面试题
rce
区块链
dither
树
jedec
powershell
python 技巧
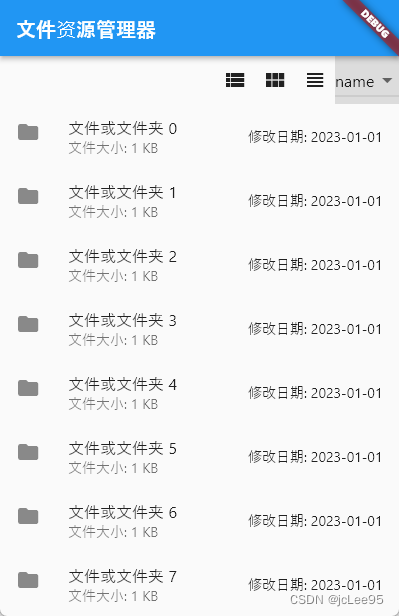
图书馆座位预约
htap
xid
Pyhton
统计学
HuggingFace
游寄
Impala
流媒体
状态模式
语法
期末考试
Dart
2024/4/12 10:46:55Flutter学习2 - Dart
Dart语言特点:
1、强类型语言,静态类型
Dart 2.0 开始便是强类型语言,而且是静态类型的(可以类比Java,C#等)强类型语言的优点:所有类型的检查必须在编译的时候完成前端开发的 js 语言是弱类型…
企业微信api接口调用-触发推送企业微信微信好友
企业微信SDK接口API调用-触发推送企业微信微信好友 /*** 触发企业微信推送微信好友列表* author wechat:happybabby110* blog http://www.wlkankan.cn*/
Async
public void handleMsg(ChannelHandlerContext ctx,TransportMessage vo, String contentJsonStr) {try {log.debug…
Dart语法基础1-类、构造函数
语法基础 Dart的主函数名称为 void main (){ },也可以添加参数,main(List args) Dart里的变量、函数、getter和setter可以独立于类存在,main方法位于最顶层。 Dart中的修饰符默认是public的,且没有类似public、private和protect…
Flutter 入门实战 一
APP 导航框架与常用功能实现
APP 首页框架搭建
首先,先新建这些文件: tab_navigator.dart 文件代码如下:
import package:flutter/material.dart;
import package:xiecheng/pages/home_page.dart;
import package:xiecheng/pages/my_page…
Flutter笔记:getX库中的GetView中间件
Flutter笔记 getX库中的GetView中间件 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134301825 如果你…
Flutter.源码分析.flutter/packages/flutter/lib/src/widgets/scroll_view.dart/GridView
Flutter.源码分析 GridView flutter/packages/flutter/lib/src/widgets/scroll_view.dart/GridView 李俊才 的个人博客:https://blog.csdn.net/qq_28550263
本文地址:https://blog.csdn.net/qq_28550263/article/details/134375048 本文提供 Flutter 框…
Flutter的The file name ‘xxxx.dart‘ isn‘t a snake_case identifier警告
文章目录 警告原因分析解决方法dart的一些命名规则变量和函数命名:类和类型命名:常量和枚举:文件命名:包命名:注释:命名一致性:避免缩写:可搜索的命名: 一些好习惯 警告 …
Flutter笔记 - ListTile组件及其用法
Flutter笔记 ListTile组件及其用法 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133411883 目 录 1. …
【flutter / dart 版本】Websocket获取B站直播间弹幕教程——基于B站直播开发平台
教程
B站直播开发平台弹幕获取教程01
代码
1、引入相关库
dependencies:crypto: ^3.0.3uuid: ^4.1.0dio: ^5.3.3archive: ^3.3.72、创建bili_project.dart
import dart:convert;
import package:bili_websocket.dart;
import package:crypto/crypto.dart;
import package:…
dart 学习 之 可选位置参数
Dart 有两种传参方法:位置参数和命名参数。位置参数你可能会比较熟悉:
int sumUp(int a, int b, int c) {return a b c;
}
// int total sumUp(1, 2, 3);在 Dart 里,你可以将这些参数包裹在方括号中,使其变成可选位置参数&…
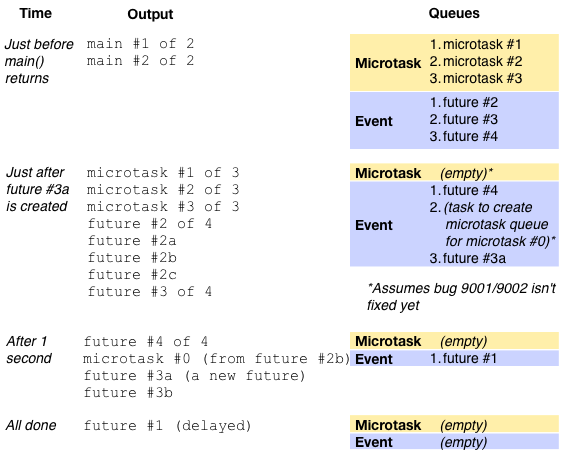
Dart :事件循环与Dart
本篇主要内容翻译自:The Event Loop and Dart,语言表达上有调整,内容上有删减。
基本概念
在写UI代码的时候,我们可能会熟悉事件循环与事件队列这样的概念。它们保证了图像操作和类似鼠标点击这样的操作能在某个时刻里只会执行其…
Dart : 关于库
文章目录写在前面内容自定义库系统库第三方库库的部分引入showhide指定库的命名前缀延迟引入(懒加载)库的部分引入参考写在前面
Dart 里关于库的一些概念和用法。
内容
在 Dart 里面库可以分为三种:
自定义库系统库第三方库
自定义库
自…
Dart : 关于 gRPC(一)
文章目录写在前面内容从一个示例开始配置环境Demo参考写在前面
最近了解到了 gRPC 的相关内容, 这一篇就写在用法和概念上的相关东西,以 Dart 语言来做代码示例。
内容
从一个示例开始
配置环境
安装 Dart SDK 或是 Flutter SDK,然后配置…
Flutter框架性泛学习系列之二、Flutter应用层(Application Layer)上-常用Widgets与简单动画
文章目录 概述一、应用程序(Application):1、创建应用对象2、定义应用主页 二、Widgets:1. 基础的内置Widgets应用1.1 Text Widget1.2 RaisedButton Widget1.3 Image Widget1.4 Icon Widget 2. 自定义Widgets的创建与应用2.1 创建…
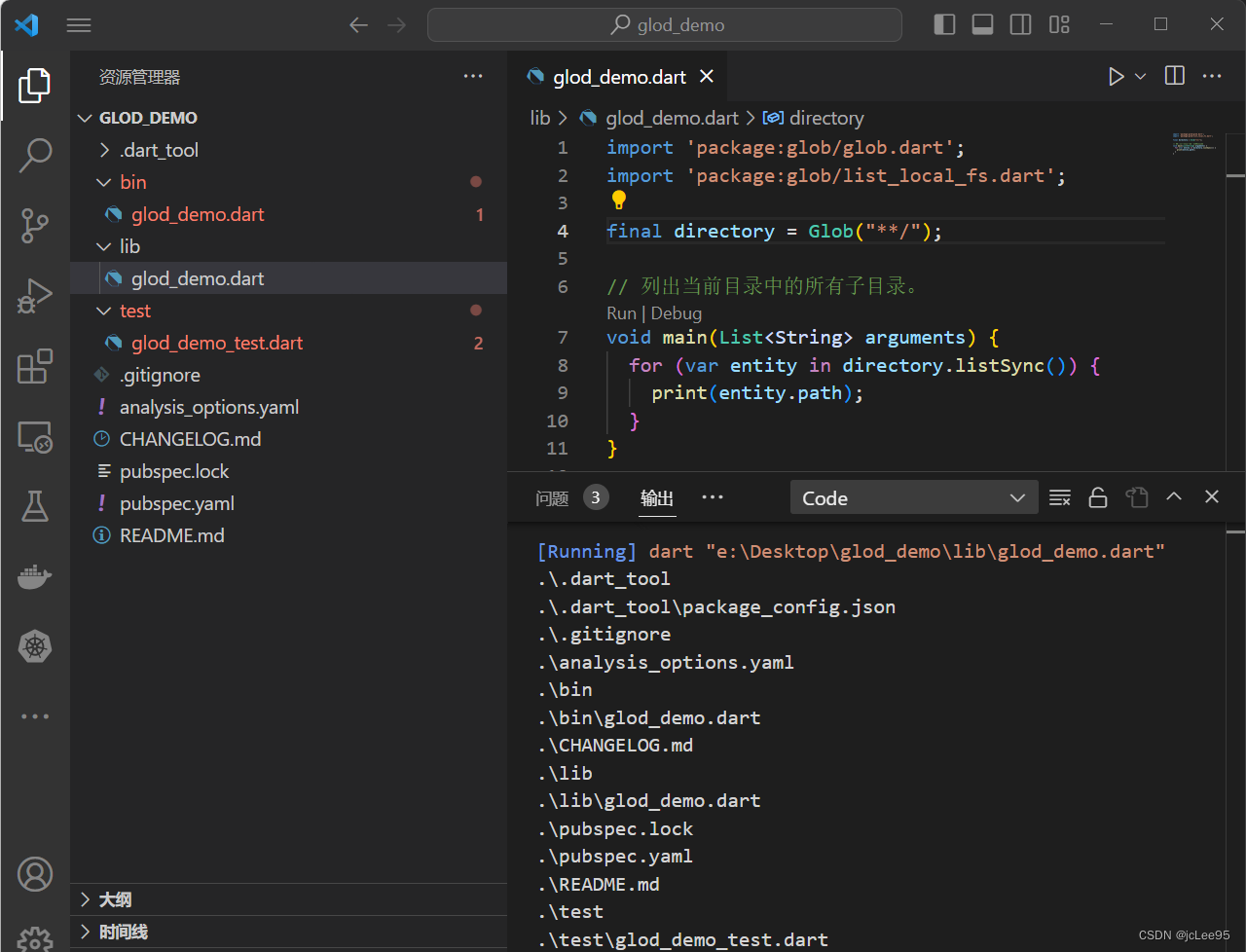
Dart笔记:glob 文件系统遍历
Dart笔记 文件系统遍历工具:glob 模块 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13442…
Flutter实现ControlExecutor进行多个异步任务执行时监听状态并可指定最后执行的异步并在指定的异步执行完毕后结束executor并回调。
1.场景
当有多个接口请求时,且接口调用不是同时进行时,而且接口调用有可能时链式的,中间也有可能加入别的逻辑,但是需要在第一个接口调用时打开等待框,在最后一个接口调用完成时关闭等待框类似需求时,可以…
Flutter笔记:聊一聊Flutter中委托的设计方法
Flutter笔记 聊一聊Flutter中委托的设计方法 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134056041 …
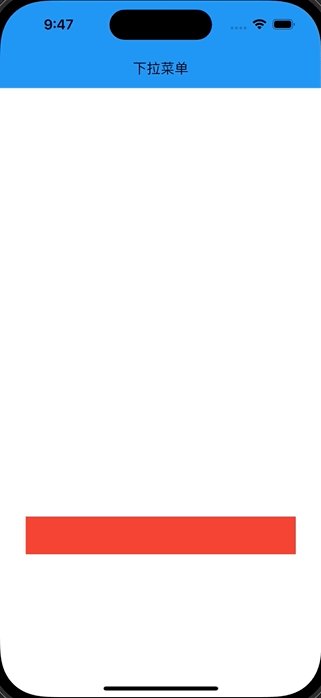
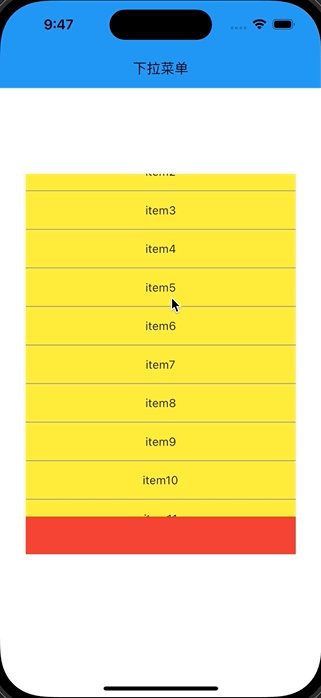
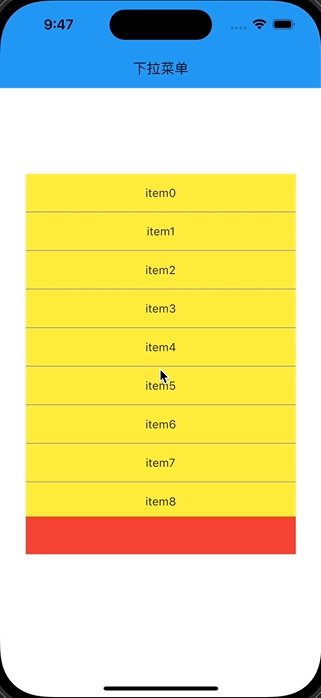
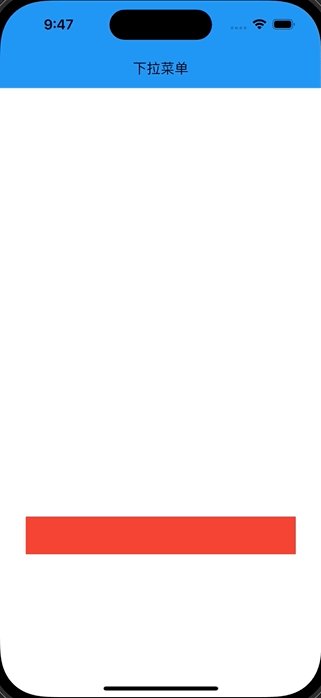
03_Flutter自定义下拉菜单
03_Flutter自定义下拉菜单 在Flutter的内置api中,可以使用showMenu实现类似下拉菜单的效果,或者使用PopupMenuButton组件,PopupMenuButton内部也是使用了showMenu这个api,但是使用showMenu时,下拉面板的显示已经被约定…
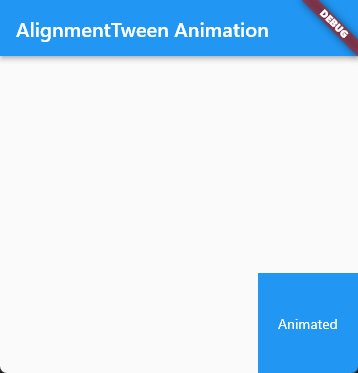
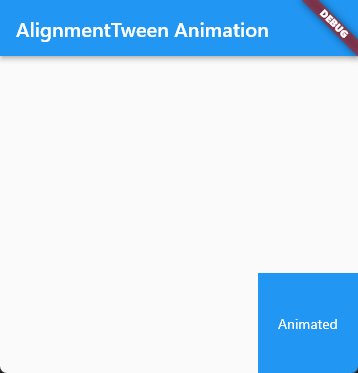
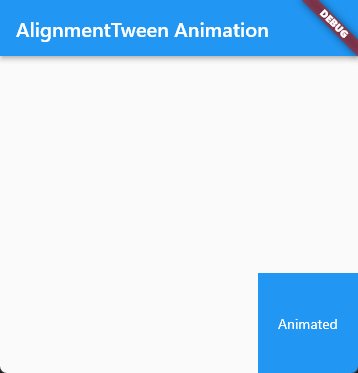
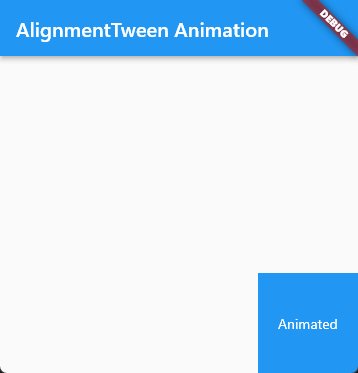
Flutter笔记 - 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类
Flutter笔记 用于描述Align的Alignment、AlignmentDirectional、AlignmentTween类 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_…
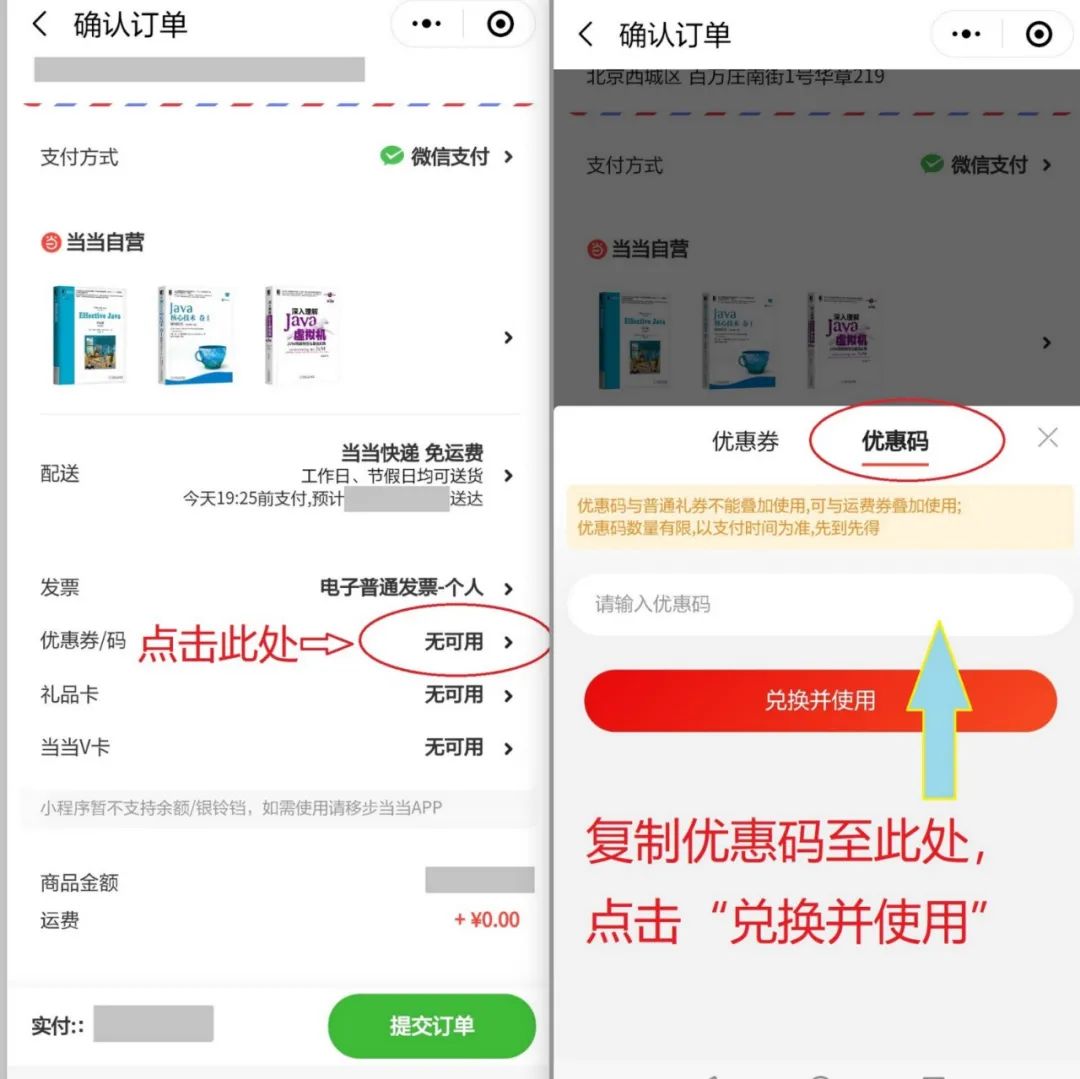
当当当羊毛又该剪了!限时三天!
囤书囤书我们一起阅读经典,紧跟前沿技术不掉队这次继续给爱读书的你们最大的优惠力度当当图书大促限时三天!每满100减50的基础上使用我给的优惠码99-10【或】199-30,相当于只要花90块就能买200的书/170买400的书!听说新版犀牛书上…
企业微信api接口调用-触发推送企业微信联系人列表
企业微信SDK接口API调用-触发推送企业微信联系人列表 /** * 触发推送企业微信联系人列表任务 * author wechat:happybabby110 * blog http://www.wlkankan.cn */ Async public void handleMsg(ChannelHandlerContext ctx,TransportMessage vo, String contentJsonStr) { try { …
dart 学习 之命名参数
你可以在参数列表的靠后位置使用花括号 ({}) 来定义命名参数。
除非显式使用 required 进行标记,否则命名参数默认是可选的。
void printName(String firstName, String lastName, {String? middleName}) {print($firstName ${middleName ?? } $lastName);
}
/…
Flutter 应用服务:主题、暗黑、国际化、本地化 - app_service库
Flutter应用服务 主题、暗黑、国际化、本地化 app_service库 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/det…
Dart文件运行 run code报错 :/bin/sh: dart: command not found
vscode中直接执行run code报以下错误原因:dart的环境变量在终端配置文件中未设置 运行open ~/.zshrc #dart
export DART_HOME/Users/XXXXXX/Work/Download/flutter/bin/cache/dart-sdk/bin
export PATH"${DART_HOME}:${PATH}"将/Users/XXXXXX/Work/Download还成自己…
实现Dart语言python语言js语言三端aes cbc zeropadding填充对等
网友qq群里咨询关于dart语言实现aes cbc zeropadding加密和js加密不一样,
发现确实加密结果不一样。
下面是解决方案:
主要原因就是js填充的是\x00
所以要想保持加解密一致就需要去处理python的和dart的填充
1)首先是js语言aes cbc zero…
dart 学习 之 在 构造方法中使用 this
在Dart中,你可以在构造方法中使用this.propertyName的方式来为类的属性赋值,这是一种方便的语法糖,有助于简化代码。下面我会详细解释你提供的示例中的几种情况。
基本构造方法:
class MyColor {int red;int green;int blue;MyC…
几种编程语言之异常处理
写在前面
编程语言里会提供对异常错误的处理,一般分为两种,可恢复错误和不可恢复错误,可恢复错误也就是说会影响到某个操作,但对系统的稳定性不会有影响,也就是说程序认为这种错误其实是允许发生,但希望我…
Dart : 查看 dill 编译代码文件
文章目录写在前面内容准备编译参考写在前面
Dart VM 在运行时会对 .dart 文件编译成 .dill 文件,有时候我们可以通过查看 .dill 文件来从更深一层的角度来理解代码。本篇主要是 .dill 文件的编译和查看,后续补充一些实际的例子。
内容
准备
由于在 D…
Flutter笔记:光影动画按钮、滚动图标卡片组等
Flutter笔记 scale_design更新:光影动画按钮、滚动图标卡片组 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263…
Flutter笔记:完全基于Flutter绘图技术绘制一个精美的Dash图标(上)
Flutter笔记 完全基于Flutter绘图技术绘制一个精美的Dart语言吉祥物Dash(上) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://…
Flutter整体框架
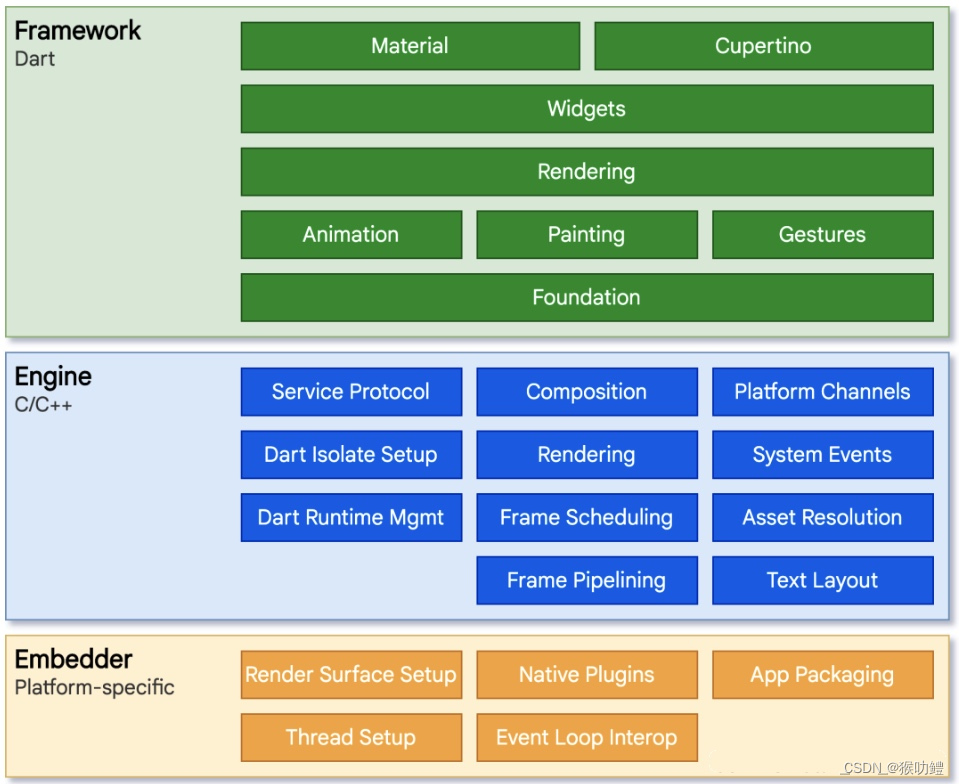
Flutter整体框架由三部分组成:Framework、Engine和Embedder。 Framework Framework提供了一个用 Dart 语言编写的现代、反应式框架,由许多抽象的层级组成。它包括一套丰富的布局、动画、绘制、手势UI组件及配套代码,以及更基础的异步、文件、…
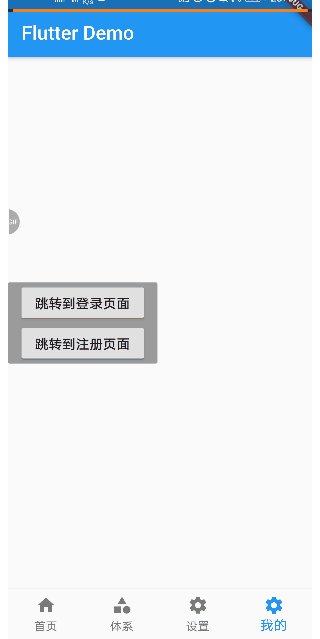
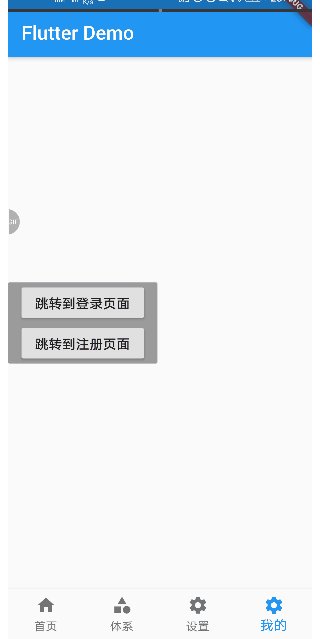
Flutter--路由(页面跳转)
基本路由的使用
import package:flutter/material.dart;
import package:flutter_app/pages/info.dart; // 将页面引入class HomePage extends StatefulWidget {HomePage({Key key}) : super(key: key);_HomePageState createState() > _HomePageState();
}class _HomePage…
Flutter学习6 - Dart 类与对象
1、面向对象编程(Object-Oriented Programming, OOP)三大特征
(1)封装
封装是指将对象的状态(属性)和行为(方法)封装在一起,对外部隐藏对象的内部细节,只提…
Flutter粒子生成演示
演示: 直接上代码:
import dart:math;
import dart:ui;import package:flutter/material.dart;
import package:kq_flutter_widgets/widgets/chart/ex/extension.dart;class ParticleView extends StatefulWidget {const ParticleView({super.key});ove…
Android跨平台语言分析
跨平台技术发展的三个阶段 第一阶段是混合开发的web容器时代 为了解决原生开发的高成本、低效率,出现了Hybrid混合开发原生中嵌入依托于浏览器的WebViewWeb浏览器中可以实现的需求在WebView中基本都可以实现但是Web最大的问题是,它的性能和体验与原生开发…
聊聊FlutterEngage大会中的特性落地
flutter engage大会已经过去一段时间,闲鱼团队作为国内较早大规模使用flutter的团队,对flutter的每一次升级都感到兴奋无比,网上已经有很多介绍大会的flutte 2特性的介绍文章,就不会赘述具体特性,今天会从开发者的角度…
Flutter开发进阶之使用Socket实现主机服务
Flutter开发进阶之使用Socket实现主机服务
在Flutter开发实践中,有一些业务是需要主从机合作搭配的服务,其中一些重要的数据和功能是交由主机进行存储和管理,从机再通过UDP和TCP与主机通讯去获得权限,一般在同一个局域网内的多端…
Flutter--替换路由、指定跳转路由
替换路由
注意路由配置和上篇文章配置相同
import package:flutter/material.dart;class MinePage extends StatefulWidget {MinePage({Key key}) : super(key: key);_MinePageState createState() > _MinePageState();
}class _MinePageState extends State<MinePage&…
Dart语法基础笔记(二)
接上一篇 Dart语法基础笔记(一)
范型 Generic
Using collection literals(使用集合字面量定义List或者Map)
List 和 map 字面量也是可以参数化的。 参数化定义 list 需要在中括号之前 添加 , 定义 map 需要在大括号…
Dart语法学习(1)
学习flutter之前需要对Dart语法进行了解
1.main()
程序开始执行函数,该函数是特定的、必须的、顶级函数
//入口方法,要执行的方法都得写在这个里面
// 第一种定义方式
// main(){
// print(你好,dart);//打印
// }// 第二种定义方式
// void代表是main方法没有…
Flutter 基于Dio封装网络层
实现后的效果 case 5:{try{var res await DioManager().friend_getSelectionTopic(params: {});print(成功msg-----------res.msg);print(成功code-----------res.code);print(成功code-----------res.data.toString());}catch(err){print(最外部捕获msg-----------err.msg);p…
Dart 语言中的 匿名方法、自启动方法、递归方法记录
Dart 语言中的 匿名方法、自启动方法、递归方法记录
int getNum(int n) {return n;
}void main() {// print(getNum(12));// 匿名方法var printNum () {print(123);};printNum();// var printNum (int n) {// print(n 2);// };// printNum(12);// 自执行方法// ((n){// …
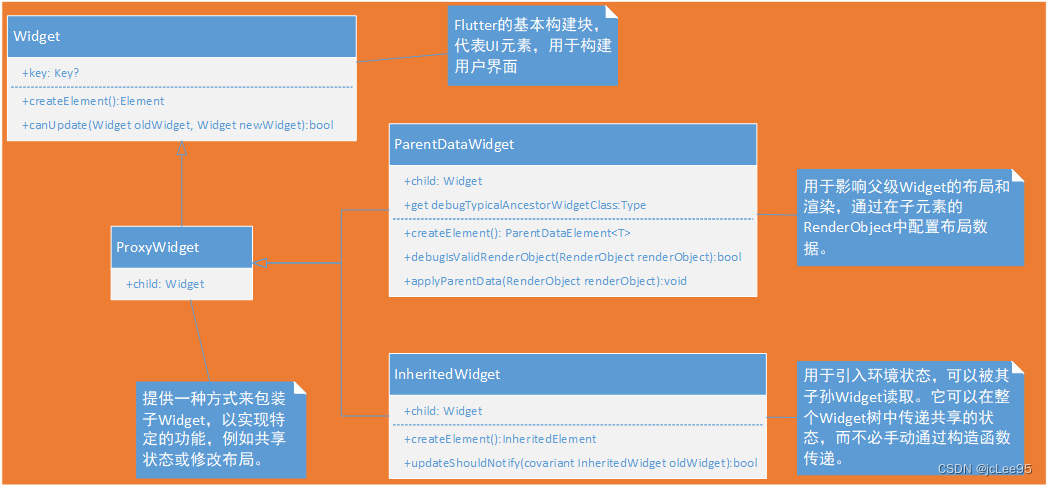
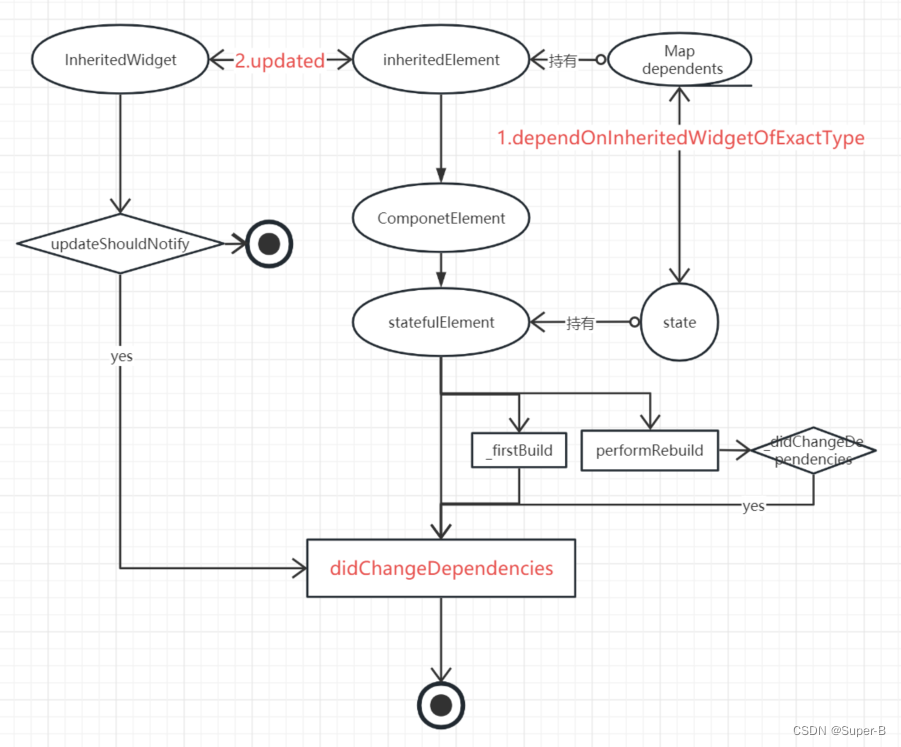
Flutter视图原理之StatefulWidget,InheritedWidget
目录 StatefulElement1. 构造函数2. build3. _firstBuild3. didChangeDependencies4. setState InheritedElement1. Element类2. _updateInheritance3. InheritedWidget数据向下传递3.1 dependOnInheritedWidgetOfExactType 4. InheritedWidget的状态绑定4.1. ProxyElement 在f…
Flutter笔记:build方法、构建上下文BuildContext解析
Flutter笔记 build 方法解析 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133556333 本文主要介绍Flu…
Dart语法基础2-资源介绍汇总
Flutter官网中Dart资源的链接:
Bootstrap into Dart
Language tour 包含Dart语法的最佳介绍,如强类型、闭包(lambda表达式)、函数库、lexical scoping、顶级函数、命名参数、async / await,等
Library tour Dart核心库的介绍&a…
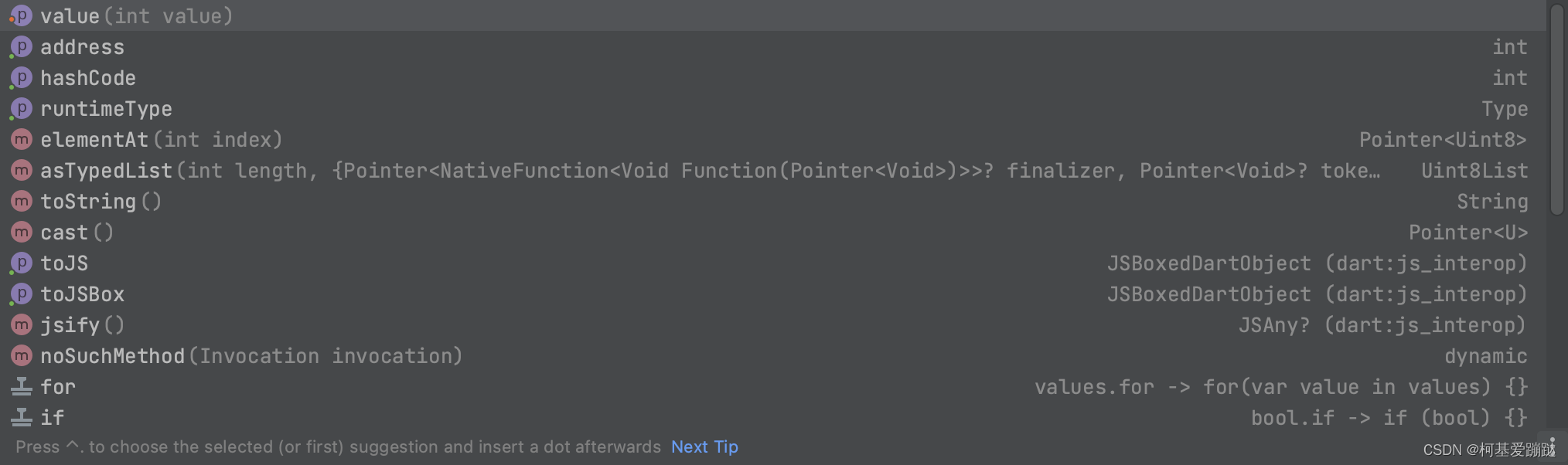
Flutter Dart FFI Pointer<Uint8>类型如何转成数组或String
前言
继上一次发布的 Flutter 直接调用so动态库,或调用C/C源文件内函数 内容,最终我选择了第二种方式,直接把整个 Native C 的项目源代码放进了 Flutter 工程里编译(放在iOS的目录是因为它不支持自定义源码路径,Andro…
MacOS14 Sonoma 安装 Flutter 开发环境
本文针对 小白用户也包括自己,以前都是将这些写入我的有道云笔记。为了让给多人看见或者说自己更好的浏览,先将其记录如下。 朋友介绍一个项目说要开发一款App,最近也是闲着就答应下来。主要功能是通过蓝牙BLE控制设备的一个 Iot边缘设备&…
Dart/Flutter工具模块:the_utils
Flutter笔记 Dart/Flutter工具模块:the_utils 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/detail…
Dart Language Tour 学习笔记2
Exceptions
Dart 中的异常信息捕获处理:
try {breedMoreLlamas();
} on OutOfLlamasException {// A specific exceptionbuyMoreLlamas();
} on Exception catch (e) {// Anything else that is an exceptionprint(Unknown exception: $e);
} catch (e) {// No sp…
Dart Language Tour 学习笔记1
变量和内置的类型 Final and const
如果您从不打算更改变量,请使用final或const,而不是var或者一个类型。 final变量只能设置一次; const变量是编译时常量。 (Const变量是隐式final的。)final的顶级或类变量在第一次使用时被初始…
Dart语法基础笔记(一)
官网地址:https://dart.dev/guides/language/language-tour 中文网地址:http://dart.goodev.org/guides/language/language-tour#comments
由于官网上的内容是最新的,中文网上无法即时更新文档,所以这里摘录一下和Java或者Kotlin…
Flutter笔记:电商中文货币显示插件Money Display
Flutter笔记 电商中文货币显示插件 Money Display 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1338…
Flutter笔记:状态提升、控制器模式、GetX控制器和服务
Flutter笔记 状态提升、控制器模式、GetX控制器和服务 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1…
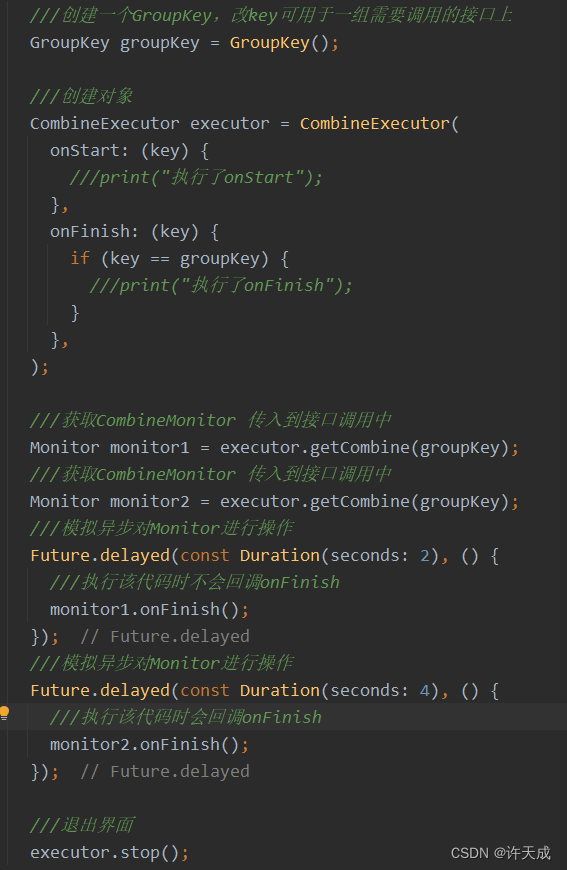
Flutter实现CombineExecutor进行多个异步分组监听,监听第一个异步执行的开始和最后一个异步执行结束时机。
1.场景
我们在调用接口时,很多时候会同时调用多个接口,接口都是异步执行,我们很难知道调用的多个接口哪个会最后执行完成,我们有时候需要对最后一个接口执行完成的时机监听,所以基于该需求,设计了CombineE…
Flutter初识篇(四)
简介
本章将通过一些简单的示例来一步步介绍Flutter的开发流程.
本章目录
Flutter的第一个应用Flutter路由管理Flutter包管理Flutter资源管理Flutter应用调试Dart线程模型及异常捕获
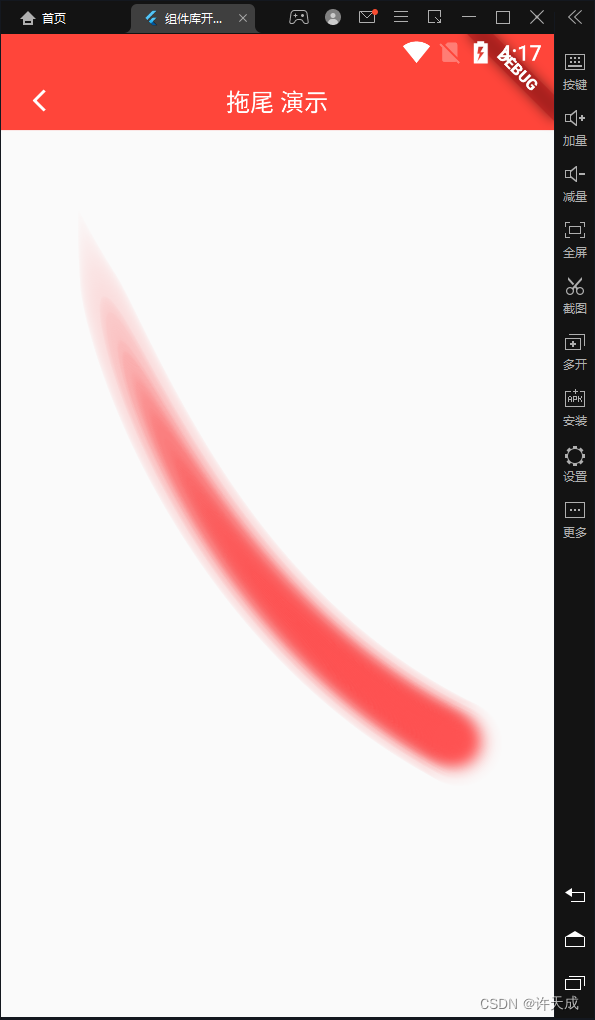
Flutter绘制拖尾效果
演示: 代码:
import dart:ui;import package:flutter/material.dart;
import package:kq_flutter_widgets/widgets/chart/ex/extension.dart;class TrailingView extends StatelessWidget {const TrailingView({super.key});overrideWidget build(Build…
浅谈:Flutter现状、与为什么选择Flutter——其实大家都在用只是你不知道罢了
浅谈:谁将会动那些抵制学习还装懂的人的蛋糕 开发环境现状与为什么选择Flutter 我本从不屑于写这种技术外的技术文章,但是今天刷某应用优点上头,想发唯一一篇。这篇文章可能会得罪一些就喜欢地址学新架构的,以及还不了解就开始起哄…
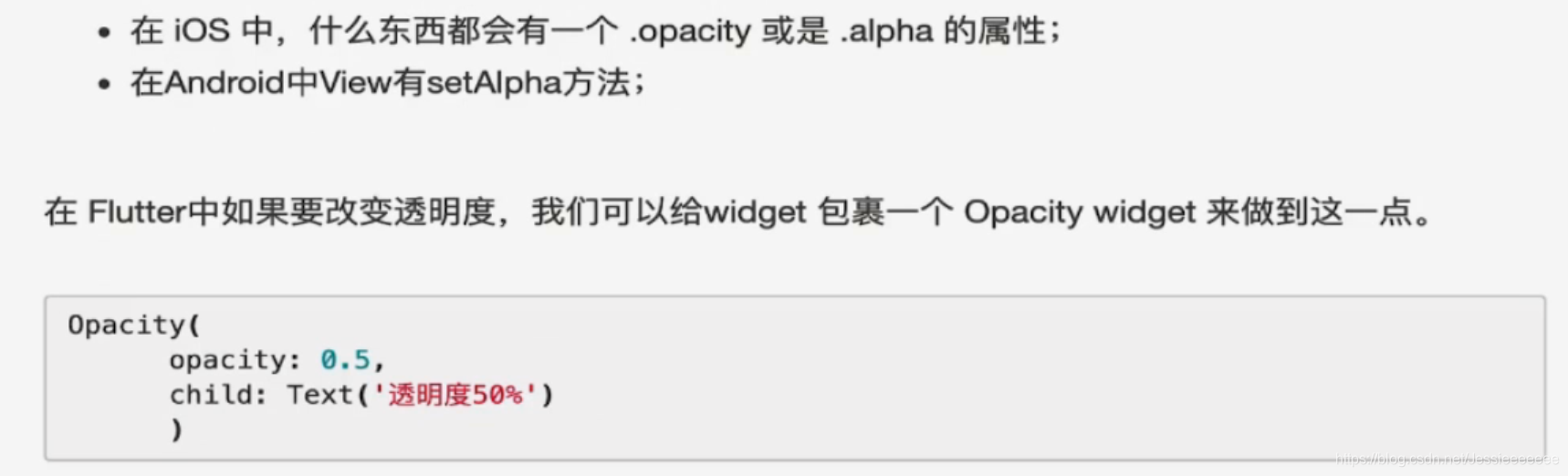
Flutter笔记:Opacity、Offstage和Visibility可见性的比较
Flutter笔记 Flutter笔记:Opacity、Offstage和Visibility可见性的比较 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_…
flutter学习之Dart语言
语言简介
Dart是由谷歌开发的计算机编程语言,它可以被用于web、服务器、移动应用 和物联网等领域的开发。
Dart诞生于2011年,号称要取代JavaScript。但是过去的几年中一直不温不火。直到Flutter的出现现在被人们重新重视。要学Flutter的话我们必须首先得会Dart。 …
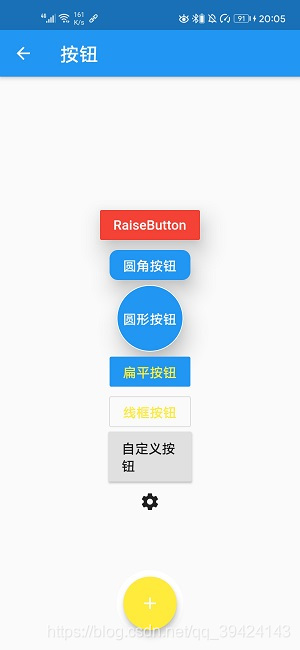
Flutter--按钮组件
属性
属性释义onPressed按钮点击响应事件textColor按钮显示文本的颜色color按钮的颜色diabledColor按钮禁用时的颜色disabledTextColor按钮禁用时的文本颜色splashColor水波纹颜色highlightColor长按显示的颜色elevation阴影的范围,值越大阴影范围越大shape设置按钮…
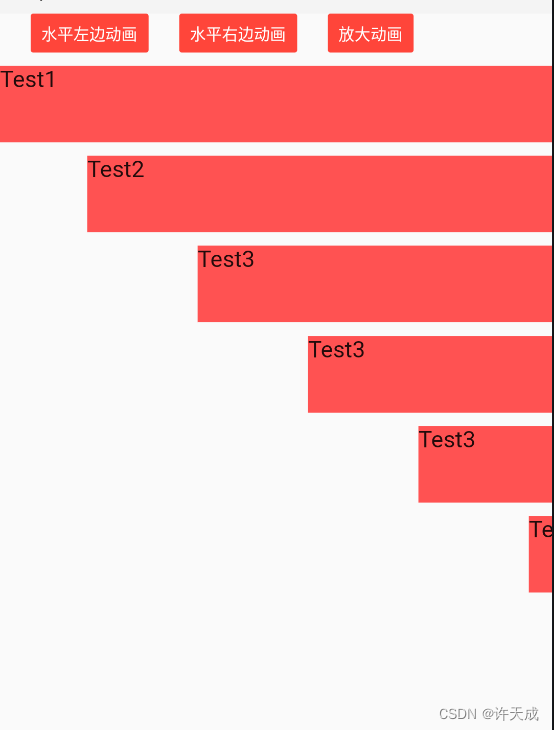
Flutter实现动画列表AnimateListView
由于业务需要,在打开列表时,列表项需要一个从右边飞入的动画效果,故封装一个专门可以执行动画的列表组件,可以自定义自己的动画,内置有水平滑动,缩放等简单动画。花里胡哨的动画效果由你自己来定制吧。
功…
面试官问发布订阅模式是在问什么?
大家好,我是若川。最近组织了源码共读活动,感兴趣的可以加我微信 ruochuan12 参与,已进行了三个多月,大家一起交流学习,共同进步。本文来自 simonezhou 小姐姐投稿的第八期笔记。面试官常问发布订阅、观察者模式&#…
Flutter 移动端介绍与实践
作者 | 俞家欢低头需要勇气,抬头需要实力移动端跨平台技术跨平台概念是软件开发中一个重要的概念,即不依赖于操作系统,也不依赖硬件环境。一个操作系统下开发的应用,放到另一个操作系统下依然可以运行。移动端为什么需要跨平台技术…
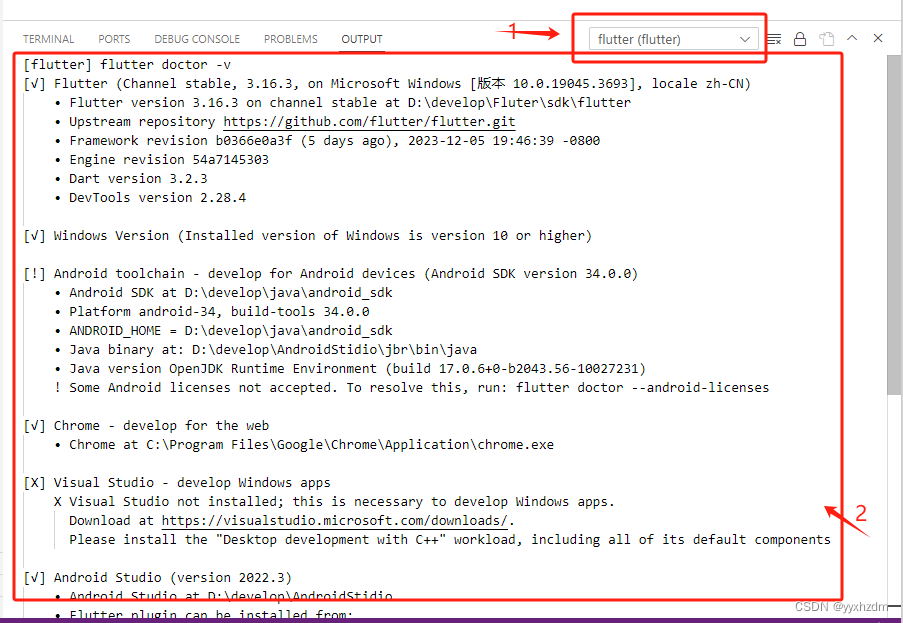
Flutter(一):安装和环境配置、创建Flutter项目
安装和环境配置、创建Flutter项目 Flutter 下载方式1方式2 Flutter 环境配置配置国内镜像站点解压 Flutter将 flutter 添加到系统环境变量中运行 flutter doctor来验证安装 Android Studio下载插件创建项目安装 Android SDK 工具在模拟器上运行 Flutter 下载
方式1 全版本&…
Dart调用JS对10000条定位数据滤波
使用Dart调用JS,还是为了练习跨语言调用;
一、编写对应的JS代码
平时在开发时不推荐将算法放在JS里,我这里是简单的做一下数据过滤; 首先生成一些随机定位数据,在实际开发中可以使用真实数据;
// 随机定…
Flutter笔记:序列化与反序列化
Flutter笔记 序列化与反序列化 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133340592 目 录 1. 概述…
Flutter 应用服务:主题、暗黑、国际化、本地化-app_service库
Flutter应用服务 主题、暗黑、国际化、本地化-app_service库 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/det…
Flutter笔记:聊一聊依赖注入(上)
Flutter笔记 聊一聊依赖注入 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134007247 【介绍】&#x…
【Dart】P0 Win、Mac 使用与安装
Dart 使用与安装 Dart 下载安装Windows 版本MacOS版本处于境外安装 Dart 开发工具 Dart 下载安装
Windows 版本
安装网址: http://gekorm.com/dart-windows/
安装后测试:
dart --versionMacOS版本
首先安装 Homebrew: 终端输入ÿ…
【Dart】P2 数据类型(int、double、String、bool、List、Map)
Dart 数据类型 Dart 数据类型一览Dart 判断数据类型字符串类型数值类型布尔类型数组类型字典类型 Dart 数据类型一览
类型数据类型描述数值int整型数值double浮点型字符串String布尔bool数组List又称为列表字典Maps键值对 Dart 判断数据类型
void main() {var str 123;print…
Dart中的Isolate
Dart中的Isolate
Dart语言,是Google在2011年推出的Web开发语言,由Chrome浏览器V8引擎团队的Lars Bak主持,目的是要取代JavaScript称为下一代结构化Web开发语言。 不过由于NodeJs在兴起,让JavaScript拥有了服务端开发能力…
Flutter笔记:使用Flutter构建响应式PC客户端/Web页面-案例
Flutter笔记 使用Flutter构建响应式PC客户端/Web页面-案例 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/detai…
Flutter 动画入门
简介
Flutter动画核心类:Animation类,它可以判断当前动画的状态(开始,停止,移动,前进,反向),它是由AnimationController管理的,并通过Listeners和StatusList…
Flutter 生命周期管理,类似安卓onResume
发现Flutter生命周期不大符合自己的业务,想要安卓提供的onCreate onResume等相似的生命周期 在参考其他现有的生命周期管理插件后发现还存在部分问题,所以在第三方的基础上去实现生命周期管理 目前还存在以下问题:当调用以下方法回退到首页时,部分中间不触发onResume和onPa…
Dart(四)--泛型使用库异步生成器注解
文章目录一、泛型1.类泛型定义2.方法泛型定义3.多个泛型4.泛型约束二、库的使用1.import 导入库2._ 库成员可见性3.as 解决命名冲突4.导入库的部分5.延迟加载库三、异步1.Future2.Stream2.1 await for 异步循环2.2 Stream API四、生成器1.同步生成器2.异步生成器五、注解一、泛…
flutter问题汇总
一直卡在building a flutter app for general distribution;
AS Message窗口显示 依赖下载失败:
1、修改仓库地址的配置:android/build.gradle repositories {maven { url https://download.flutter.io }maven { url "https://maven.a…
Flutter笔记:AnimationMean、AnimationMax 和 AnimationMin 三个类的用法
Flutter笔记 AnimationMean、AnimationMax 和 AnimationMin三个类的用法 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/…
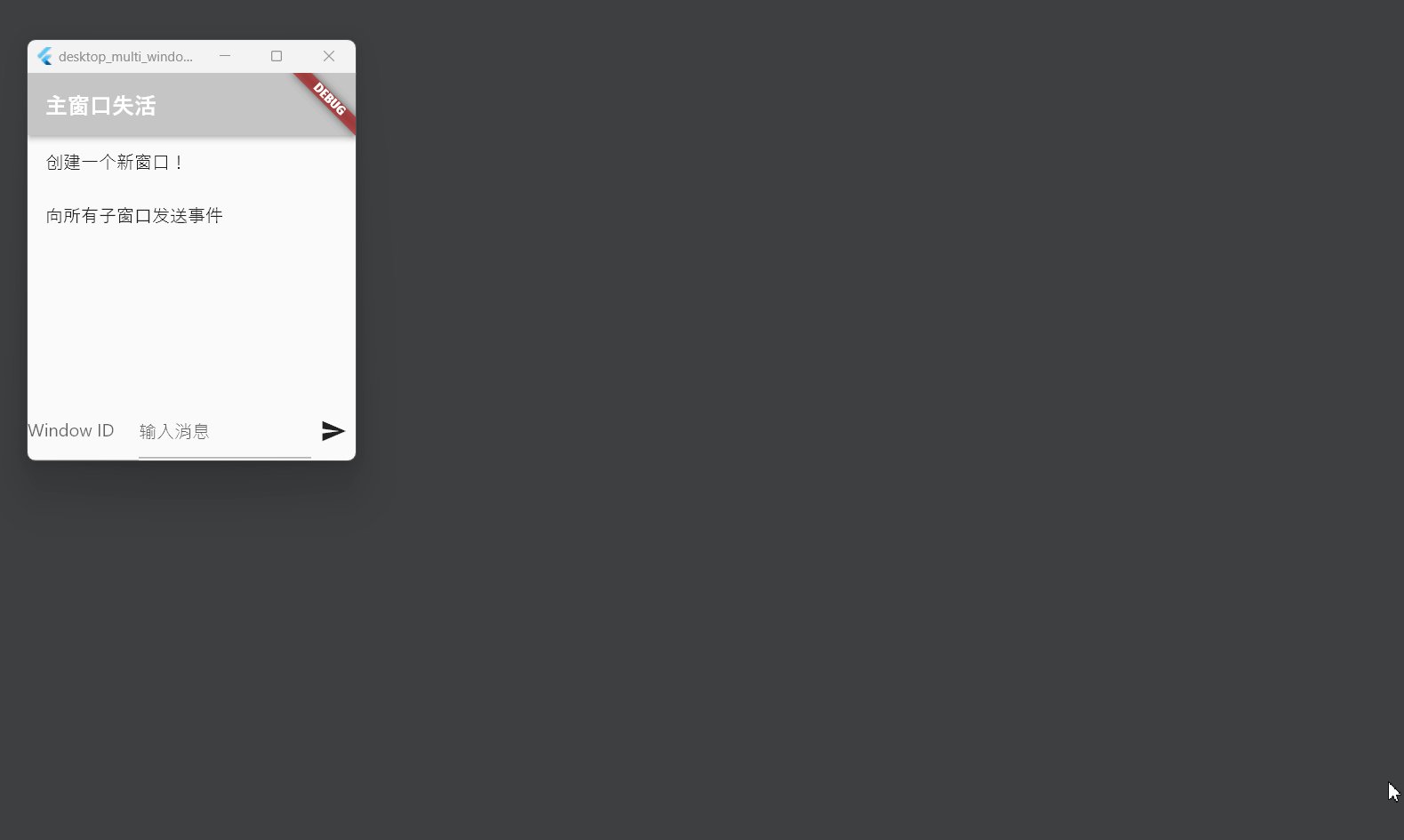
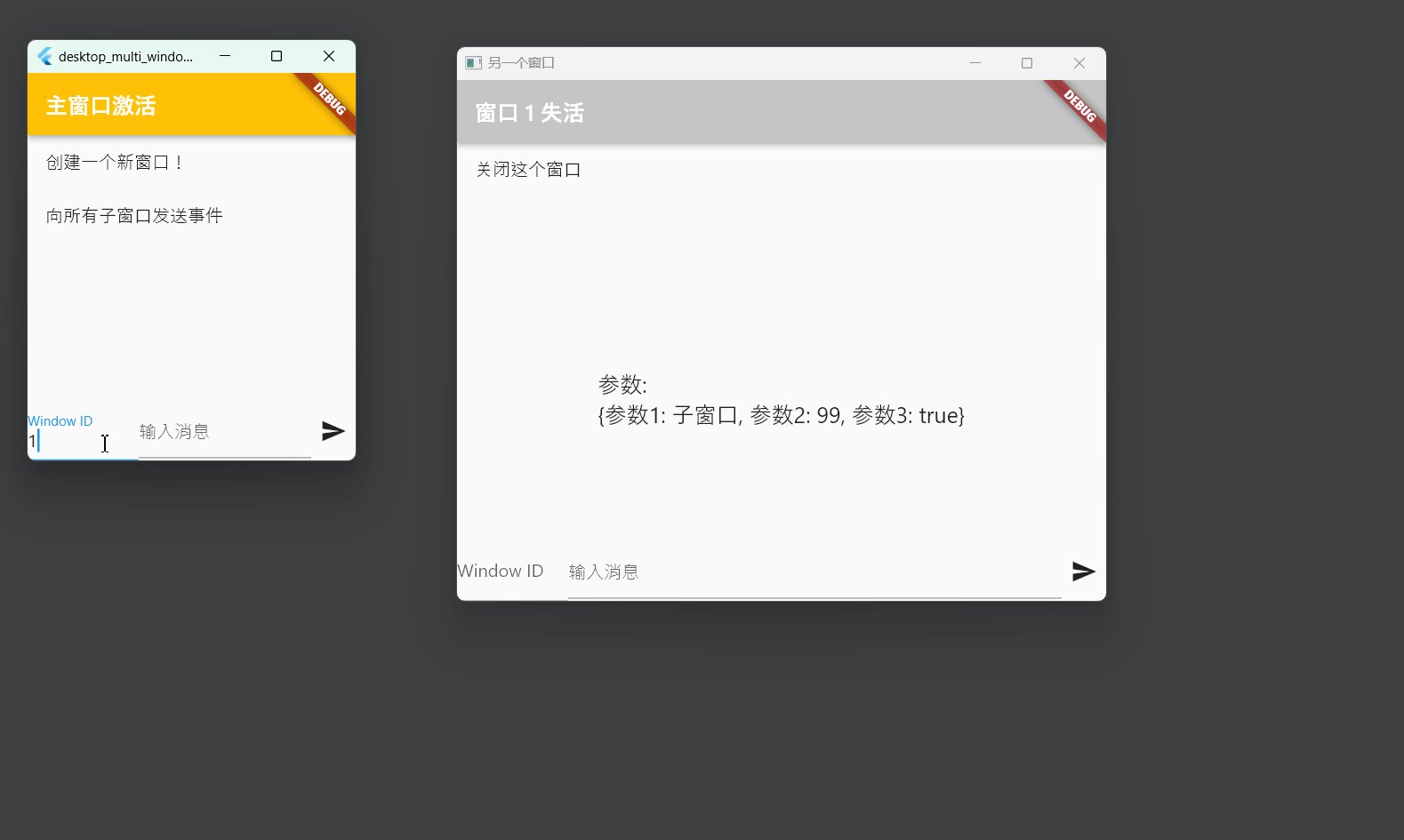
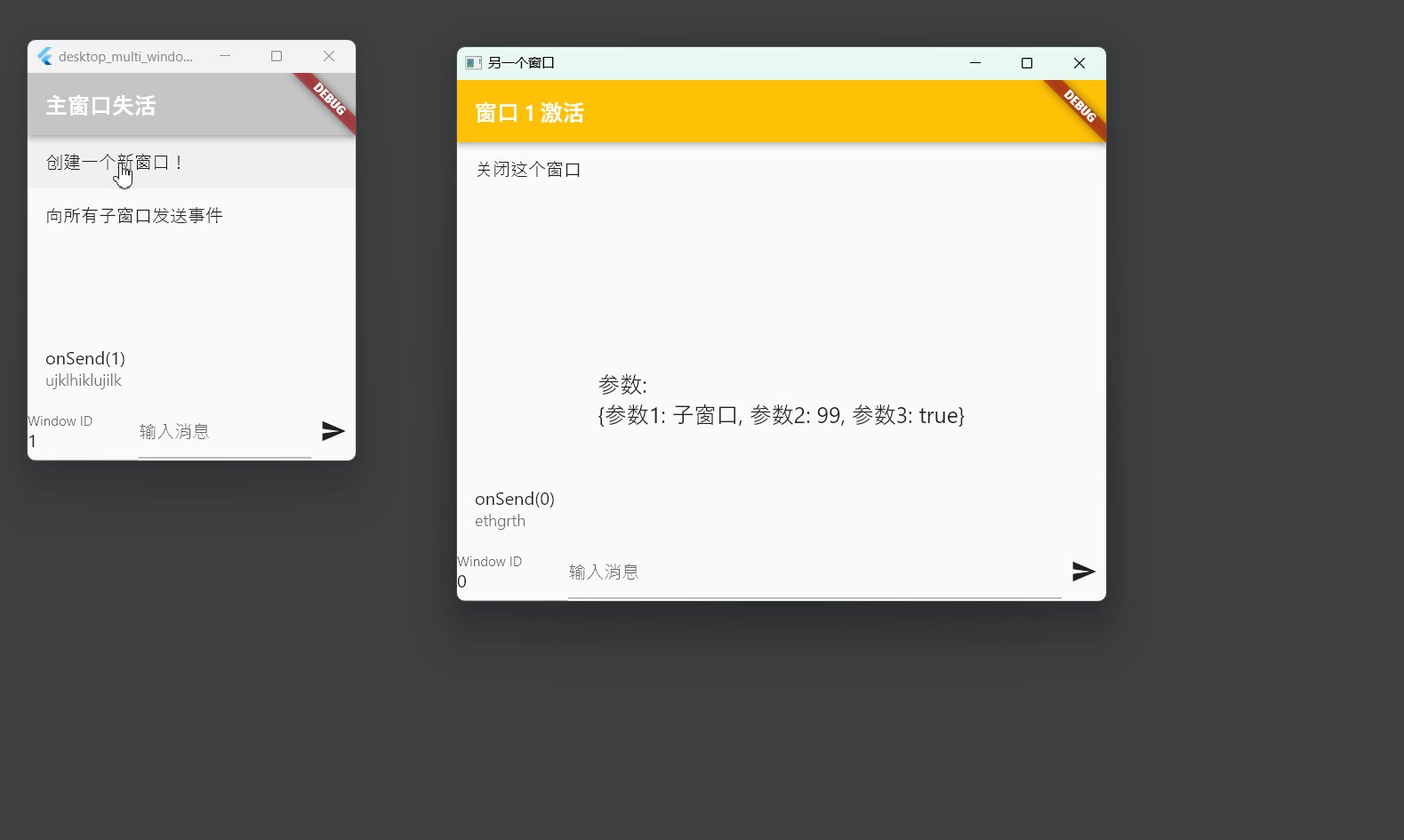
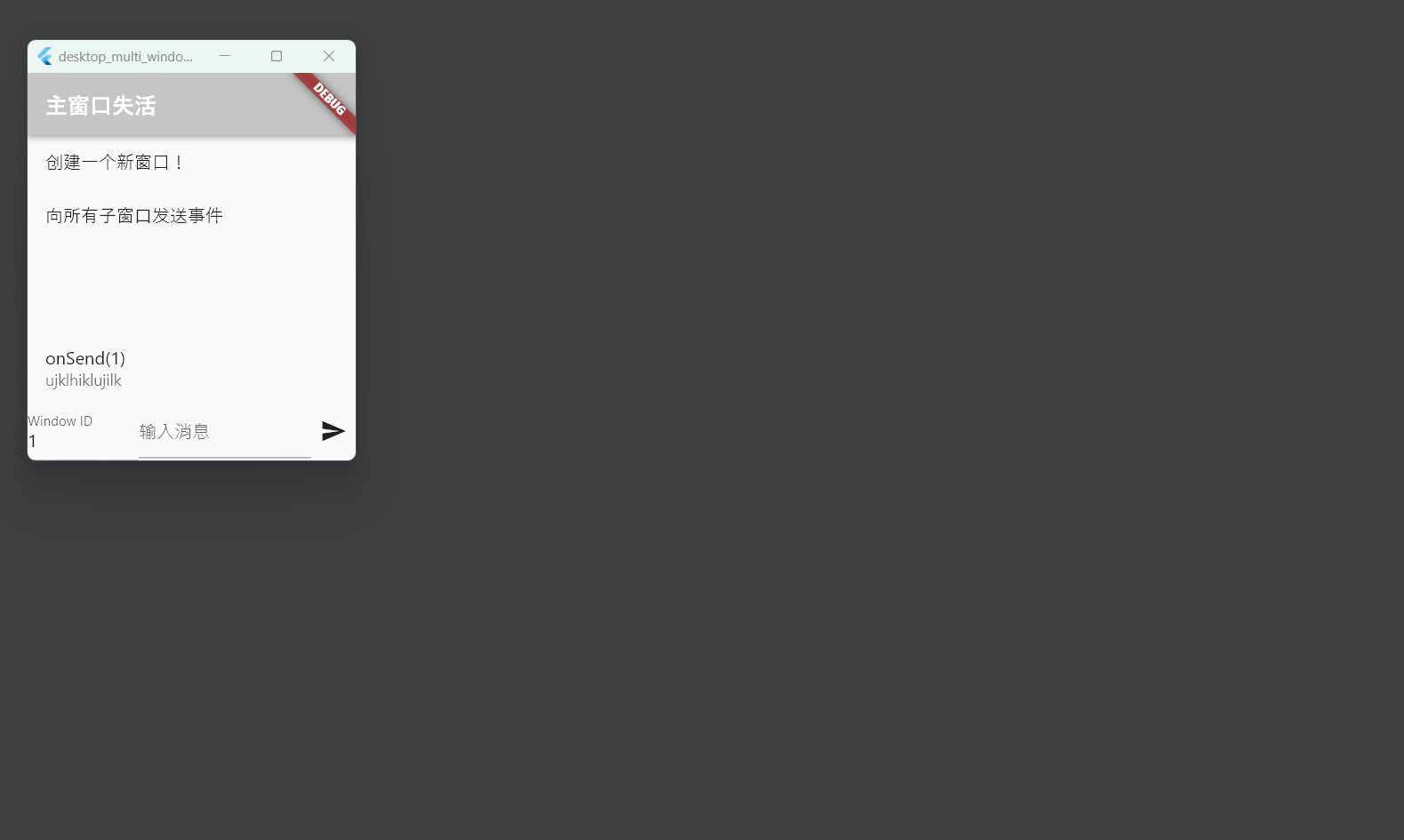
Flutter笔记:桌面端应用多窗口管理方案
Flutter笔记 桌面端应用多窗口管理方案 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134468587 【简介…
flutter开发之安装dart
1、在MacOS系统中打开终端,进入到官网Get the Dart SDK | Dart brew tap dart-lang/dartbrew install dart
注意:若显示没有brew,请先执行第二步骤,如下:
2、打开homebrew的官网Homebrew — The Missing Package Man…
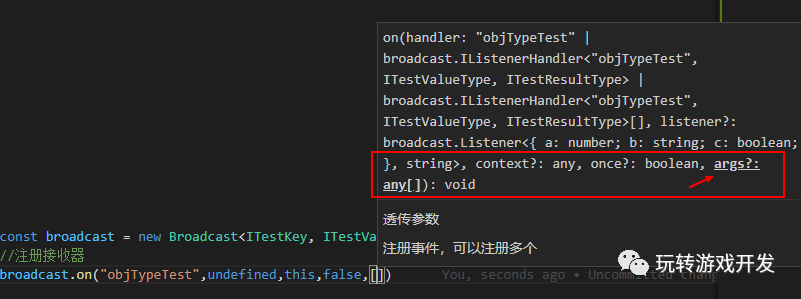
构建复杂游戏的又一神器
前言事件机制,相信很多人都知道,了解,也经常用到。在设计模式中,它叫 「观察者模式」(又叫发布-订阅模式)。它无处不在:在Java中,它是「Java」的核心库「java.utils.Observable」,在C#中&#x…
Dart利用私有构造函数_()创建单例模式
文章目录 类的构造函数_()函数dart中构造函数定义 类的构造函数
类的构造函数有两种: 1)默认构造函数: 当实例化对象的时候,会自动调用的函数,构造函数的名称和类的名称相同,在一个类中默认构造函数只能由…
企业微信api接口调用-触发企业微信推送会话列表
企业微信SDK接口API调用-触发企业微信推送会话列表 /*** 触发企业微信推送会话列表任务* author wechat:happybabby110* blog http://www.wlkankan.cn*/
Async
public void handleMsg(ChannelHandlerContext ctx,TransportMessage vo, String contentJsonStr) {try {log.debug…
Flutter笔记:手写并发布一个人机滑动验证码插件
Flutter笔记 手写一个人机滑块验证码 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133529459 写 Flut…
Flutter 入门笔记 三
布局 RowWidget 的详细讲解
代码实例:
import package:flutter/material.dart;void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {// This widget is the root of your application.overrideWidget build(BuildContext context) {return Mate…
Flutter笔记:图片的 precacheImage 函数
Flutter笔记 图片的 precacheImage 函数 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134004572 【简…
Flutter.源码分析.flutter/packages/flutter/lib/src/widgets/scroll_view.dart/ListView
Flutter.源码分析 ListView flutter/packages/flutter/lib/src/widgets/scroll_view.dart/ListView 李俊才(jcLee95) 的个人博客:https://blog.csdn.net/qq_28550263
本文地址:https://blog.csdn.net/qq_28550263/article/detail…
Flutter--DrawerLayout
Drawer 侧边栏 drawer: Drawer( child: Text(左侧边栏),
),
endDrawer: Drawer(
child: Text(右侧侧边栏),
),DrawerHeader
drawer: Drawer(child: Column(children: <Widget>[Row(children: <Widget>[Expanded(child: DrawerHeader(child: Text("你好flu…
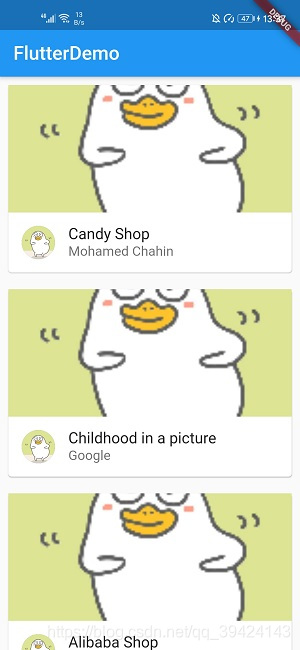
Flutter--ListView列表组件基础
ListView
属性释义scrollDirectionAxis.horizoontal 水平padding内边距resolve组件反向排序children列表元素
垂直列表
// 默认为垂直列表
// leading : 类似每个item的头像
// title : item标题
// subtitle: item的副标题
// trailing: I尾部图片
re…
Flutter技术与实战(6)
Flutter综合应用 文章目录Flutter综合应用线上出现问题,该如何做好异常捕获和信息采集Flutter异常App异常的捕获方式FrameWork异常的捕获方式异常上报Dart接口实现iOS接口实现Android接口实现总结衡量FLutter App线上质量,需要关注三个指标页面异常率页面…
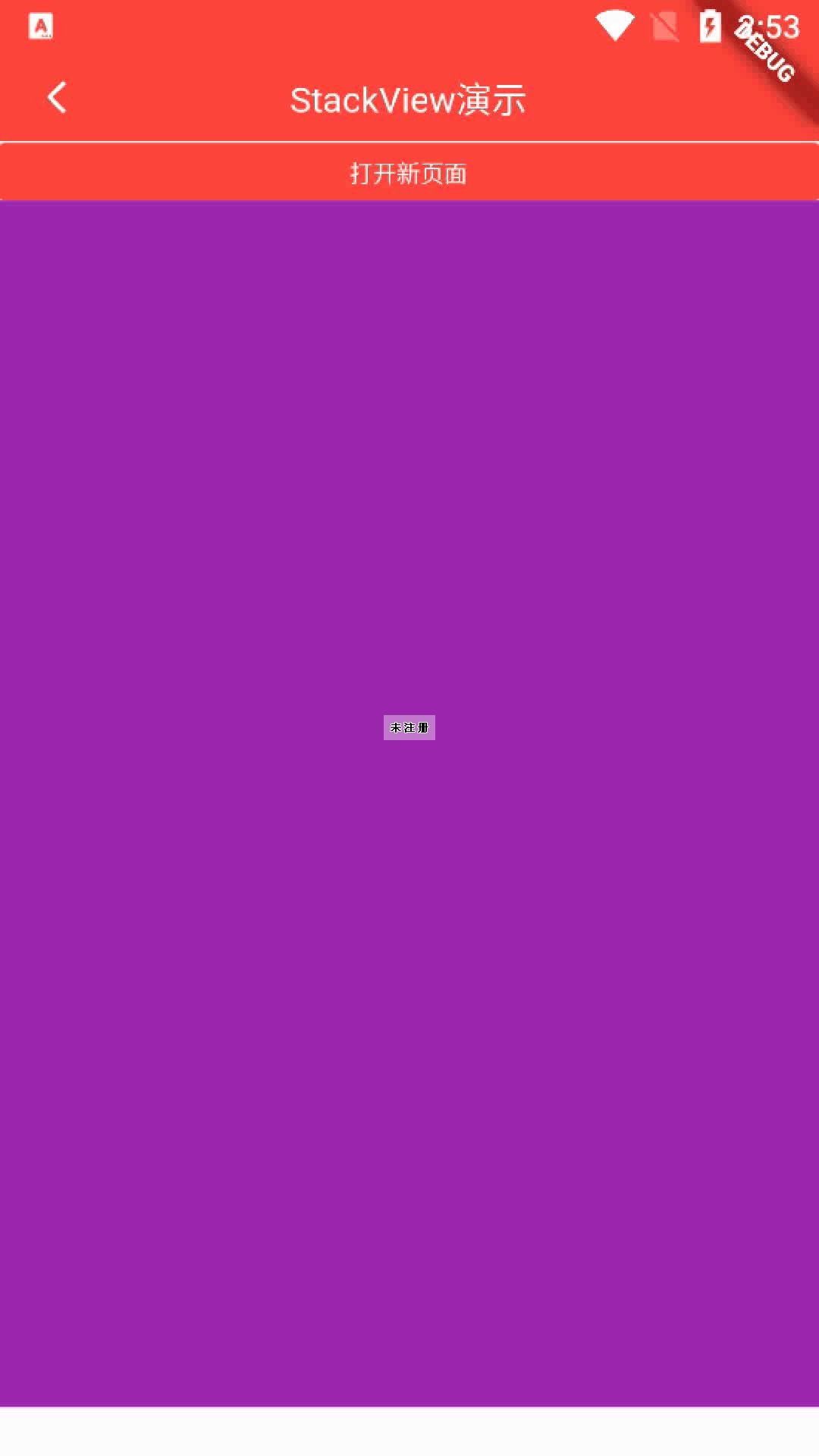
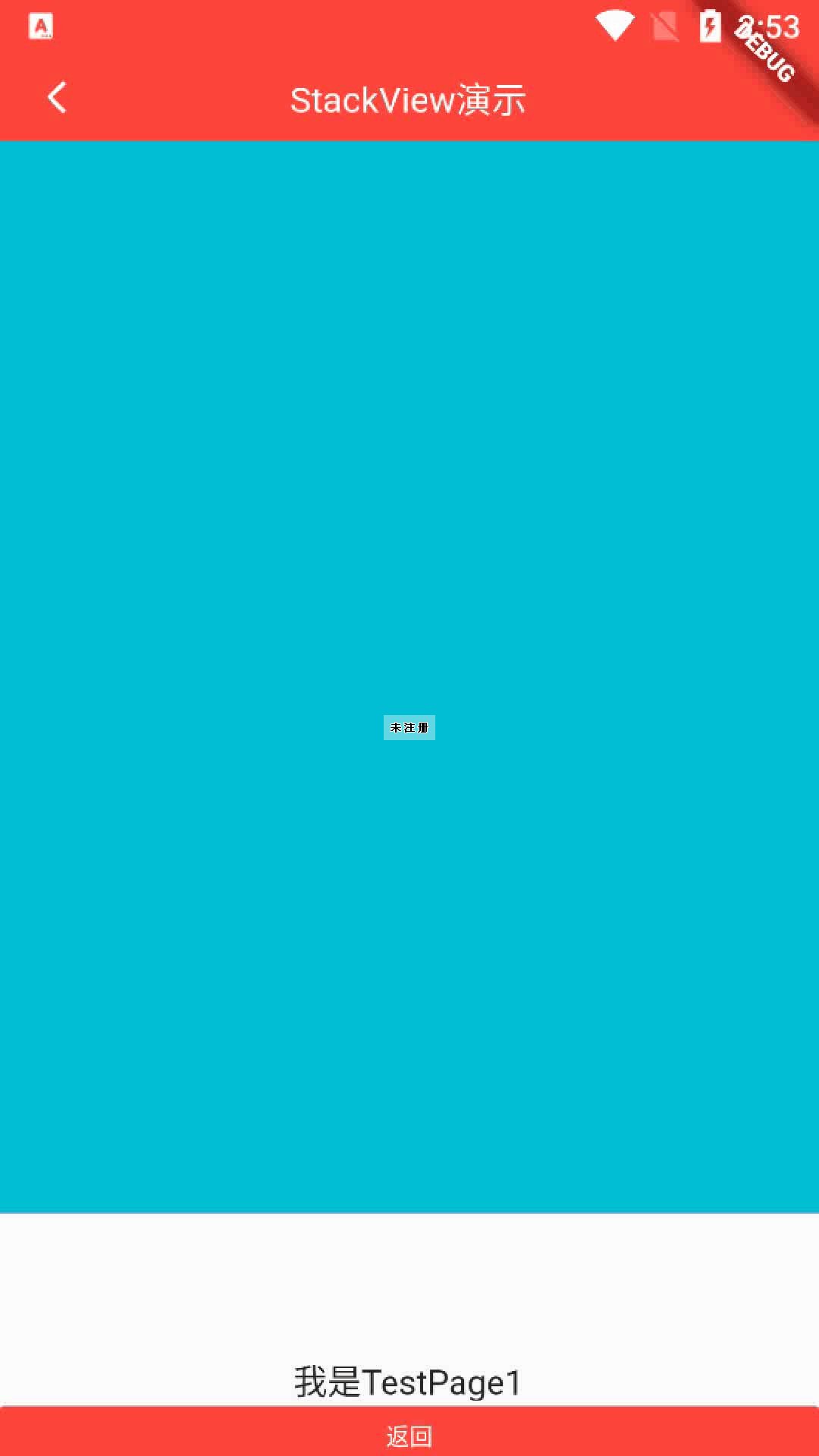
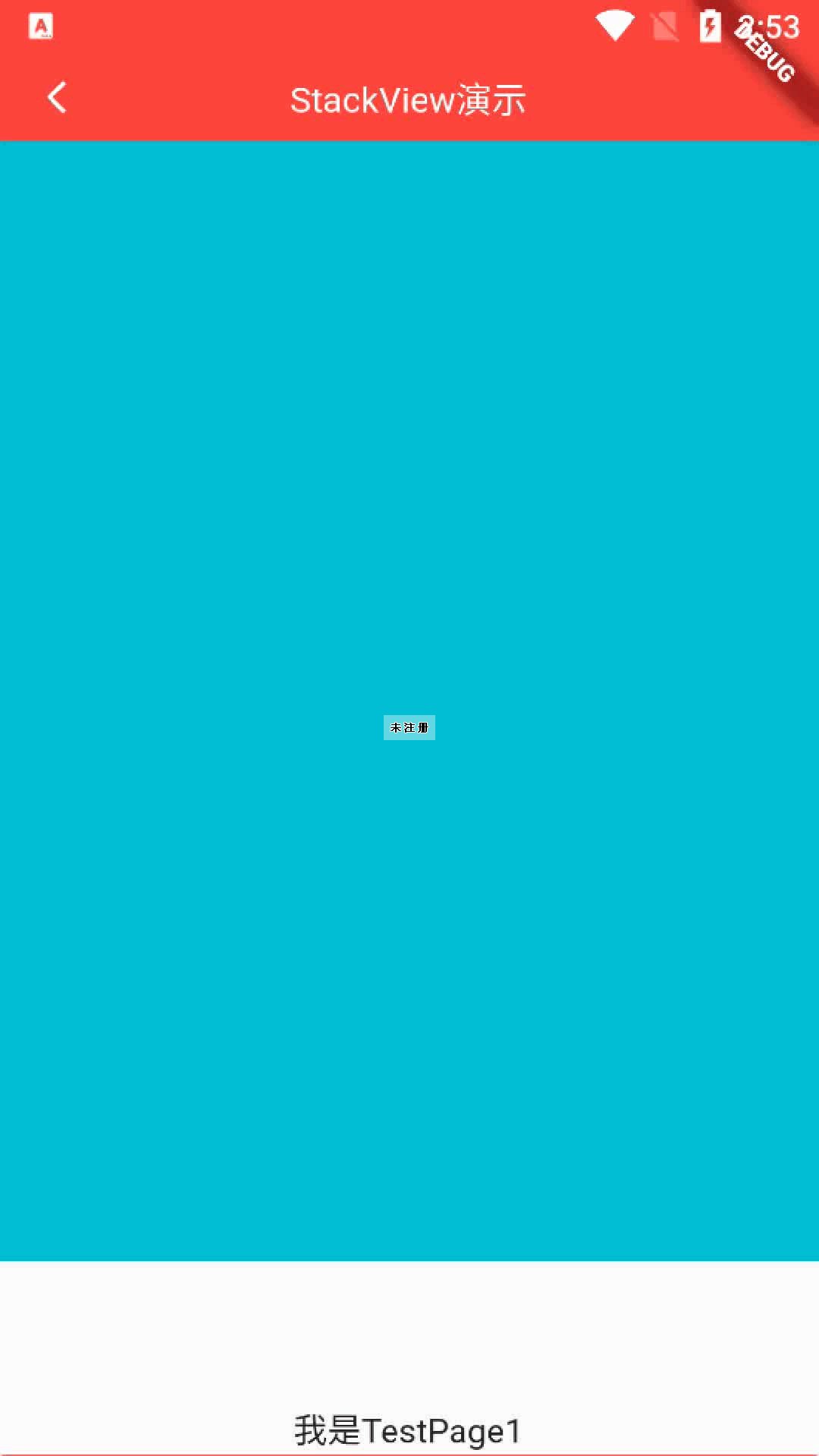
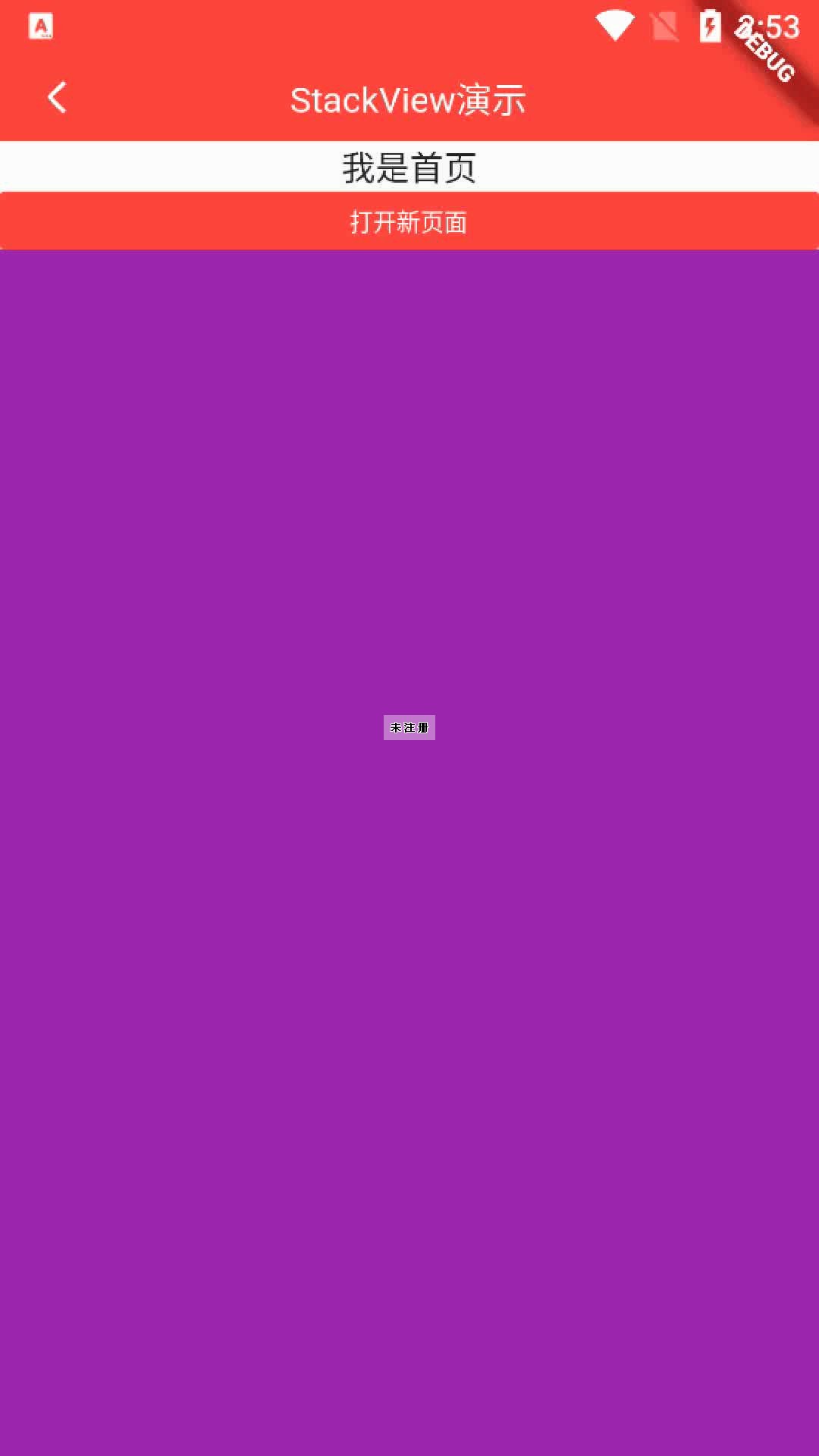
Flutter实现StackView
1.让界面之间可以嵌套且执行动画。
2.界面的添加遵循先进后出原则。
3.需要使用AnimateView,请看我上一篇博客。
演示: 代码:
Stack:
import package:flutter/cupertino.dart;///栈,先进后出
class KqWidgetStack {final Lis…
Flutter 解决每次都要导入一堆dart库的烦恼
有时候, 我们写一个Home 页面, 里面有一些我们自己封装的函数代码, 比如px/pt/dp 的适配函数, 比如Dio的封装类, 一般来说,我们写一些APP的页面文件, 都需要这类公用的dart文件 , 每新增一个页面就要手动导入这些通用的dart文件,确实挺麻烦…
正好, 我们一般写Home之类的页面,…
配置flutter遇到的android studio问题
问题1 解决:
1.在android studio里面打开SDK Manager 选择Api Level 29或者以上版本的SDK Platforms
2.执行命令:flutter doctor --android-licenses
问题2 解决
1.点击配置 Configure 选项,选择 Plugins 子选项,搜索Dart 和 Flutter安装…
年货来咯:精选年度最受欢迎干货,覆盖客户端、服务端、前端、数据、算法……...
????新年将至,年味渐浓。????????闲鱼技术年货,如期而至。????从2018年春到今天,我们共发布了216篇原创技术文章,开设在公众号、掘金、知乎、头条、facebook、twitter等平台的账号受到同学们的支持。 我们将不断不…
Flutter工具安装与环境搭建
1、下载 Flutter SDK,下载完成后,在需要放置SDK的地方解压即可。 注意:
请勿将 Flutter 有特殊字符或空格的路径下。请勿将 Flutter 安装在需要高权限的文件夹内,例如 C:\Program Files\。
2、配置环境变量
例如:
…
dart多线程双向通信的案例----【小学4年级课程】
下面是运行后的打印顺序
I/flutter (20170): 上班
I/flutter (20170): 这里是校长室:main
I/flutter (20170): 这里是饭堂:fantang1
I/flutter (20170): 这里是收发室--检查小孩发回去给他妈妈的信息是:我是秘书的儿子,我来到在校长室了。校长今晚想吃羊…
Dart线程模型及异常捕获
Dart线程模型及异常捕获
Dart单线程模型
在Java和OC中,如果程序发生异常且没有被捕获,那么程序将会终止,但在Dart或JavaScript中则不会,究其原因,这和它们的运行机制有关系,Java和OC都是多线程模型的编程…
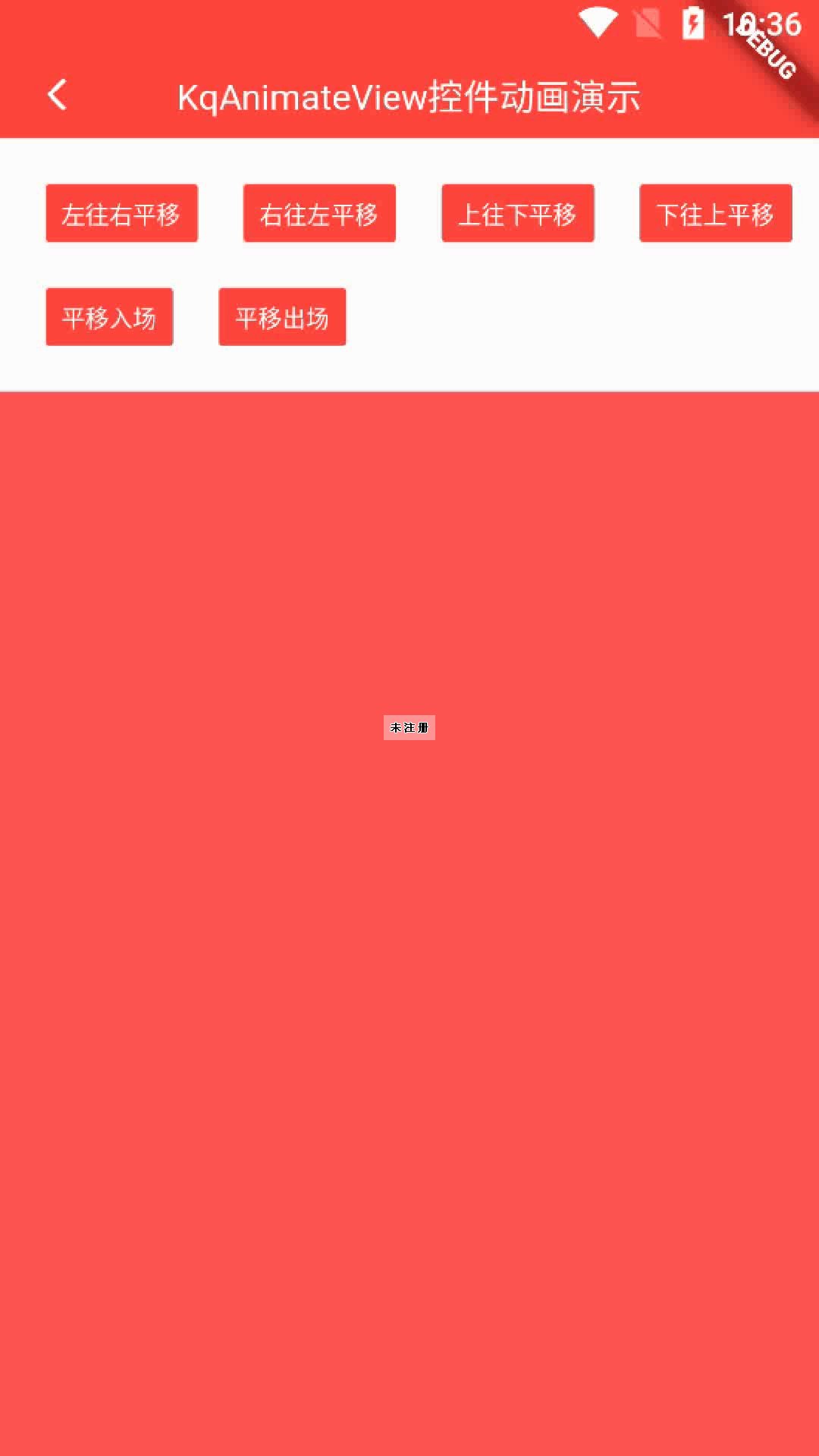
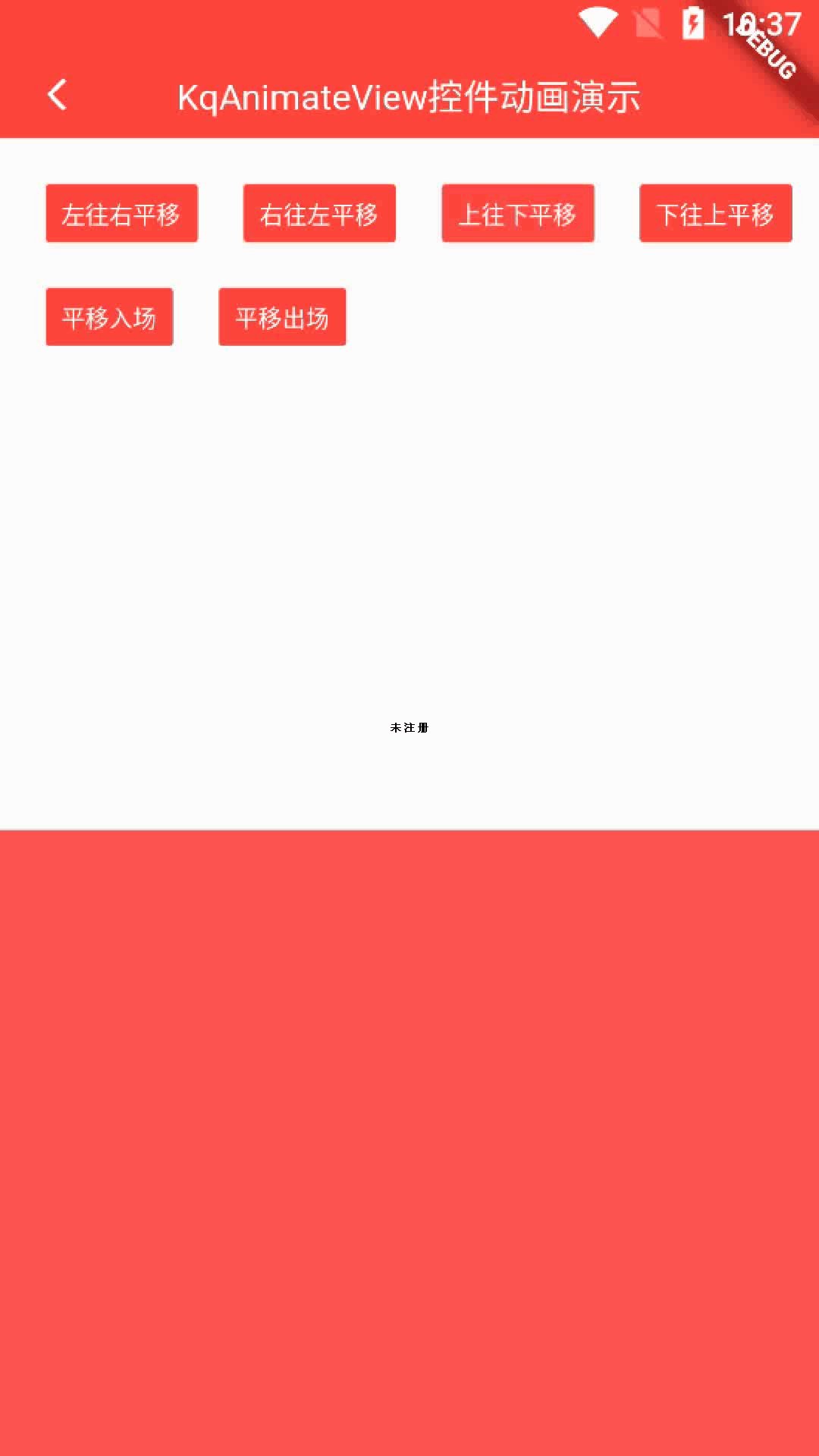
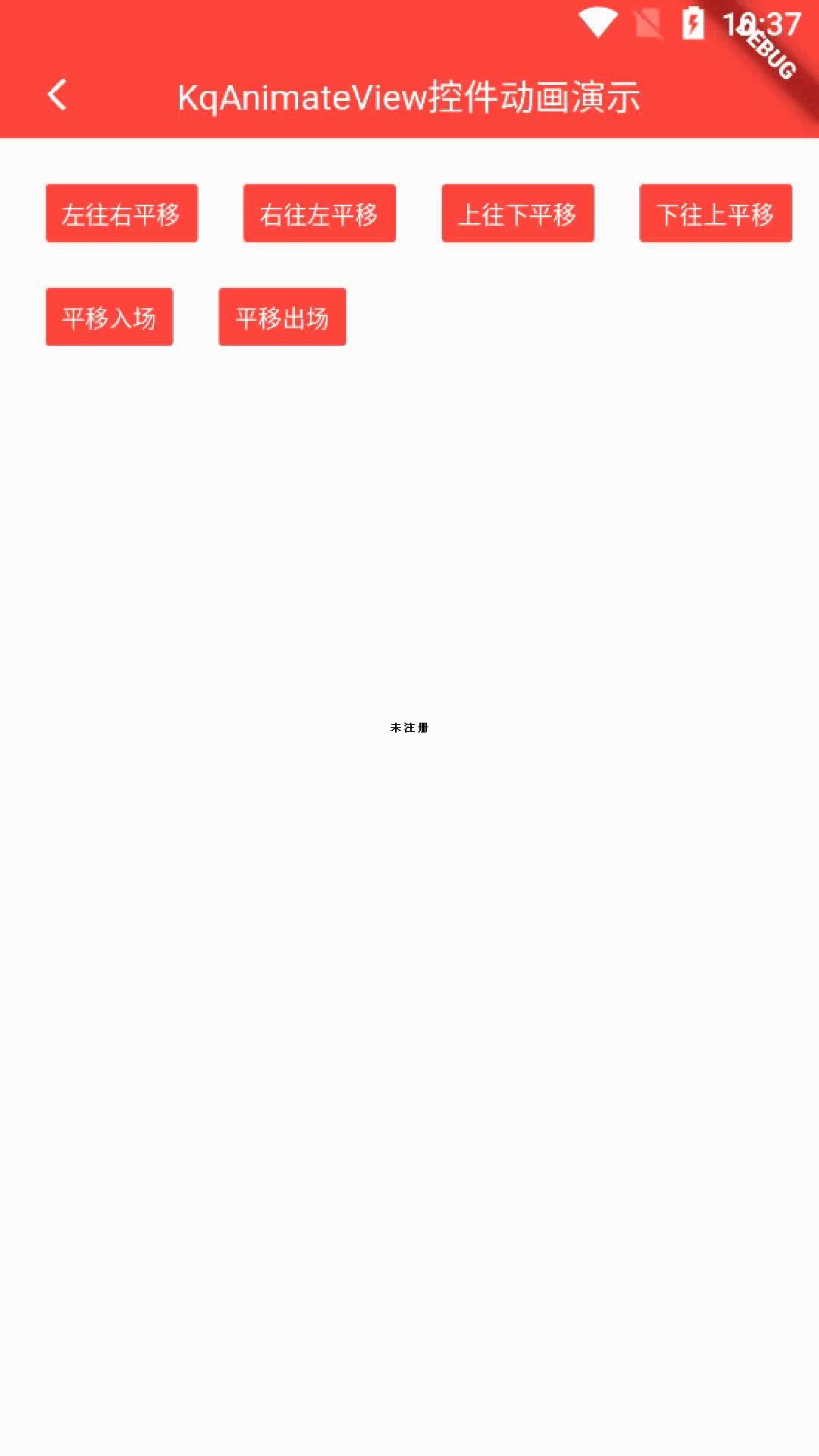
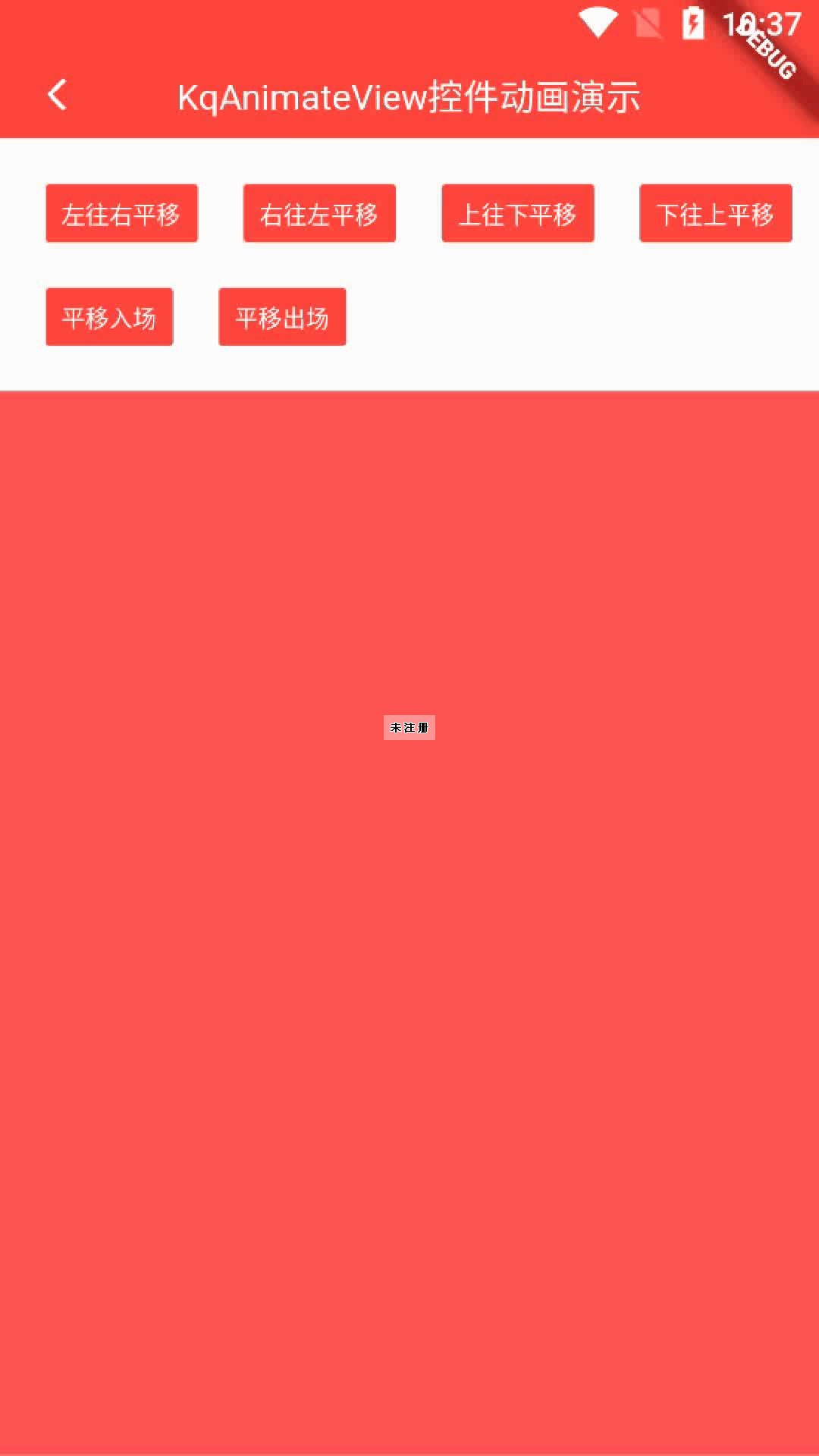
Flutter可执行屏幕动画的AnimateView
1.让动画使用起来就像使用widget。
2.可自定义动画。
3.内置平移动画。
演示: 代码:
import dart:math;
import package:flutter/cupertino.dart;class AnimateView extends StatefulWidget {///子Widgetfinal Widget child;///动画自定义final IAnimate? anim…
CTO 说了,用错 @Autowired 和 @Resource 的人可以领盒饭了
点击上方 果汁简历 ,选择“置顶公众号”优质文章,第一时间送达来源:juejin.cn/post/6844904064212271117介绍今天使用Idea写代码的时候,看到之前的项目中显示有warning的提示,去看了下,是如下代码?Autowir…
Flutter中高级JSON处理:使用json_serializable进行深入定制
Flutter中高级JSON处理 使用json_serializable库进行深入定制 - 文章信息 -
Author: 李俊才 (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263/article/details/1363…
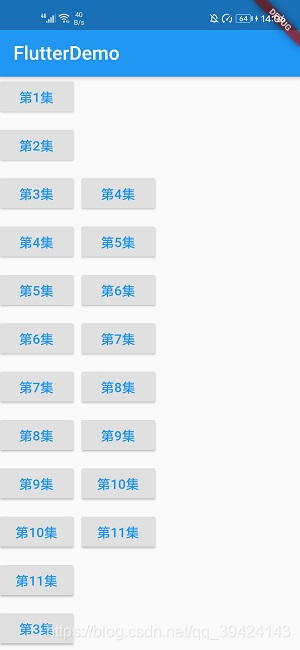
Flutter--GridView组件
属性
属性释义scrollDirection滚动方向padding内边距resolve组件反向排序crossAxisSpacing控件水平间距mainAxisSpacing控件垂直边距crossAxisCount每行控件数量childAspectRatio每个控件的宽高比gridDelefate一般在GridView.builder中使用SliverGridDelegateWithFixedCrossAx…
Flutter : 关于 setState()
文章目录写在前面内容加入到脏列表关于 BuildOwner下一帧的回调Rebuild写在前面
当我们对 StatefulWidget 调用 setState() 方法后,就会触发该 Widget 进行 rebuild,以构建我们新的数据。
内容
加入到脏列表
首先看下 setState()方法,里面…
Flutter开发进阶之动画
Flutter开发进阶之动画
在Flutter中,动画是至关重要的一个部分,它能够为应用程序提供更加丰富和生动的用户体验,Flutter中的动画系统是UI框架的核心功能之一,也是开发者学习Flutter框架的重要部分,由于动画原理在所有…
Dart语法笔记 Flutter开发
class Person{String name;int age;// Dart语言中只能有单个构造方法,可以声明命名构造函数,并且没有重载和权限修饰符的概念// Person(){//// }Person(String name,int age){this.name name;this.age age;}Person.myName(String name,int age){this.n…
Flutter对象状态动态监听Watcher
场景:当一个表单需要在表单全部或者特定项赋值后才会让提交按钮可点击。 1.普通实现方式: ///场景:检查[test11][test12][test13]均不为空时做一些事情,例如提交按钮变成可点击String? test11;String? test12;int? test13;///当…
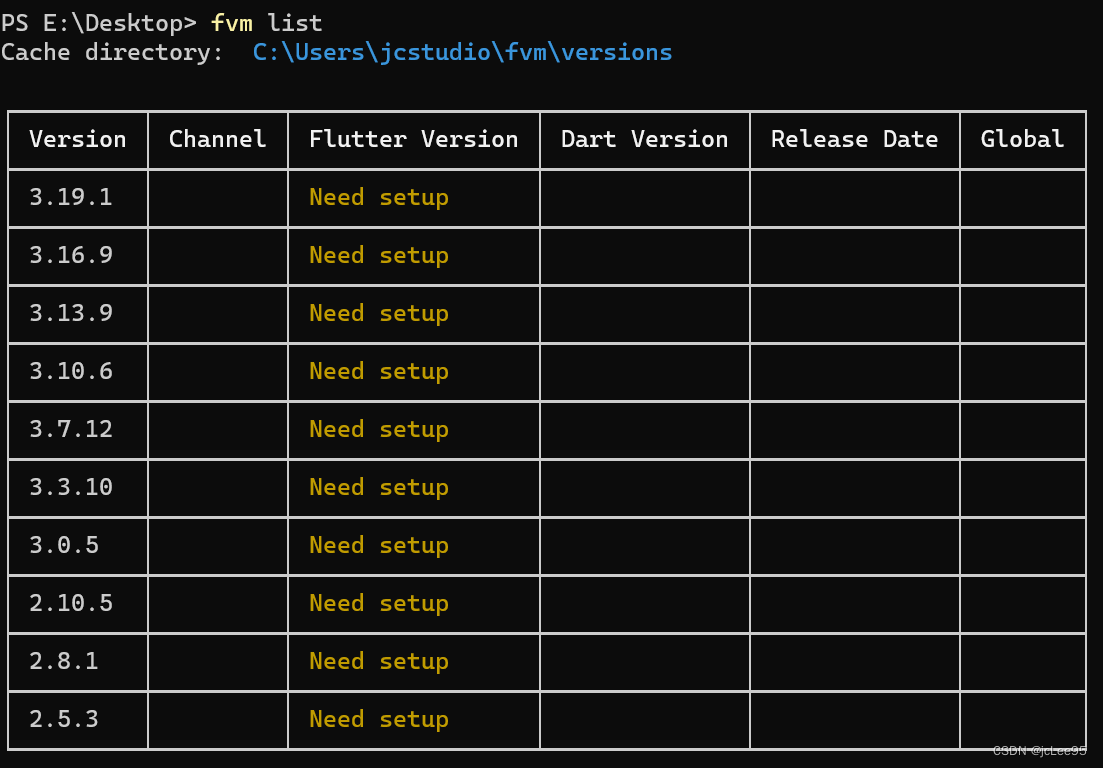
Flutter 切换Version版本和Channel渠道
flutter version列出所有版本 … v1.9.7 v1.9.6 … flutter version 指定版本 :flutter version v1.9.7
flutter channel 列出当前所有渠道稳定版,开发版等 master dev beta stable master 为当前最新的channel; dev 为当前最新且充分测试后…
Flutter:关于在Dio里使用Token拦截器
写在前面
在Dio官方的GitHub上有关于token拦截器的例子,但在目前3.0.7的版本里,onError里面有一个问题,就是 dio.interceptors.errorLock.lock() 似乎无效,即使调用了该方法,照样onError里还是能使得多个错误进入。
…
Flutter 实现任意控件拖动
文章目录 前言一、如何实现?1、使用GestureDetector响应拖动事件2、使用Transform变换控件位置3、计算拖动区域 二、完整代码三、使用示例1、基本用法 总结 前言
使用flutter开发是需要控件能拖动,比如画板中的元素,或者工具条,搜…
Flutter 入门笔记 四
导航父子页面的跳转返回
代码实例:
import package:flutter/material.dart;void main() {runApp(MaterialApp(title: "导航演示",home: new FirstScreen(),));
}class FirstScreen extends StatelessWidget {overrideWidget build(BuildContext context…
dart 学习 之 字符串插值,空变量 null,避空运算符,条件属性访问,集合字面量,箭头语法
文章目录 字符串插值(String interpolation)空变量 null避空运算符条件属性访问集合字面量箭头语法 字符串插值(String interpolation)
下面是一些使用字符串插值的例子: Here are some examples of using string interpolation:
String result
字符…
Mac电脑配置Dart编程环境
1.安装Dart SDK
官网地址:https://dart.dev/get-dart $brew tap dart-lang/dart$brew install dart
安装后,用命令检测一下是否安装正常。
$brew info dart 2.VS Code配置Dart环境
1).安装VS Code
官网地址:https://code.visualstudio.c…
CentOS: 永远有多远就离它多远
CentOS 是 “Community Enterprise Operating System” 的缩写,按字面翻译为“社区企业操作系统”,而 CentOS 受害者一般称其为“圣斗士”,准确描述它的中二性质。这是一款让人一言难尽的 Linux 发行版。如果一定要为服务器挑选 Linux 发行版…
Flutter--Wrap组件
属性
属性释义direction主轴的方向默认为水平alignment主轴的对齐方式spacing主轴方向上的间距textDirection文本方向verticlaDirectionchildren的摆放方向runAlignment新的行或者新的列runSpacingrun的间距
class HomeContent extends StatelessWidget {overrideWidget build…
Flutter系列:Flutter常见问答(可用于面试)
Flutter系列 Flutter常见问答 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/135604801 【简介】&#…
Dart笔记:Dart 语言中的存取器及其用法解析
dart Dart 语言中的存取器 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/131242679 【简介】ÿ…
Flutter学习5 - Dart 方法类型
1、Dart 方法介绍
方法的构成:返回值 方法名 参数
int sum1(int a, int b) {return a b;
}返回值类型可缺省
sum2(int a, int b) {return a b;
}参数类型可缺省
sum3(a, b) {return a b;
}可通过 { } 设置可选参数;并为可选参数设置默认值
int…
【dart线程之单线程和循环模型】
dart线程之单线程和循环模型
为什么说dart是单线程的?
单线程是什么?
一旦某个Dart函数开始执行,它将执行到这个函数的结束而不被其他Dart代码打断,这就是单线程的特性。
dart是单线程的原因
Dart中线程并不是指Thread&#…
Flutter--卡片组件
AspectRatio组件
属性释义aspectRatio宽高比(参考值)
AspectRatio使用
class HomeContent extends StatelessWidget {overrideWidget build(BuildContext context) {// TODO: implement buildreturn Container(width: 200,child: AspectRatio(aspectRa…
Flutter有状态组件
简介
StatefulWidget:有状态组件,持有的状态可以在Widget声明周期改变(即数据可以进行修改) class HomeContent extends StatefulWidget {HomeContent({Key key}) : super(key: key);_HomeContentState createState() > _Home…
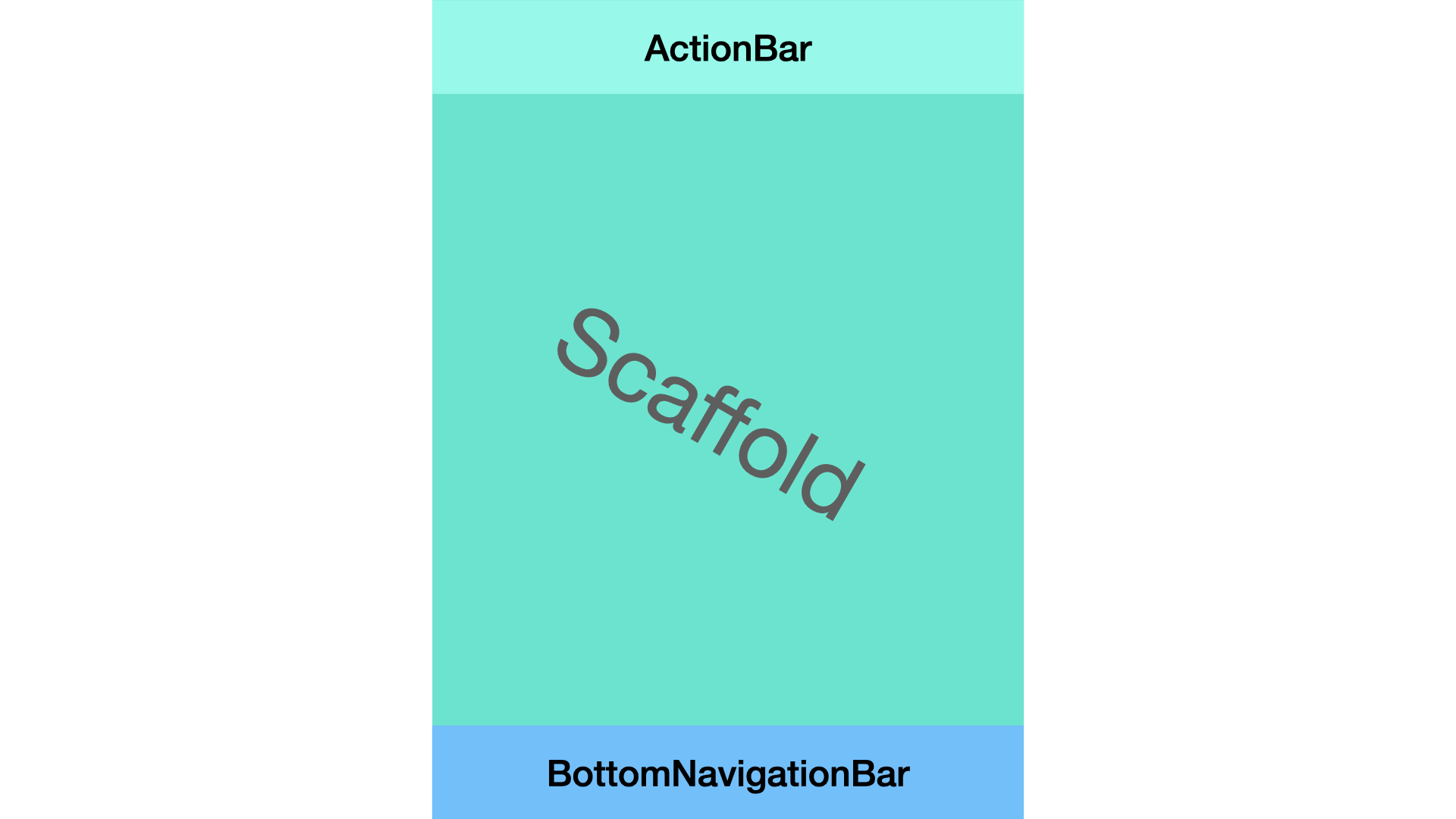
Flutter--BottomNavigationBar组件
BottomNavigationBar
属性释义itemsLisst底部导航按钮集合iconSizeiconcurrentIndex默认选中的tabonTap选中变化函数fixedColor选中的颜色typeBottomNavigationBarType.fixed, BottomNavigationBarType.shifting
eg: 创建tab
class MyApp extends StatelessWidget {overrideW…
Kraken中事件通道原理分析
前言客户端开发中,跨平台和动态性已是老生常谈的话题了,也诞生了ReactNative、Weex、Flutter等大前端方向的技术。Kraken作为一款上层基于W3C标准实现,底层基于Flutter渲染的高性能渲染引擎,同时兼顾了跨平台和动态化的特性。对业…
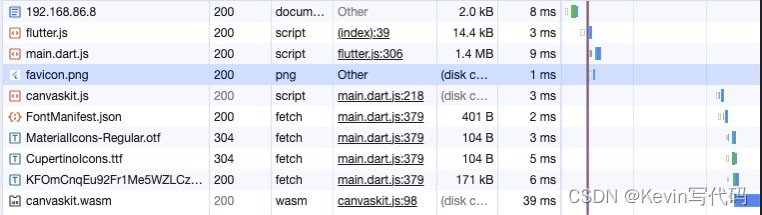
Flutter开发进阶之Flutter Web加载速度优化
Flutter开发进阶之Flutter Web加载速度优化
通常使用Flutter开发的web加载速度会比较慢,原因是Flutter web需要加载的资源处于国外,以下是据此所做的相应优化。
一、FlutterWeb打包
flutter build web --web-renderer canvaskit使用新命令打包
flut…
30种不同的编程语言怎么写“Hello, World”
你知道多少种编程语言?本文整理了30种编程语言的Hello World程序,有些编程语言使用广泛你可能知道,但有一些很冷门的编程语言你可能不知道。
来一起见识一下这30种编程语言吧,如果你还知道其他编程语言而文章没有提到,…
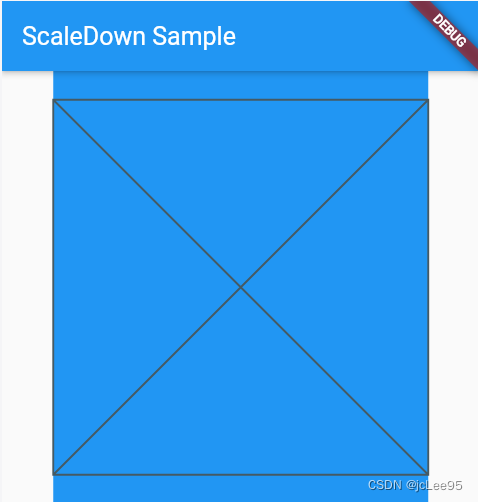
Flutter笔记:缩放手势
Flutter笔记 缩放手势 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134485138 目 录 1. 概述2. 缩放手…
Flutter笔记:使用相机
Flutter笔记 使用相机 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134493373 【简介】本文介绍在 Fl…
Flutter 入门笔记 二
Text Widget 的使用
代码示例:
//引入UI库,material-ui官网:https://material-ui.com/zh/
import package:flutter/material.dart; //dart与js不同,dart是一定要加末尾的分号的void main() {runApp(MyApp());
}
/*
同样的意思,使用箭头函数的写法:
void main() &g…
Flutter 多语言国际化配置 -- 使用Intl插件
安装插件
Android Studio -> File -> Setting -> Plugins -> 搜索Flutter Intl
配置项目
首先在项目pubspec.yaml中添加如下语句并执行 package get
dev_dependencies:
...flutter_localizations:sdk: flutter在菜单栏的Tool下找到Flutter Intl 并选择Initaliz…
dart 扩展方法,实现类似kotlin扩展函数
在Dart语言中,虽然没有像Kotlin中的扩展函数(extension functions)的概念,但Dart提供了类似的功能,称为扩展方法(extension methods)。
扩展方法允许你向现有的类添加新的方法,而无…
Flutter Version Manager (FVM): Flutter的版本管理终极指南
Flutter笔记 Flutter Version Manager (FVM) - 文章信息 -
Author: 李俊才 (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263/article/details/136300307
my-websit…
Flutter学习7 - Dart 泛型
1、泛型类
//泛型类
class Cache<T> {final Map<String, T> _cache {};void saveData(String key, T value) {_cache[key] value;}//泛型方法T? getData(String key) {return _cache[key];}
}void main() {Cache<int> cache1 Cache();const String name…
Flutter 入门笔记 一
认识 Flutter 是什么
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。 Flutter可以与现有的代码一起工作。在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。
学习一个框…
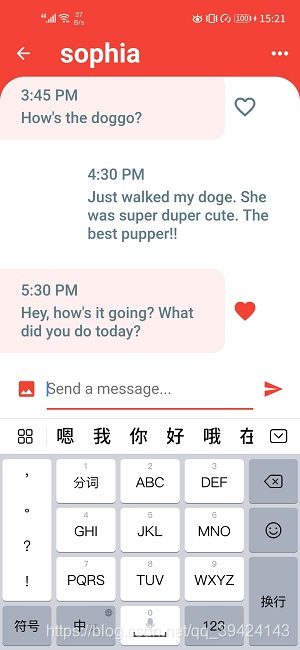
初学Flutter:实现底部导航切换
效果展示 flutter bottomNavBar 主要实现代码
入口文件:main.dart
import package:flutter/material.dart;
import package:flutter_demo/components/bottomNavBar.dart;
import package:flutter_demo/views/cart.dart;
import package:flutter_demo/views/cata.d…
Dart笔记:stream_channel 包用法
标题1 标题2 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133426961 【介绍】stream_channel是一个用…
Flutter 实现自定义侧滑--side menu
实现效果 项目源码
对flutter中的动画不了解的可以看这篇 Flutter 动画入门
实现
首先将界面拆解成两部分 menu 和 homePage 使用Stack组件将两者包裹起来(类似使用FrameLayout)
return Scaffold(backgroundColor: backgroundColor,body: Stack(children: <W…
Flutter示例系列(一)之创建项目
开发环境: Mac OS 10.14.5 VSCode 1.36.1 使用命令创建项目时自动生成示例,通过解析了解项目如何运行、组件如何创建以及有、无状态Widgets的区别。
使用VSCode创建第一个Flutter示例
1.点击 View -> Command Palette 2.输入 flutter,选…
Flutter:类功能索引(全)
Flutter 类功能索引(全) 本文以表描述形式收录了Flutter中提供的各个类,旨在方便地进行查询相关组件。 本文地址:https://blog.csdn.net/qq_28550263/article/details/133415589 跳转:字母索引
A
组件名称描述Animat…
Hey Flutter: 体验较佳的WanAndroid Flutter客户端
WanAndroid-Flutter 项目
🔥🔥🔥项目基于 Flutter 移动应用框架,采用 Dart 语言编写,继续打造新的WanAndroid,持续更新(♡˙♡)…
项目地址
WanAndroid(github) 如果项目对你有帮助,留下个st…
XGB-5: DART Booster
XGBoost 主要结合了大量的回归树和一个小的学习率。在这种情况下,早期添加的树是重要的,而晚期添加的树是不重要的。
Vinayak 和 Gilad-Bachrach 提出了一种将深度神经网络社区的 dropout 技术应用于梯度提升树的新方法,并在某些情况下报告了…
Flutter Dio进阶:使用Flutter Dio拦截器实现高效的API请求管理和身份验证刷新
Flutter笔记 使用Flutter Dio拦截器实现高效的API请求管理和身份验证刷新 -
文章信息 -
Author: 李俊才 (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article: https://blog.csdn.net/qq_28550263/article…
Dart利用注解生成代码
个人博客: http://www.milovetingting.cn Dart利用注解生成代码
引入依赖
dev_dependencies:source_gen: ^1.2.6build_runner: >2.3.0 <4.0.0定义注解
import package:meta/meta_meta.dart;///定义注解
Target({TargetKind.classType})
class JsonGeneratorTest {fina…
【Dart】=> [01] Dart基础-下载安装环境配置
目录 windows下载安装地址1. 下载dart-sdk并且解压到某盘符目录下2. 找到bin目录,复制bin目录完整路径3. 打开我的电脑,右键菜单,点击属性4. 找到高级系统设置,点击5. 点击环境变量:SingleChildScrollView、GridView
SingleChildScrollView、GridView 遇到的问题 以下代码会报错: class GridViewPage extends StatefulWidget {const GridViewPage({super.key});overrideState<GridViewPage> createState() > _GridViewPage();
}class _GridViewPage extends State<GridViewPage&g…
Flutter开发进阶之使用工具效率开发
Flutter开发进阶之使用工具效率开发
软件开发团队使用Flutter开发的原因通常是因为Flutter开发性能高、效率高、兼容性好、可拓展性高,作为软件PM来说主要考虑的是范围管理、进度管理、成本管理、资源管理、质量管理、风险管理和沟通管理等,可以看到Flu…
Error: Unable to find git in your PATH. flutter dart
我的是重装git ,参考
flutter Unable to find git in your PATH - ZJH_BLOGS - 博客园 (cnblogs.com)
Flutter笔记 - 关于 fit 属性以及相关知识的总结
Flutter笔记 关于 fit 属性以及相关知识的总结 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13434451…
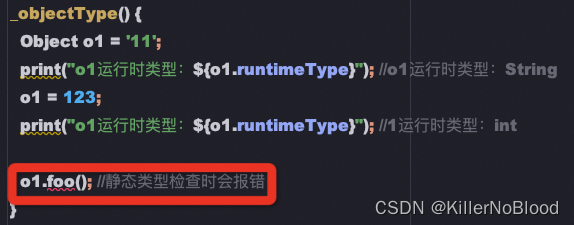
dart 学习之 object和dinamic一些细节
我们先来看一段代码
main() {Object a "111";print(a.length); // 错误的dynamic b "111";print(b.length);String c "111";print(c.length);
}首先,让我们逐行分析代码:
main() {Object a "111";print…
Mac安装Dart时,Homebrew报错 Error: Failure while executing
前言:
最近准备开发Flutter项目时,在安装环境时,安装Homebew时遇到了以下报错信息,在这里分享一下。
报错信息:
~ % brew tap dart-lang/dart
> Tapping dart-lang/dart
Cloning into /opt/homebrew/Library/Tap…
Flutter开发进阶之使用Socket实现主机服务(二)
Flutter开发进阶之使用Socket实现主机服务(二)
Flutter开发进阶之使用Socket实现主机服务(一) 在完成局域网内设备定位后就可以进入微服务的实操了。
I、构建Socket连接池
一、定义Socket
使用socket_io_client
socket_io_c…
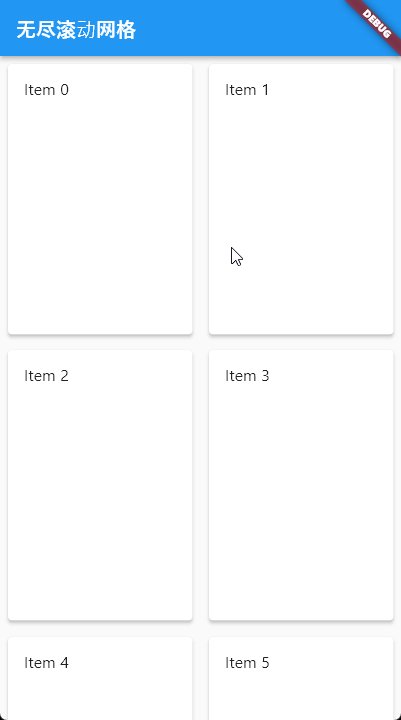
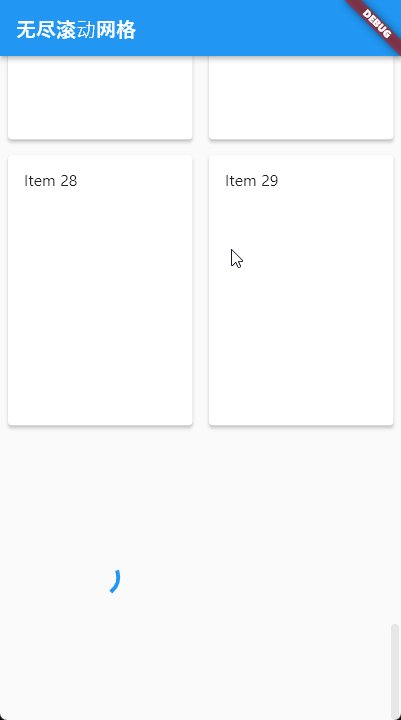
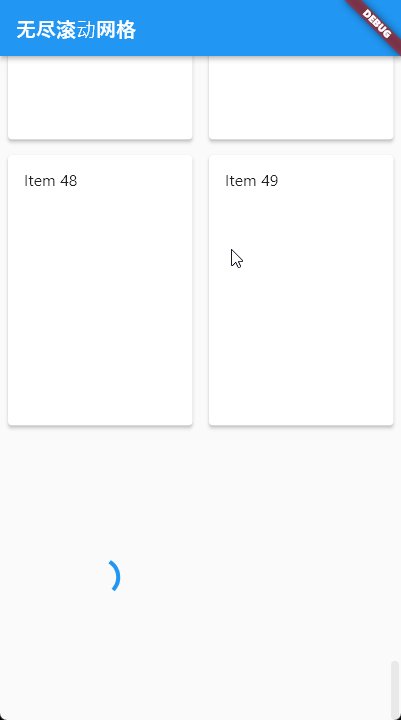
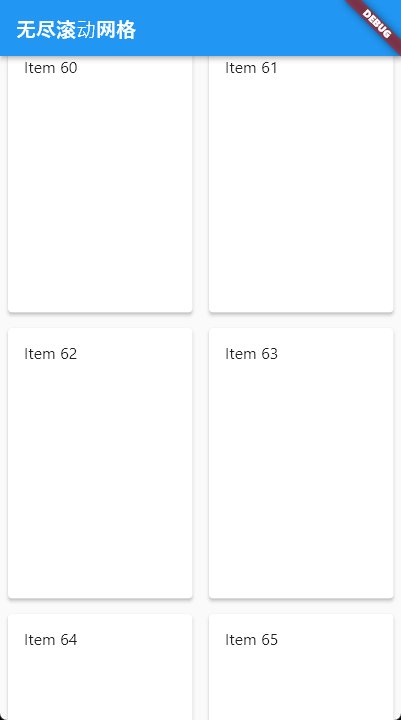
Flutter笔记:滚动之-无限滚动与动态加载的实现
Flutter笔记 无限滚动与动态加载的实现 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133342307 本文还…
Flutter笔记:Flutter的应用生命周期状态(lifecycleState)管理
Flutter笔记 Flutter的应用生命周期状态(lifecycleState)管理 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/…
dart笔记:Dart 库
dart笔记 Dart 库 - 文章信息 -
Author: Jack Lee (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChineAddress of this article:https://blog.csdn.net/qq_28550263/article/details/131506108 【介绍】:本文介绍 Dart…
Flutter笔记:获取设备信息
Flutter笔记 获取设备信息 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134669785 目 录 1. 概述2. 安…
Flutter学习 ---- 屏幕截图和高斯模糊
废话不多说,先上本次要实现的效果图。
Gif格式是渣像素,实际效果要自然的多。这个项目其实是看到小池记账小程序后实现的一个类似效果,小池比较闪光的一点就是这个主界面的动态高斯模糊效果,不过小池的动态模糊效果就不如Flutt…
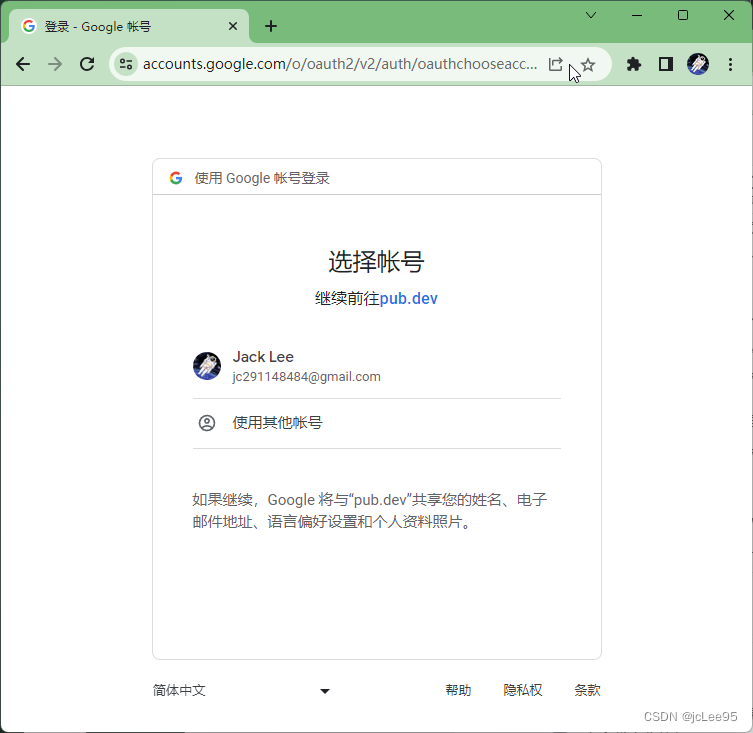
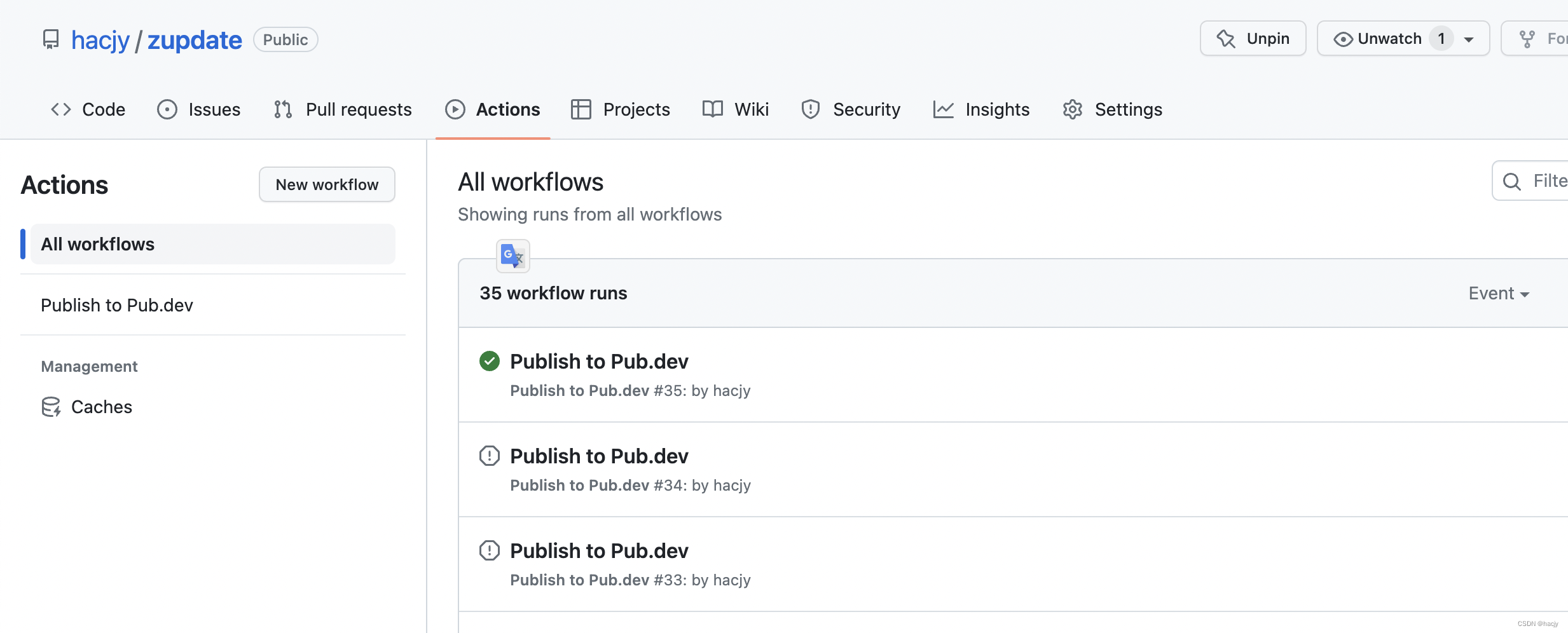
GitHub Actions自动发布Package到Pub.dev
一、创建package或plugin
先创建一个package或者plugin
二、手动上传第一个版本到pub.dev flutter packages pub publish --serverhttps://pub.dartlang.org 三、在admin配置自动化发布
打开pub.dev中的对应的package按照以下图片配置 四、在项目跟目录配置发布脚本
1、在…
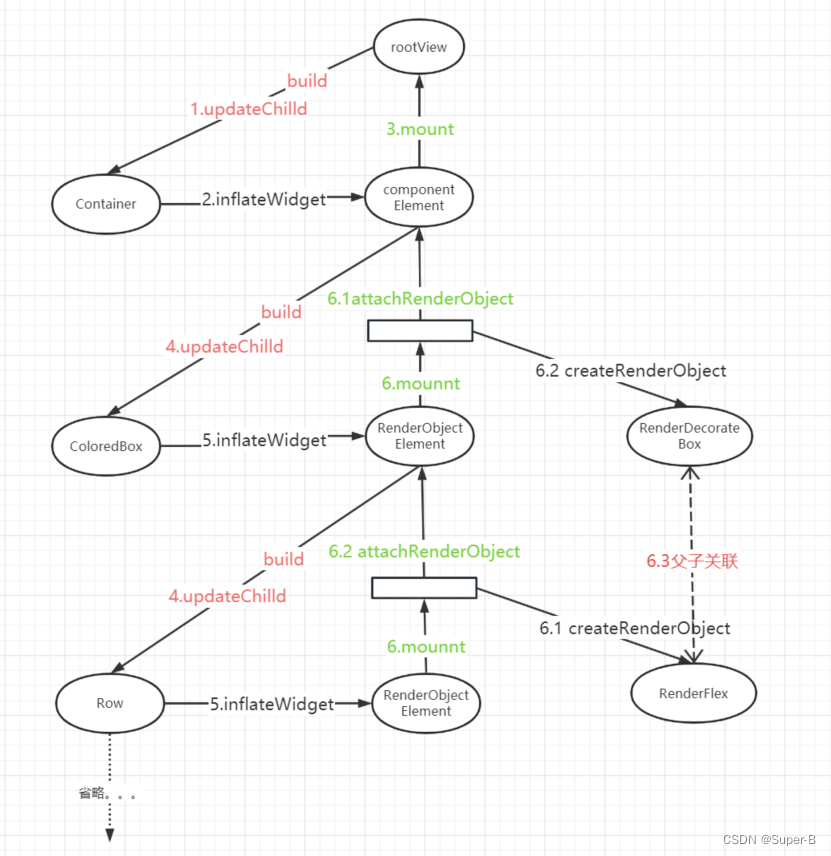
Flutter视图原理之三棵树的建立过程
目录 三棵树的关系树的构建过程1.updateChild函数(element的复用)2.inflateWidget函数3.mount函数3.1 componentElement的实现3.2 RenderObjectElement的实现3.2.1 attachRenderObject函数 4.performRebuild函数 总结三棵树创建流程 三棵树的关系
Flutt…
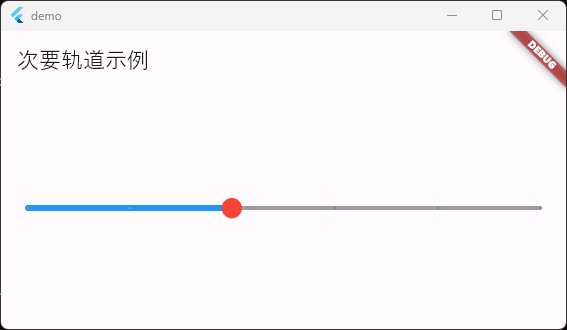
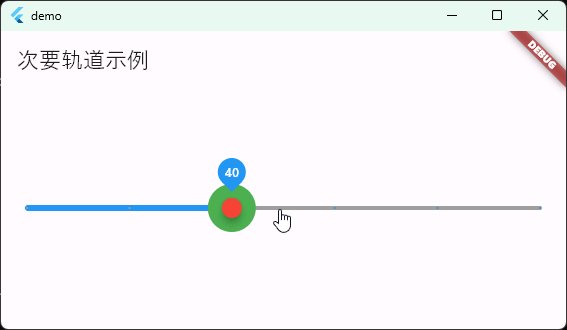
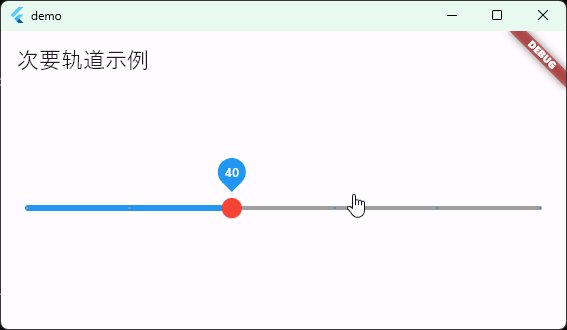
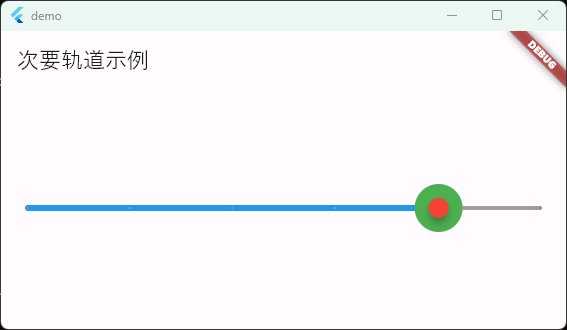
Flutter笔记:滑块及其实现分析1
Flutter笔记 滑块分析1 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134900784 本文从设计角度&#…
Flutter 组件(二)文本 与 输入框组件
Flutter开发笔记 Flutter 组件(二)文本 与 输入框组件 - 文章信息 -
Author: Jack Lee (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChineAddress of this article:https://blog.csdn.net/qq_28550263/art…
Flutter开发之下标
Flutter开发之下标
在iOS开发中使用下标就很方便,本文主要是记录一下Flutter中系统自带的下标,还可以通过对应的方法编写自己的下标。
在Objective-C中的下标
关键字Subscript。
NSArray
- (ObjectType)objectAtIndexedSubscript:(NSUInteger)idx A…
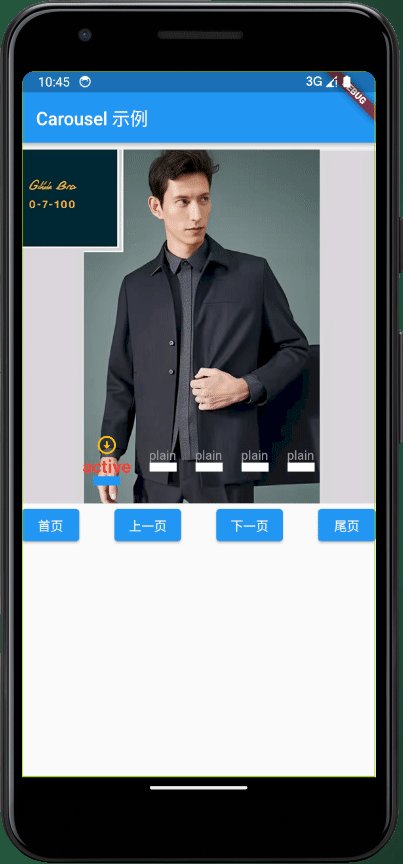
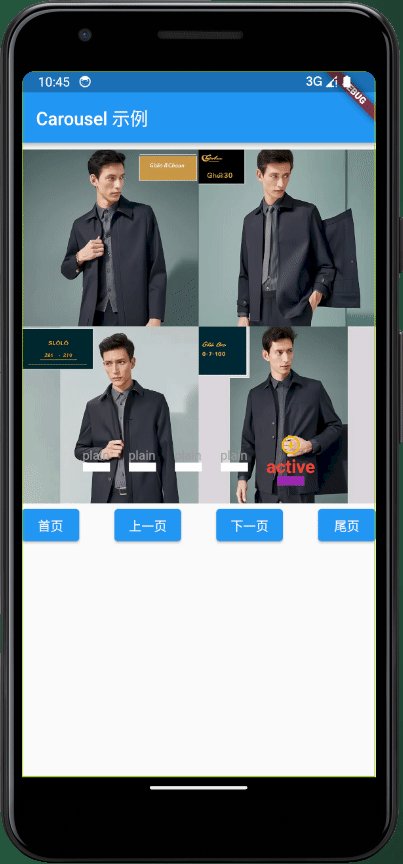
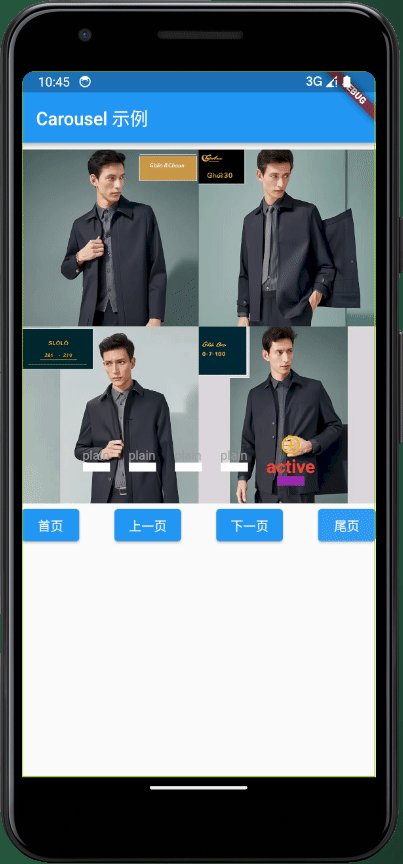
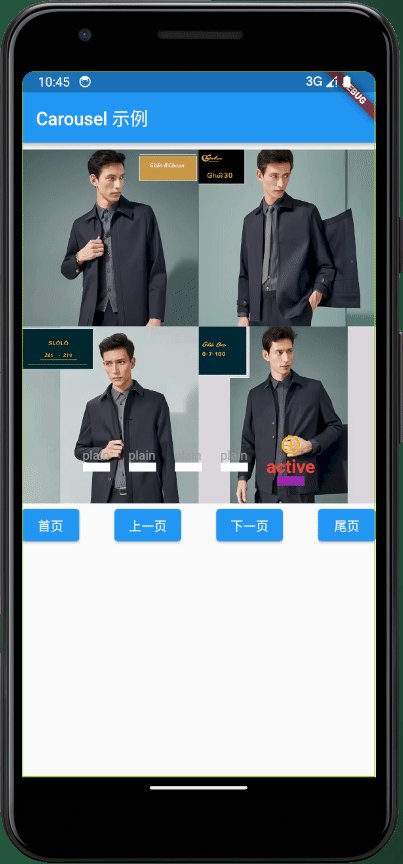
Flutter笔记:发布一个多功能轮播组件 awesome_carousel
Flutter笔记 电商中文货币显示插件 Money Display 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1338…
Flutter(三):Stack、Positioned、屏幕相关尺寸、Navigator路由跳转
页面尺寸 通知栏高度:MediaQuery.of(context).padding.top顶部导航高度:kToolbarHeight底部导航高度:kBottomNavigationBarHeight屏幕宽:MediaQuery.of(context).size.width屏幕高:MediaQuery.of(context).size.height…
Flutter笔记 - ListTile组件及其应用
Flutter笔记 ListTile组件及其应用 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133411883 目 录 1. …
【flutter】flutter基础总结1
flutter基础总结1
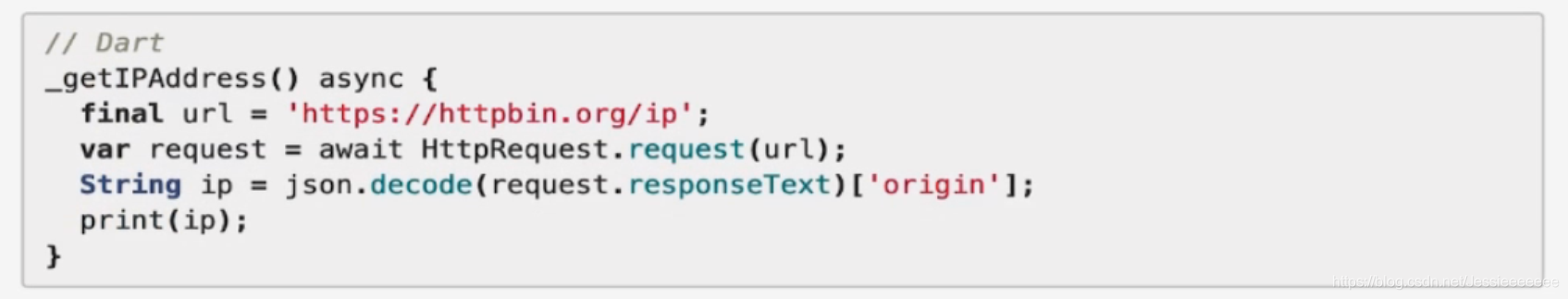
1、如何执行异步任务(async task).
假设我们有个http请求,当然很耗时,就需要用异步执行此任务。 Future<dynamic>? getWeatherDataByCity(Map<String, dynamic> params) async {http.Response response await http.get…
Flutter学习4 - Dart数据类型
1、基本数据类型 num、int、double
(1)常用数据类型
num类型,是数字类型的父类型,有两个子类 int 和 double
通过在函数名前加下划线,可以将函数变成私有函数,私有函数只能在当前文件中调用
//常用数据…
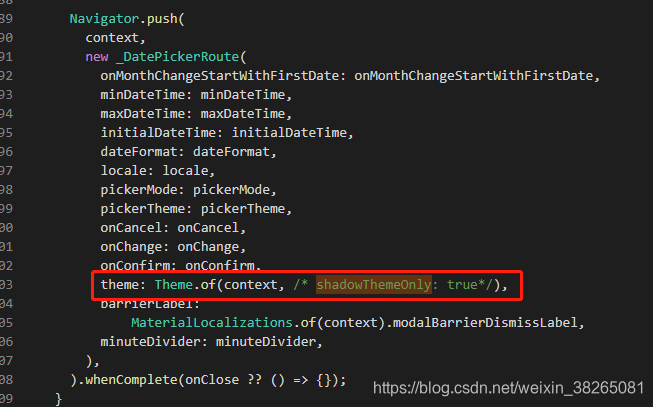
Error: No named parameter with the name ‘shadowThemeOnly‘.
flutter
Error: No named parameter with the name ‘shadowThemeOnly’.
报错信息如下:
../../flutter/.pub-cache/hosted/pub.flutter-io.cn/flutter_cupertino_date_picker-1.0.262/lib/src/date_picker.dart:103:34: Error: No named parameter with the nam…
Flutter--Stack组件(FrameLayout)
属性
属性释义alignment控制内部子元素显示位置position控制内部子元素的显示位置
默认所有元素显示在左上角,和Android中的FrameLayout类似
eg:Stack使用:
class HomeContent extends StatelessWidget {overrideWidget build(BuildContext context) …
Dart 基础快速入门
老样子,先看官方文档;
程序入口 控制台输出 变量 创建和分配变量 默认值 检查 null 或零 Dart null 检查最佳实践 Functions 异步编程
Futures async 和 await
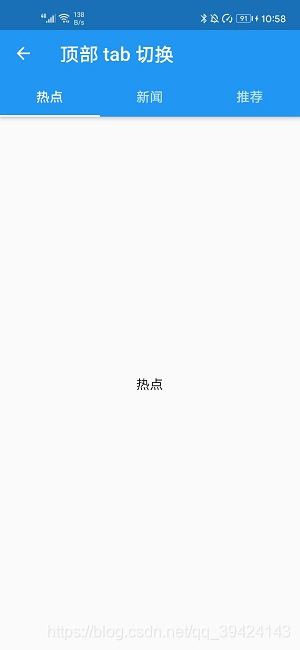
Flutter--自定义顶部导航栏、(TabBar)TabLayout
appbar属性
属性释义leading导航按钮显示的图标title标题actions相当于menubottom通常用来放置tabBarbackgroundColor导航背景颜色iconTheme图表样式textTheme文字样式centerTitle标题是否居中显示
自定义AppBar使用 import package:flutter/material.dart;class AppBarDemoPa…
flutter 的 pubspec.yaml 文件解析
dart、flutter flutter 的 pubspec.yaml 文件解析 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13118…
Flutter笔记:完全基于Flutter绘图技术绘制一个精美的Dash图标(下)
Flutter笔记 完全基于Flutter绘图技术绘制一个精美的Dart吉祥物Dash 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/arti…
Flutter笔记:完全基于Flutter绘图技术绘制一个精美的Dash图标(中)
Flutter笔记 完全基于Flutter绘图技术绘制一个精美的Dart语言吉祥物Dash(中) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://…
Flutter笔记:发布一个电商中文货币显示插件Money Display
Flutter笔记 电商中文货币显示插件 Money Display 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1338…
Flutter 动画封装
AnimatedWidget
AnimatedWidget对addListener和setState进行了封装使得不需要像之前那样设置listener以及setStateFlutter动画,示例如下 import package:flutter/material.dart;class AnimatedLogo extends AnimatedWidget {// listenable类似之前写的addListener&…
Flutter开发进阶之错误信息
Flutter开发进阶之错误信息
在Flutter开发中错误信息通常是由Exception和Error表示,Error表示严重且不可恢复的错误,一般会导致程序直接终止,而Exception可以被显式抛出,一般为代码逻辑错误,根据Flutter的解释说Excep…
Flutter实现层叠滑动效果
实现效果 项目地址
滑动效果
使用PageView滑动来控制当前显示的位置
Stack(children: <Widget>[// 两者堆叠在一起。通过PageView滑动的Controller来控制当前显示的pageCardScrollWidget(currentPage),Positioned.fill(child: PageView.builder(itemCount: images.len…
Flutter状态管理4-flutter_bloc使用和原理学习总结
flutter_bloc今天发布了4.0.0版本,现关于其使用和原理做一个简单的总结。
Flutter状态管理系列: Flutter状态管理1-ChangeNotifierProvider的使用 Flutter状态管理2-ChangeNotifierProxyProvider Flutter状态管理3-InheritedWidget
flutter_bloc官网&a…
企业微信api,企业微信sdk接口java调用源码
企业微信api,企业微信sdk接口 1、企业微信SDK接口API调用-企业微信好友收发消息 /*** 给企业微信好友发消息* author wechat:happybabby110* blog http://www.wlkankan.cn*/
Async
public void handleMsg(ChannelHandlerContext ctx, TransportMessage vo, String c…
Flutter笔记:发布一个模块 scale_design - (移动端)设计师尺寸适配工具
Flutter笔记 发布一个模块scale_design设计师尺寸适配工具与常用组件库 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/a…
Flutter笔记:拖拽手势
Flutter笔记 拖拽手势 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134485123 目 录 1. 概述2. 垂直拖…
Flutter笔记:目录与文件存储以及在Flutter中的使用(上)
Flutter笔记 目录与文件存储以及在Flutter中的使用(上) 文件系统基础知识与路径操作 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:h…
【dart】常用数据类型
Number
num 可以声明是整数,也可以是浮点数int 只能声明整数double 只能声明浮点数
main() {int cont 6;// cont 6.3;double core 90;print(core); // 90.0num age 18;num sum 20.9;
}常用api
main() {int cont 6;// cont 6.3;double core 90;print(core); // 90.0n…
flutter背景图片设置
本地图片设置
1、在配置文件pubspec.yaml中,设置以下代码
assets:- assets/- assets/test/2、如果目录中没有assets文件夹,则创建一个文件夹,并且取名为assets,在此文件夹中存放图片资源即可,如果想分文件夹管理&…
Flutter笔记:桌面应用 窗口定制库 bitsdojo_window
Flutter笔记 桌面应用窗口管理库 bitsdojo_window 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13446…
Flutter的未来与趋势,23年还学吗?
随着移动应用市场的不断扩大,跨平台开发框架的需求也越来越大。Flutter框架可以帮助开发者在不同平台上快速开发高质量的移动应用程序,这种趋势将进一步推动Flutter的发展和普及。
作为一名前端开发工程师,学习Flutter框架是非常有必要的。因…
Flutter保存和加密数据
你有没有想过它是如何在手机上处理数据的?让我们一起加密任何文件或模型!
我们将要做的:
首先,我们谈论使用Flutter的加密
接下来,我们将创建一个文件管理器来保存数据。
稍后做加密和解密pdf文件
最后࿰…
Flutter--页面布局
Padding组件
class HomeContent extends StatelessWidget {overrideWidget build(BuildContext context) {return Padding(padding: EdgeInsets.fromLTRB(0, 0, 10, 0),child: GridView.count(crossAxisCount: 2,childAspectRatio: 1.5,children: <Widget>[Padding(padd…
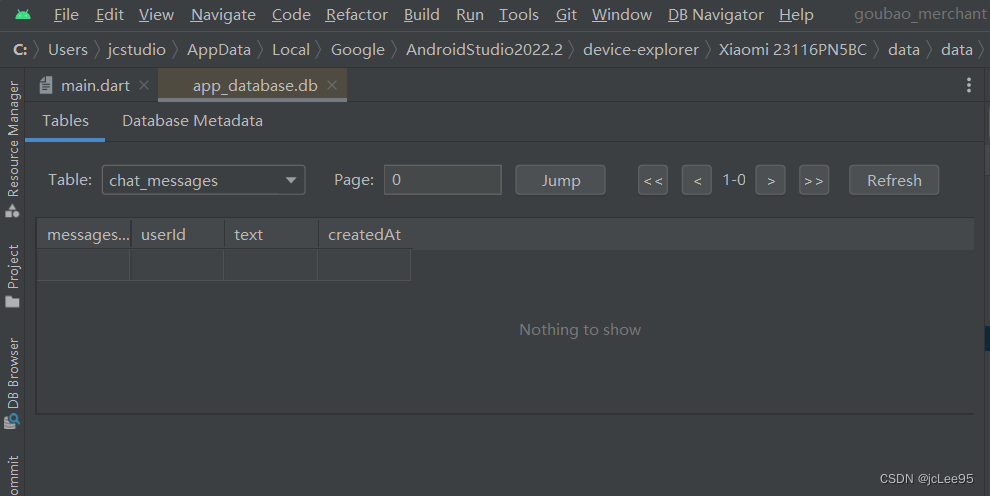
Flutter笔记: 在Flutter应用中使用SQLite数据库
Flutter笔记 在Flutter应用中使用SQLite数据库(基于sqflite) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/q…
Dart : 关于 Zone
文章目录写在前面内容先从异常的例子讲起Zonemain参数zoneValueszoneSpecification修改 print 行为修改 run 的行为修改注册回调onError写在前面
在《Flutter 实战》这本书里的 Flutter异常捕获 一节,讲到了如何对异步异常进行捕获,里面就提到了用 Zone…
Flutter笔记:滚动之-无限滚动与动态加载的实现(GetX简单状态管理版)
Flutter笔记 无限滚动与动态加载的实现(GeX简单状态管理版) 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq…
Flutter--网络请求(一)利用Dart原生http实现
Json字符串和Map类型转换
import dart:convert
// Json转Map
Json.decode(strData)
// Map转Json
Map userInfo {"username": "wjx", "age": 22};
print(json.encode(userInfo));使用Dart原生http实现网络请求实例
首先在pubspec.yaml中导入依…
Dart笔记:build_runner-用于 Dart 代码生成和模块化编译的构建系统
Dart笔记 build_runner 用于 Dart 代码生成和模块化编译的构建系统 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/artic…
Flutter笔记:Matrix4矩阵变换与案例
Flutter笔记 Matrix4矩阵变换及其案例 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/134474764 【简介…
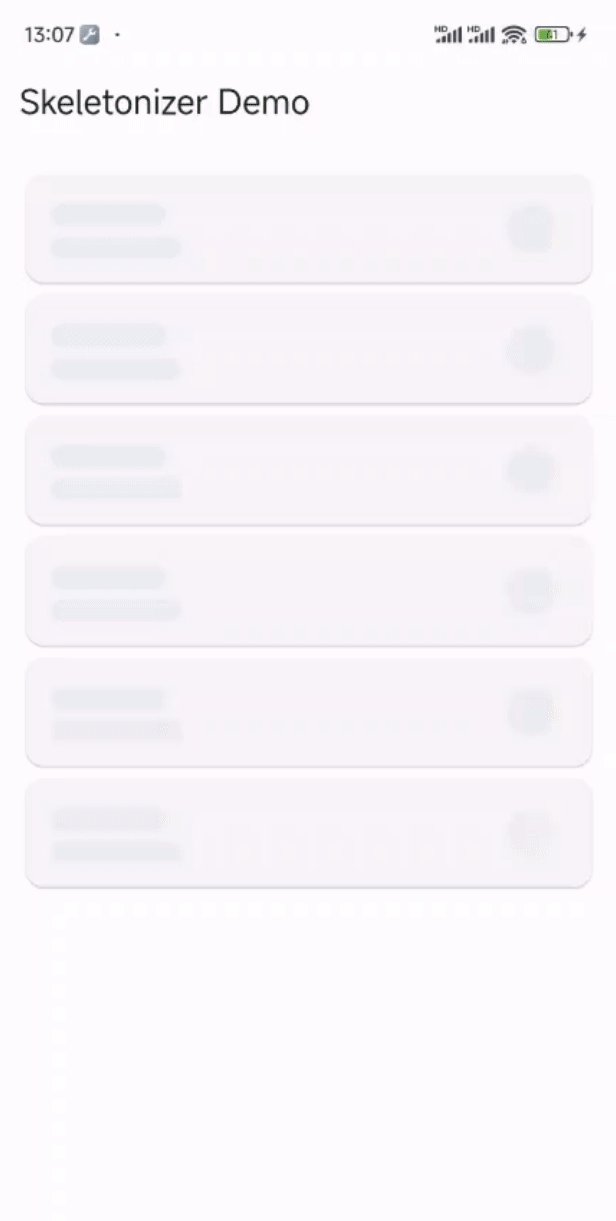
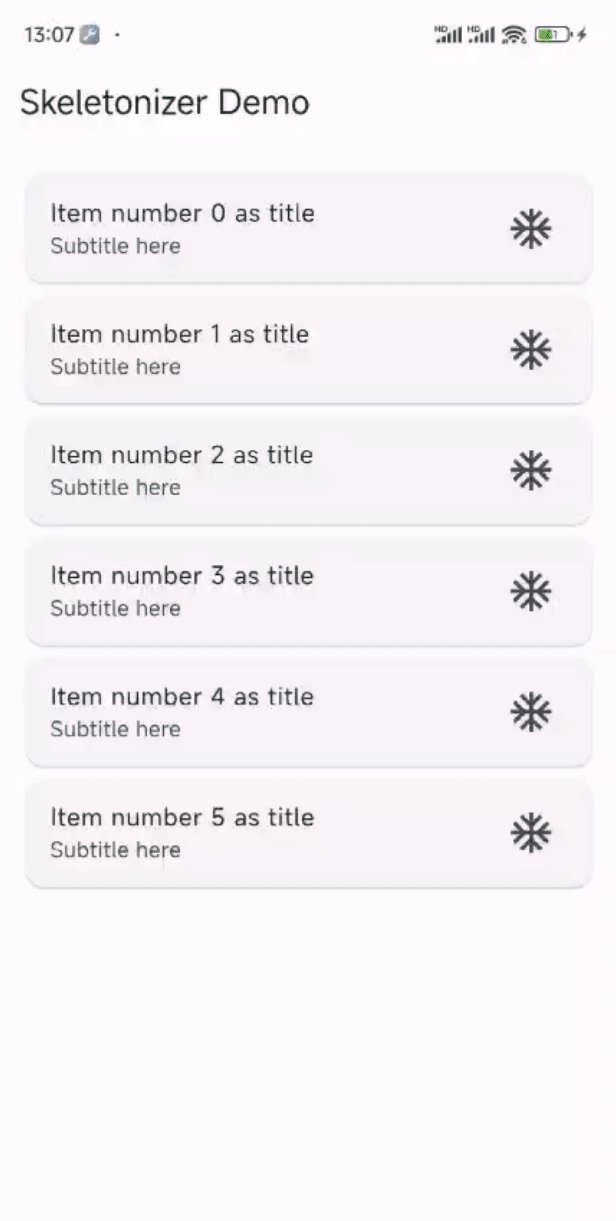
flutter笔记:骨架化加载器
flutter笔记 骨架化加载器 - 文章信息 -
Author: Jack Lee (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263/article/details/134224135 【介绍】:本文介…
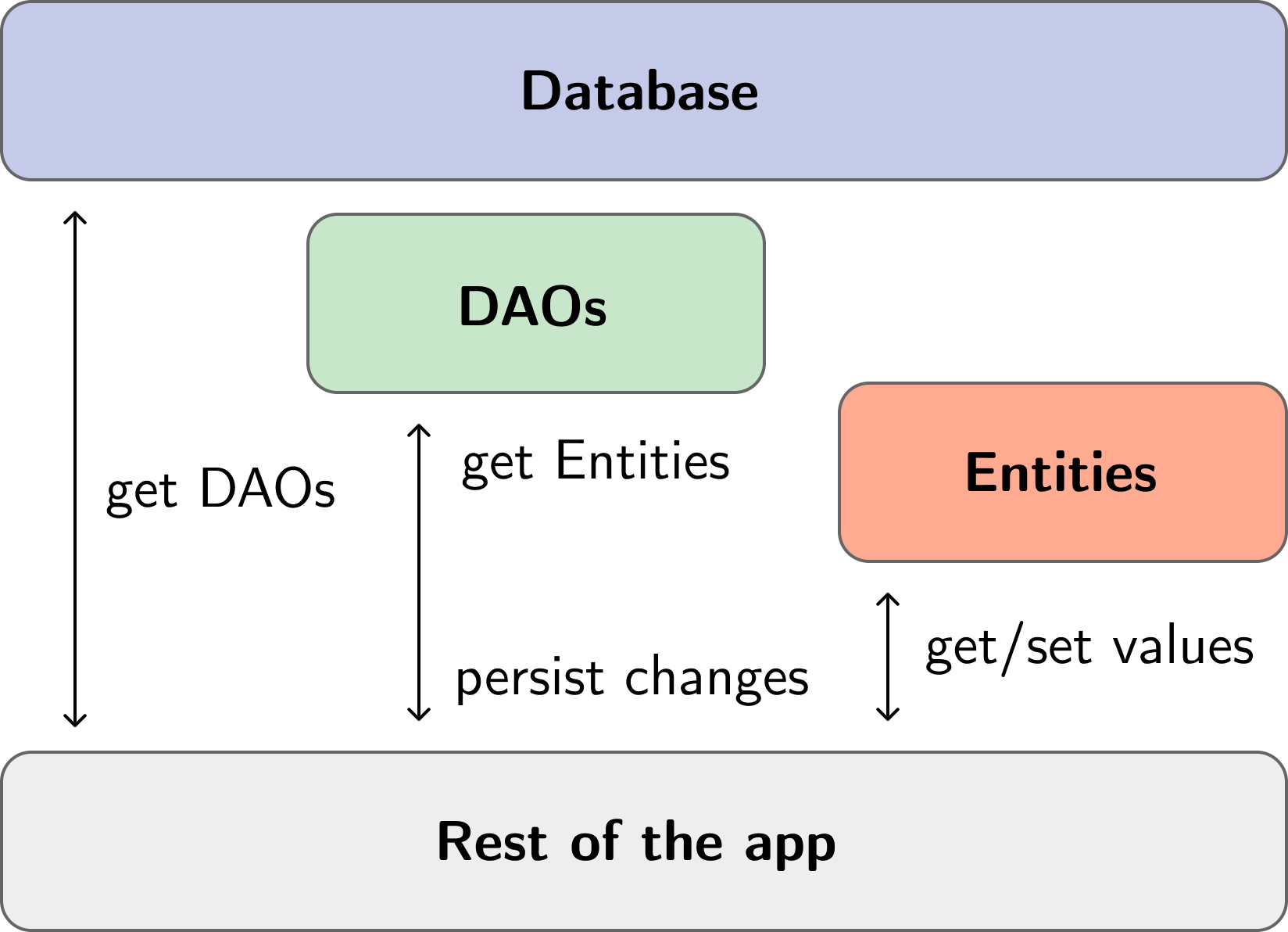
Flutter笔记:用于ORM的Floor框架简记
Flutter笔记 用于ORM的Floor框架简记 本文地址:https://blog.csdn.net/qq_28550263/article/details/133377191
floor 模块地址:https://pub.dev/packages/floor 【介绍】:最近想找用于Dart和Flutter的ORM框架,偶然间发现了Floor…
Flutter笔记:目录与文件存储以及在Flutter中的使用(下)
Flutter笔记 目录与文件存储以及在Flutter中的使用(下) 文件读写与Flutter中文件管理 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:…
Flutter笔记:手写一个简单的画板工具
Flutter笔记 手写一个简单的画板工具 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133418742 目 录 1…
Dart语言中的布尔类型详解及实例应用
在Dart编程语言中,布尔(Bool)类型是一种基本的数据类型,用于表示逻辑上的真和假。布尔类型的值只有两个:true和false。接下来我们将深入探讨Dart中布尔类型的定义以及如何在条件判断语句中使用它们。
1. 布尔类型的定…
Flutter--表单
TextField
属性释义maxLines多行文本框onChanged监听文本框中的文字改变decorationhintText, border, labelText, labelStyleobscureText把文本框改为密码框controller结合TextEditingController()可以配置表单默认显示内容
import package:flutter/material.dart;
class Text…
【Flutter 开发实战】Dart 基础篇:从了解背景开始
想要学会用 Flutter 开发 App,就不可避免的要学习另一门很有意思的编程语言 —— Dart。很多小伙伴可能在学习 Flutter 之前可能都没听说过这门编程语言,我也是一样,还以为 Dart 是为了 Flutter 而诞生的;然而,当我们去…
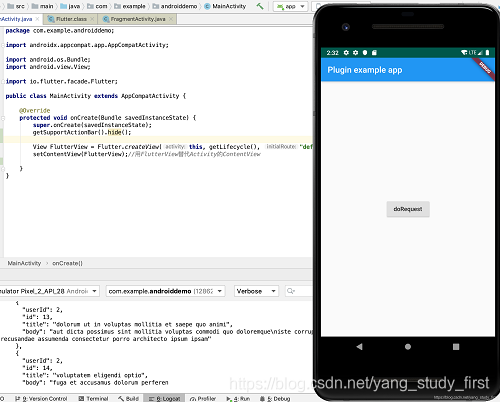
Flutter 入门实战 二
Flutter,Native混合开发
Flutter混合开发流程与创建Flutter module
Flutter 集成步骤
创建 Flutter module添加 Flutter module 依赖在 Java/Object-c 中调用 Flutter module
创建 Flutter module Flutter Android混合开发实战-集成与调用
配置: 添…
Flutter笔记:发布一个Flutter头像模块 easy_avatar
Flutter笔记 发布一个头像Flutter模块 easy_avatar 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1339…
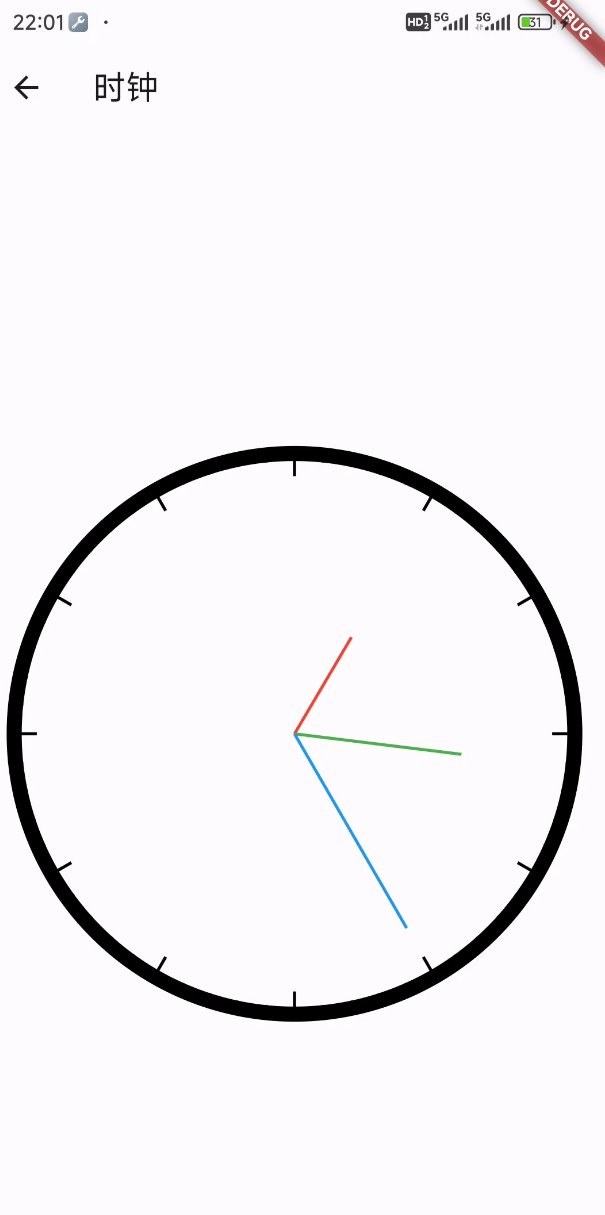
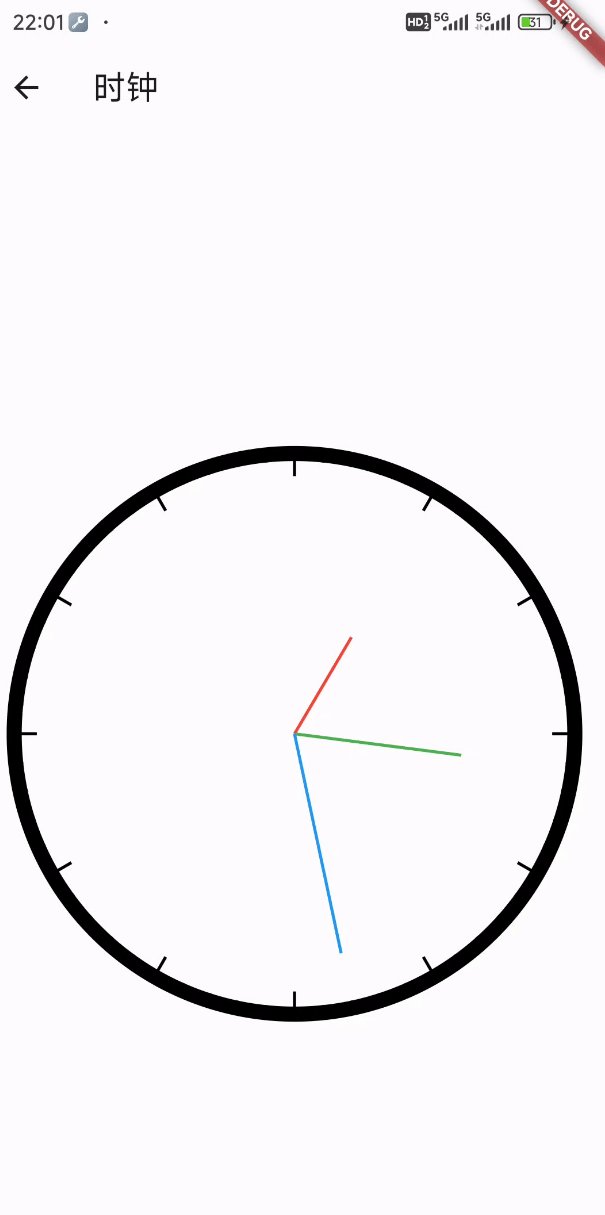
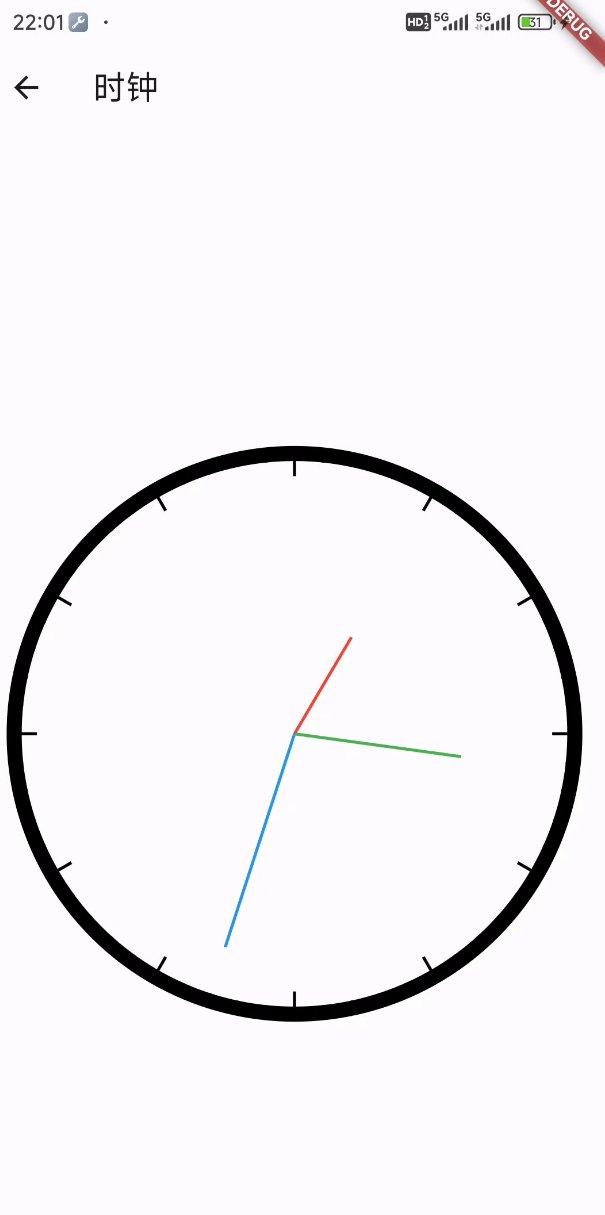
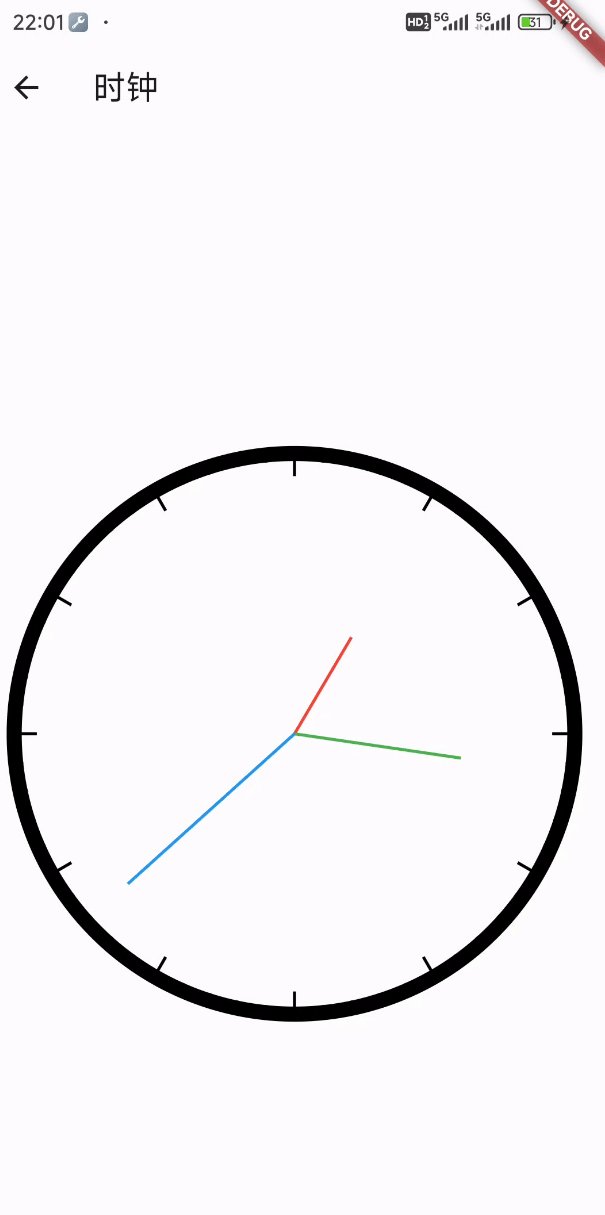
Flutter笔记:绘图示例 - 一个简单的(Canvas )时钟应用
Flutter笔记 绘图示例 - 一个简单的(Canvas )时钟应用 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_2855…
dart 学习 之 Getters and setters
前言
任何需要对属性进行更多控制而不是允许简单字段访问的时候,你都可以自定义 getter 和 setter。
正文
讲解
Getter(获取器)和Setter(设置器)是面向对象编程中用于控制对类属性访问的特殊方法。Getter用于获取属…
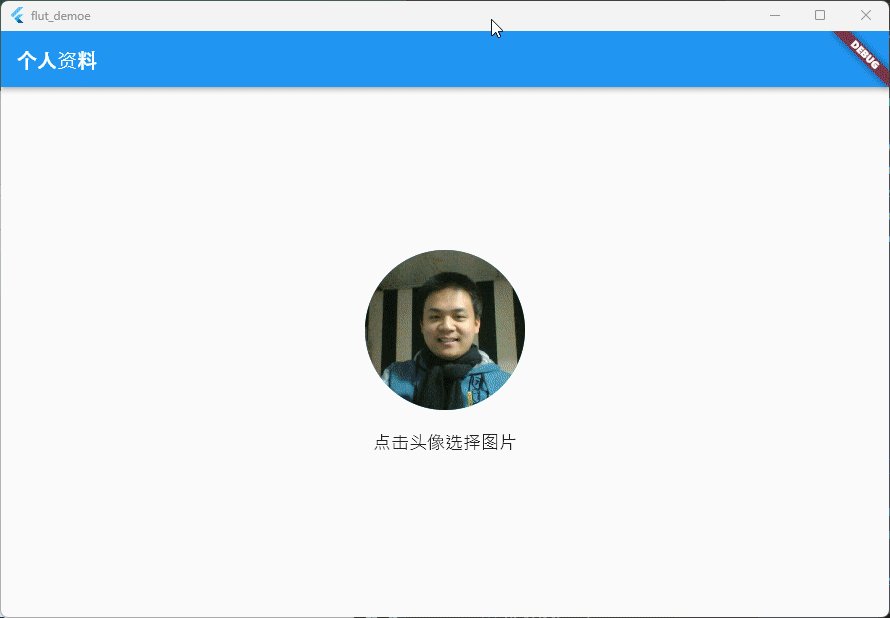
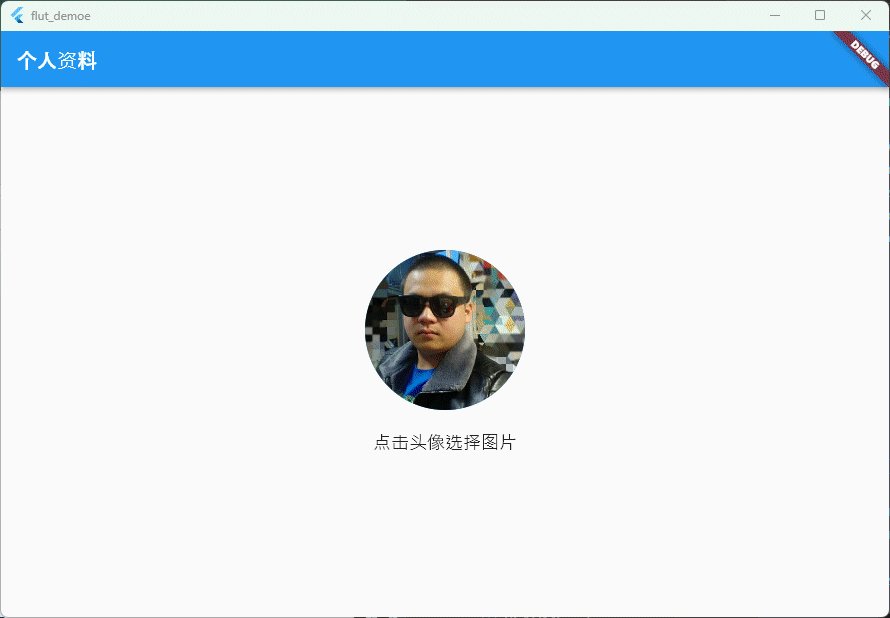
Flutter笔记:关于应用程序中提交图片作为头像
Flutter笔记 关于应用程序中提交图片作为头像 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/133418554…
Flutter笔记:关于Flutter中的大文件上传(上)
Flutter笔记 关于Flutter中的大文件上传(上) 大文件上传背景与 Flutter 端实现文件分片传输 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址&#…
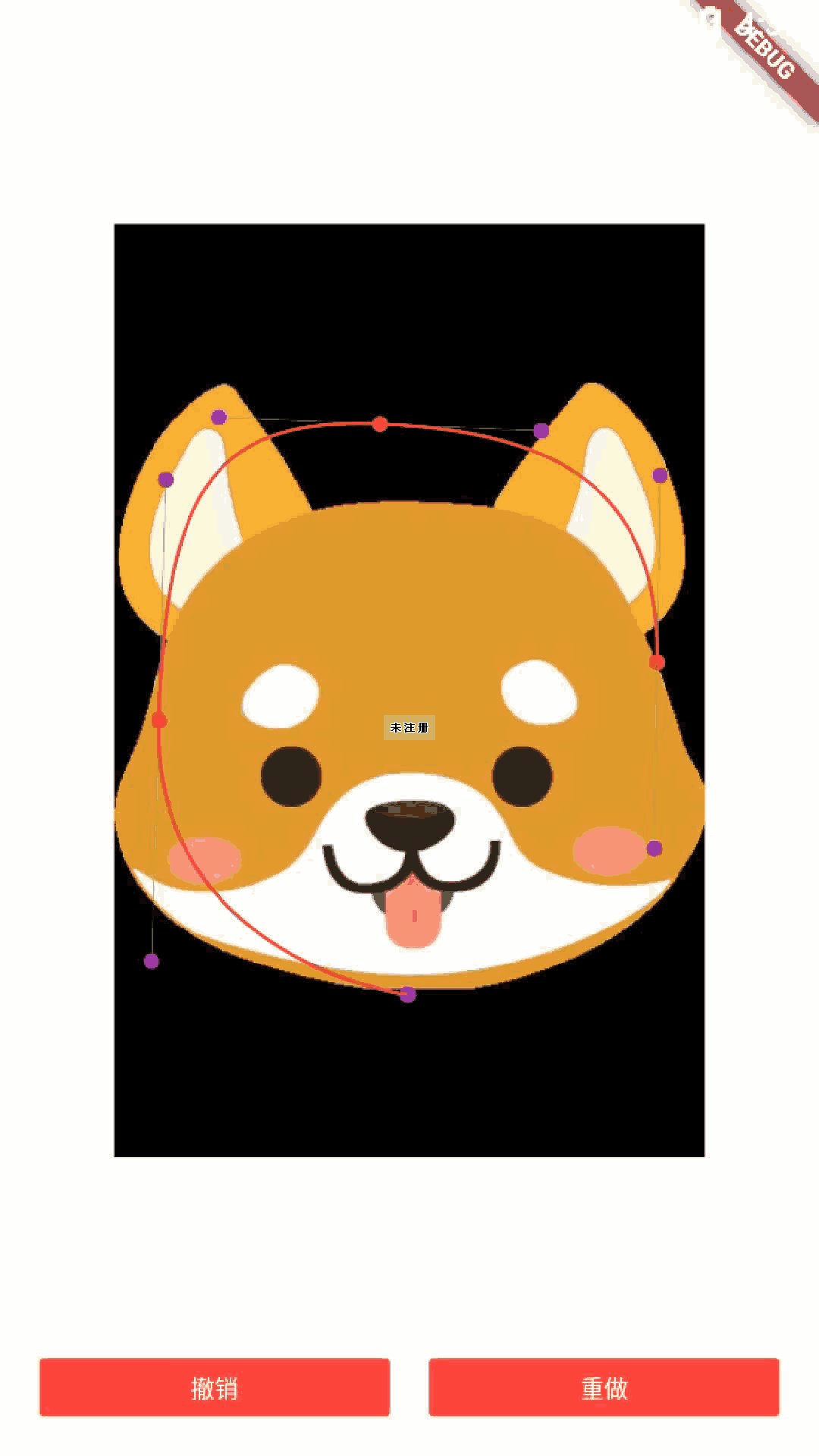
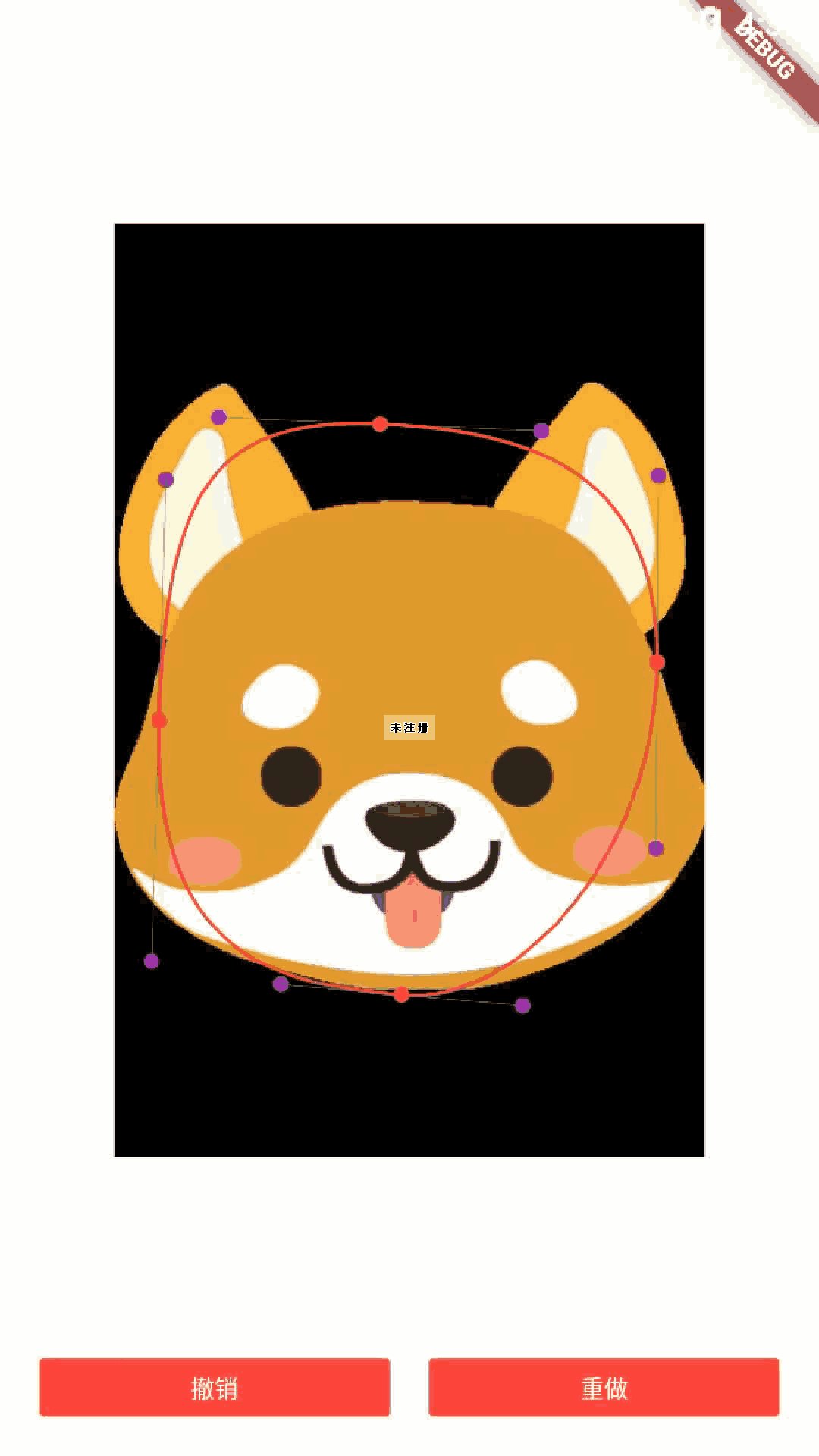
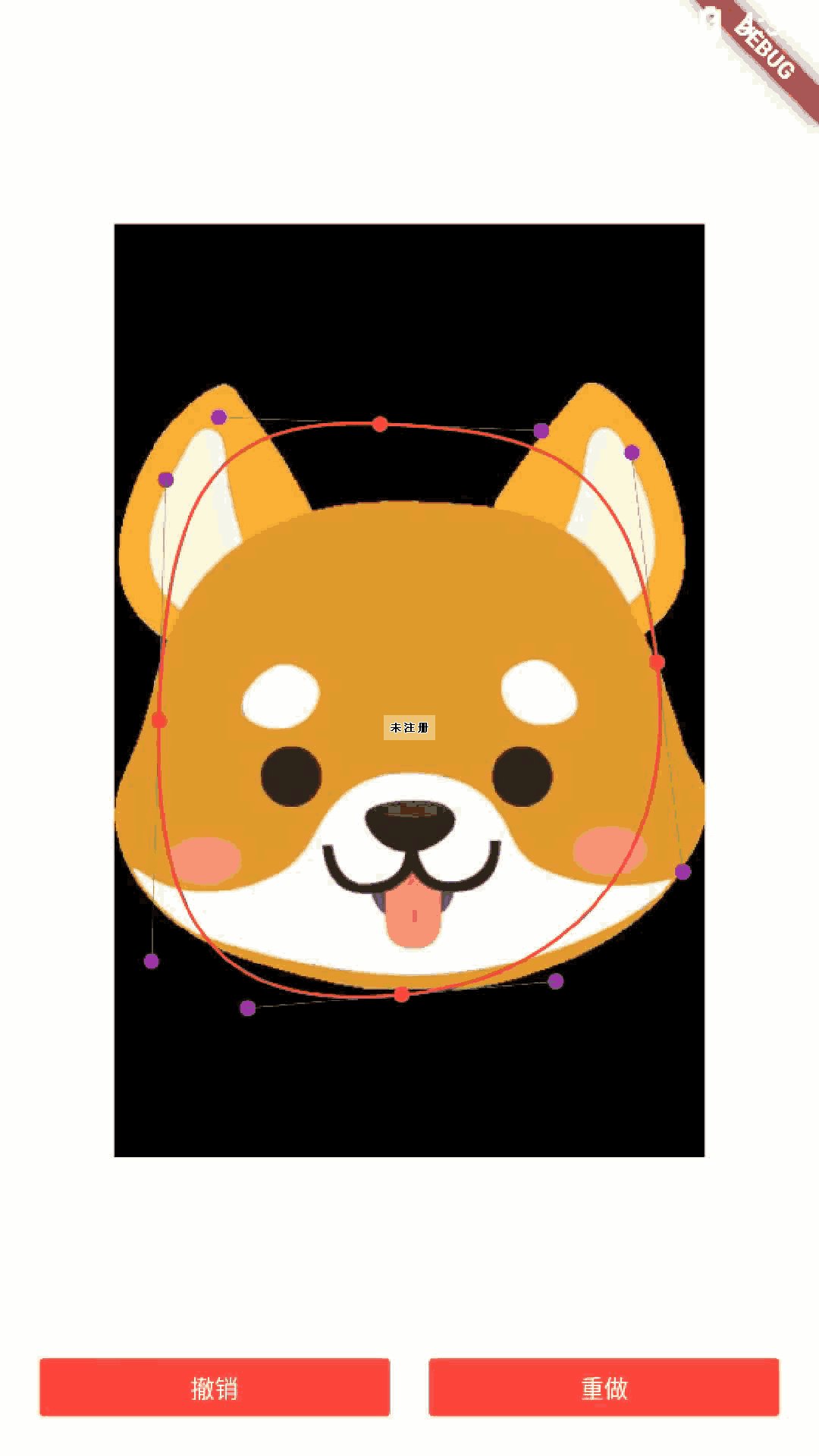
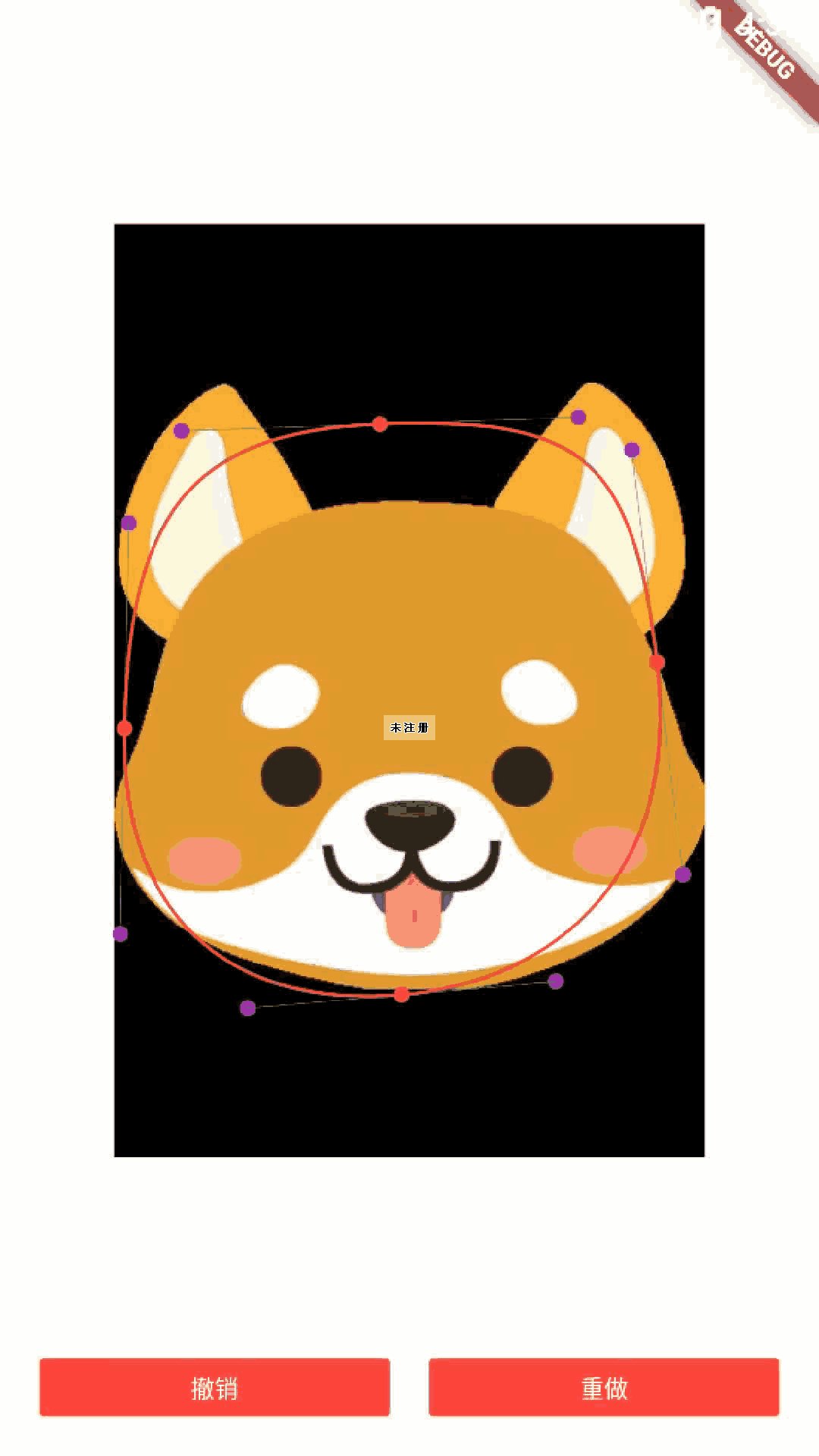
Flutter实现PS钢笔工具,实现高精度抠图的效果。
演示: 代码:
import dart:ui;import package:flutter/material.dart hide Image;
import package:flutter/services.dart;
import package:flutter_screenutil/flutter_screenutil.dart;
import package:kq_flutter_widgets/widgets/animate/stack.dart…
【Flutter】导航组件 NavigationRail 的用法简介
Material Design 3 定义了三种导航模式,其用法和对应的 Flutter 组件如下所示:
MD3 导航Flutter 组件用途Navigation barBottomNavigationBar小型屏(宽度小于640)Navigation drawerDrawer大型屏(宽度大于960&…
Dart(一)--初入Dart 环境配置变量内置类型
作为Flutter开发使用的语言,Dart的学习是必不可少的,它是一门专门为跨平台设计的语言,如果你有kotlin的知识,那么你的学习成本不高,在一定程度上他们很相像 目录一、Dart环境1.插件安装2.Flutter SDK下载与环境变量配置…
Flutter 3.16 中带来的更新
Flutter 3.16 中带来的更新 目 录 1. 概述2. 框架更新2.1 Material 3 成为新默认2.2 支持 Material 3 动画2.3 TextScaler2.4 SelectionArea 更新2.5 MatrixTransition 动画2.6 滚动更新2.7 在编辑菜单中添加附加选项2.8 PaintPattern 添加到 flutter_test 3. 引擎更新…
Flutter源码分析笔记:Widget类源码分析
Flutter源码分析笔记 Widget类源码分析 - 文章信息 -
Author: 李俊才 (jcLee95) Visit me at: https://jclee95.blog.csdn.netEmail: 291148484163.com. Shenzhen ChinaAddress of this article:https://blog.csdn.net/qq_28550263/article/details/132259681 【介绍】&#x…
Flutter开发进阶之瞧瞧BuildOwner
Flutter开发进阶之瞧瞧BuildOwner
上回说到关于Element Tree的构建还缺最后一块拼图,build的重要过程中会调用_element!.markNeedsBuild();,而markNeedsBuild会调用owner!.scheduleBuildFor(this);。 在Flutter框架中,BuildOwner负责管理构建…
【flutter】Dart介绍及flutter环境配置
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍Dart介绍及flutter环境配置。 学其所用,用其所学。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下,下次更新不…
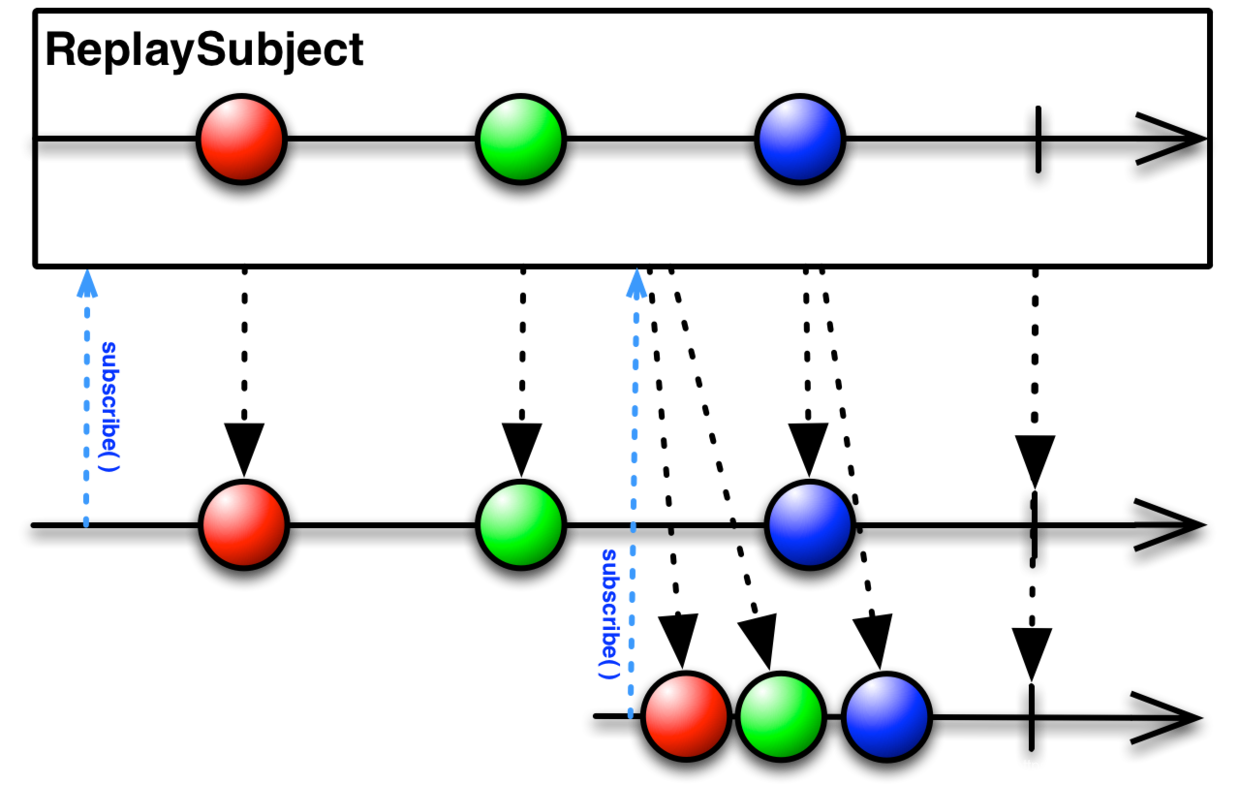
Flutter示例系列(二)之状态管理-肆(RxDart)
开发环境:
Mac OS 10.14.5
VSCode 1.36.1
Flutter 1.9.1hotfix.2前言
前面已经有 Flutter示例系列(二)之状态管理-壹(scoped_model)、 Flutter示例系列(二)之状态管理-贰(fish-redu…
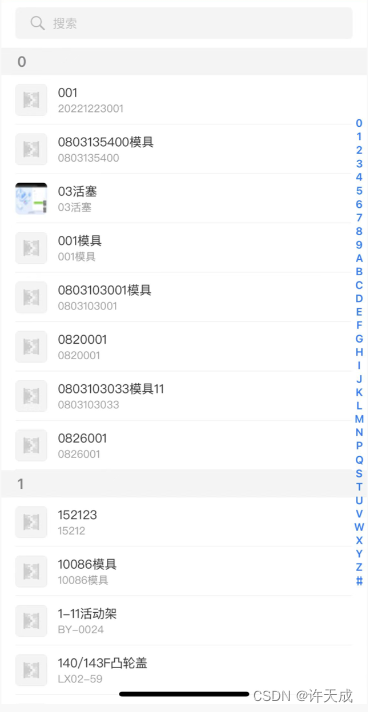
Flutter实用工具Indexer列表索引和Search搜索帮助。
1.列表索引
效果图: indexer.dart
import package:json_annotation/json_annotation.dart;abstract class Indexer {///用于排序的字母JsonKey(includeFromJson: false, includeToJson: false)String? sortLetter;///用于排序的拼音JsonKey(includeFromJson: fal…
dart常用方法与属性总结
dart常用方法与属性总结
String与数字类型互相转化
方法作用parse将String转换为数字类型:数字类型.parse(字符串)toString将数字类型转换为字符串
集合常用方法与属性
常用属性:
属性作用reversed翻转isEmpty是否为空length长度isNotEmpty是否不为空
常用方法:
方法作用a…
Flutter vs 前端 杂谈:SliverAppBar、手动实现Appbar、前端Html+JS怎么实现滚动变化型Appbar - 比较
Flutter vs 前端 杂谈 SliverAppBar的弹性背景的显隐效果使用HtmlJS怎么实现 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550…
Flutter笔记:GetX模块中不使用 Get.put 怎么办
Flutter笔记 GetX模块中不使用 Get.put 怎么办 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/13400672…
Flutter3.X基础入门教程(2024完整版)
Flutter介绍:
Flutter是谷歌公司开发的一款开源、免费的UI框架,可以让我们快速的在Android和iOS上构建高质量App。它最大的特点就是跨平台、以及高性能。 目前Flutter已经支持 iOS、Android、Web、Windows、macOS、Linux的跨平台开发。 教程所讲内容支持…
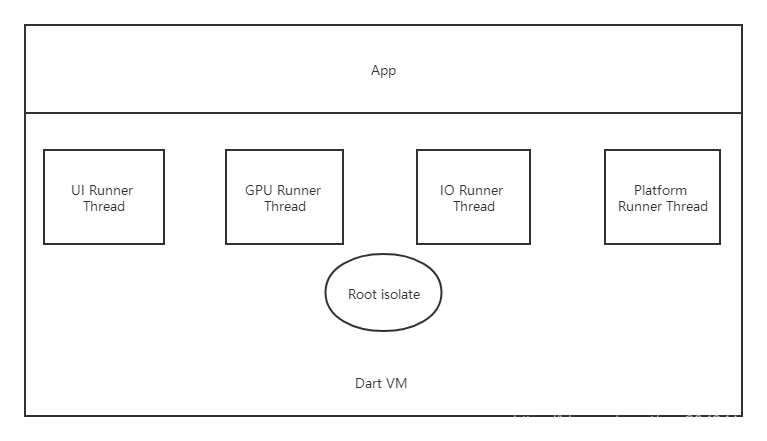
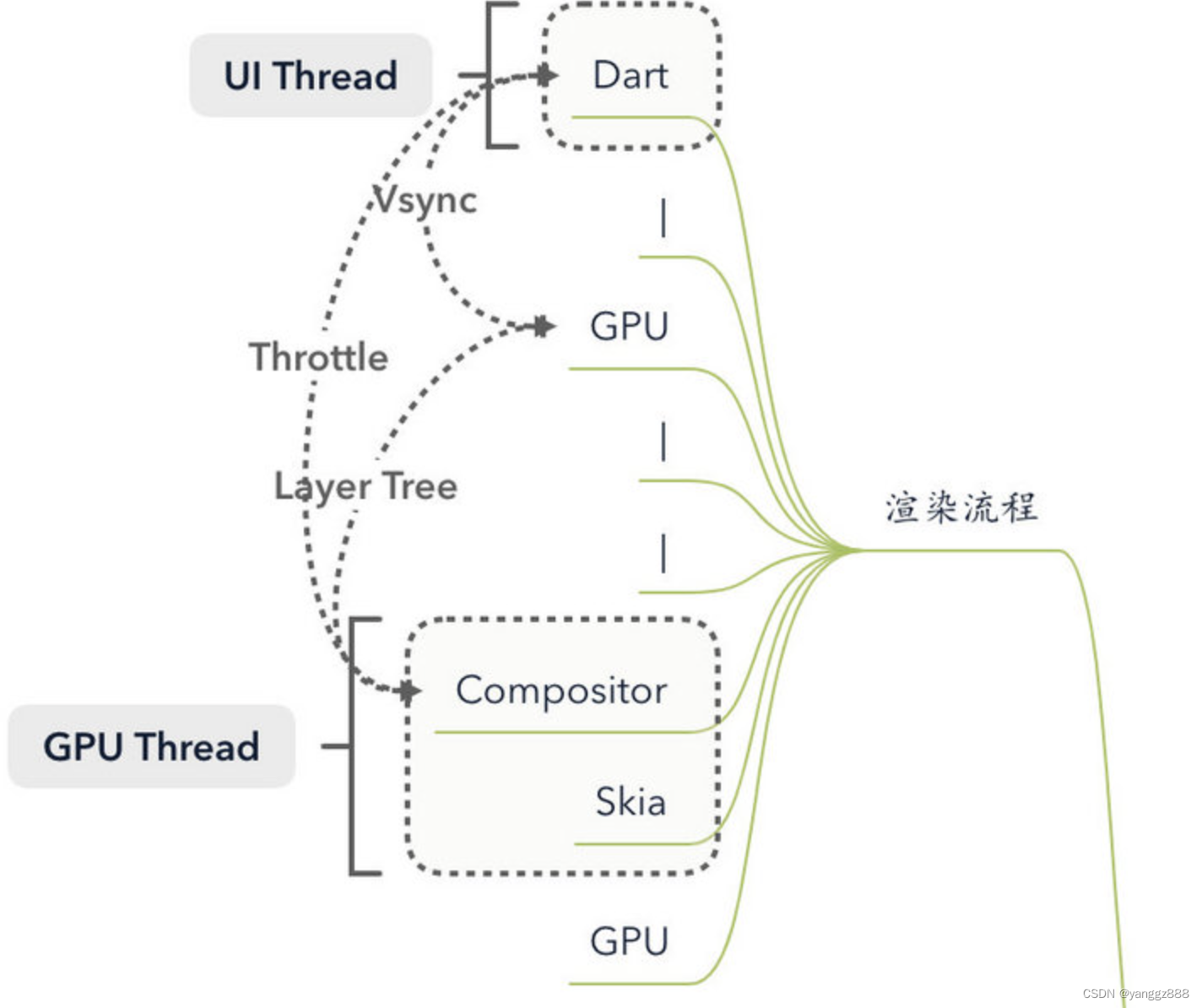
Flutter--线程模型
Flutter线程模型 isolate是通过Flutter Engine层面的一个线程来实现的,Flutter Engine线程的创建和管理是由embedder负责的,下面是Flutter Engine的运行架构 Platform Task Runner 它是Flutter Engine的主Task Runner,既可以处理与Engine的…
不依赖第三方平台,用Dart语言实现 ios 消息推送
仅仅给大家提供代码,还搞不定的欢迎咨询。 void _sendIosPushNotification(BleMessage message, String deviceToken,
{bool debugMode = false}) async {final Map<String, dynamic> header = {"alg": "ES256",
"kid": GloabelConfigu…
dart 学习 之 级联
级联
要对同一对象执行一系列操作,请使用级联(…)。我们都看到过这样的表达式:
myObject.someMethod()
它在 myObject 上调用 someMethod 方法,而表达式的结果是 someMethod 的返回值。下面是一个使用级连语法的相同…
Dart笔记:一些代码生成工具站点的介绍
Dart笔记: 一些代码生成工具站点的介绍 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/1343…
Flutter笔记:Flutter的WidgetsBinding.instance的window属性
Flutter笔记 Flutter的WidgetsBinding.instance的window属性 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/det…
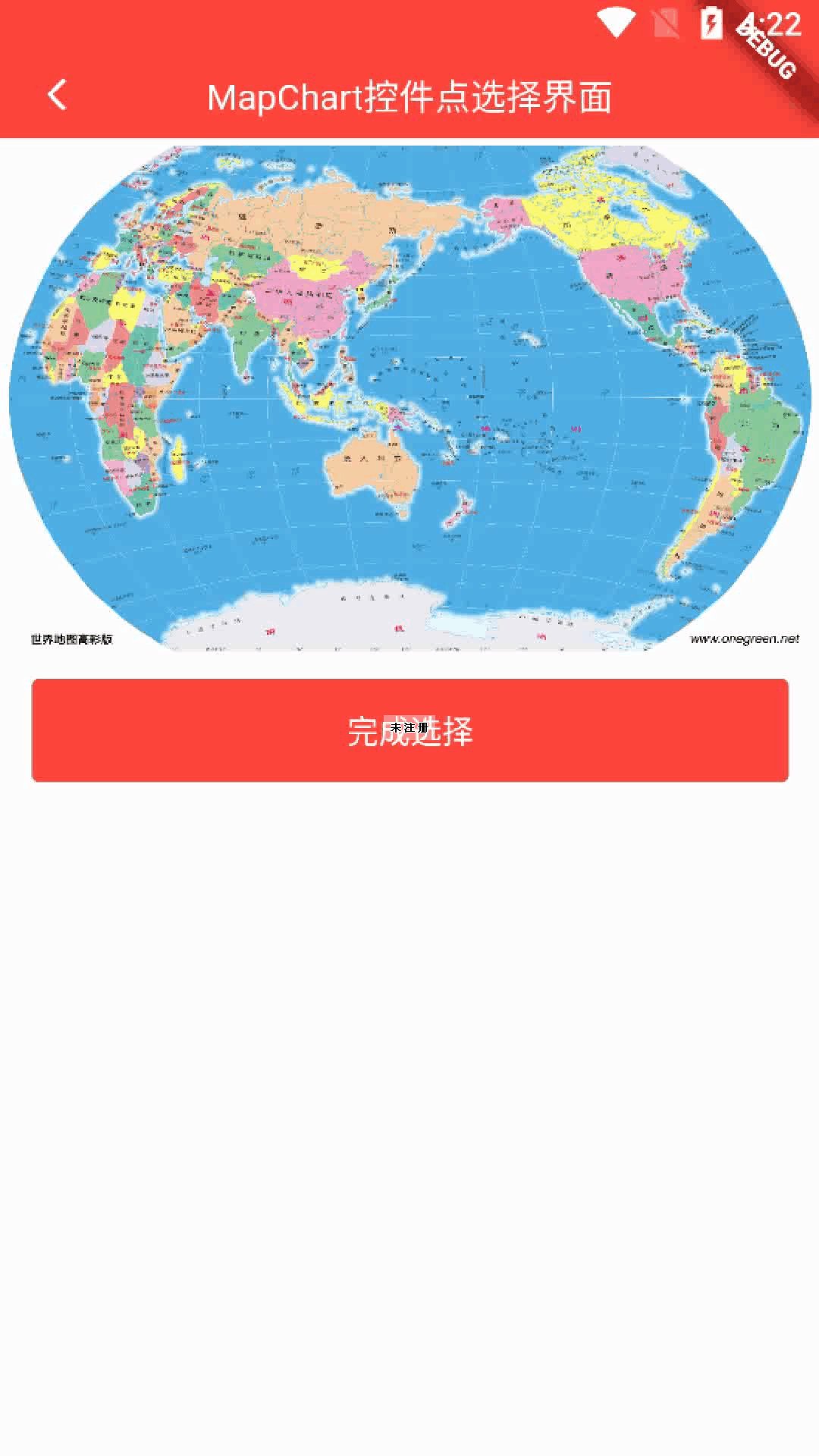
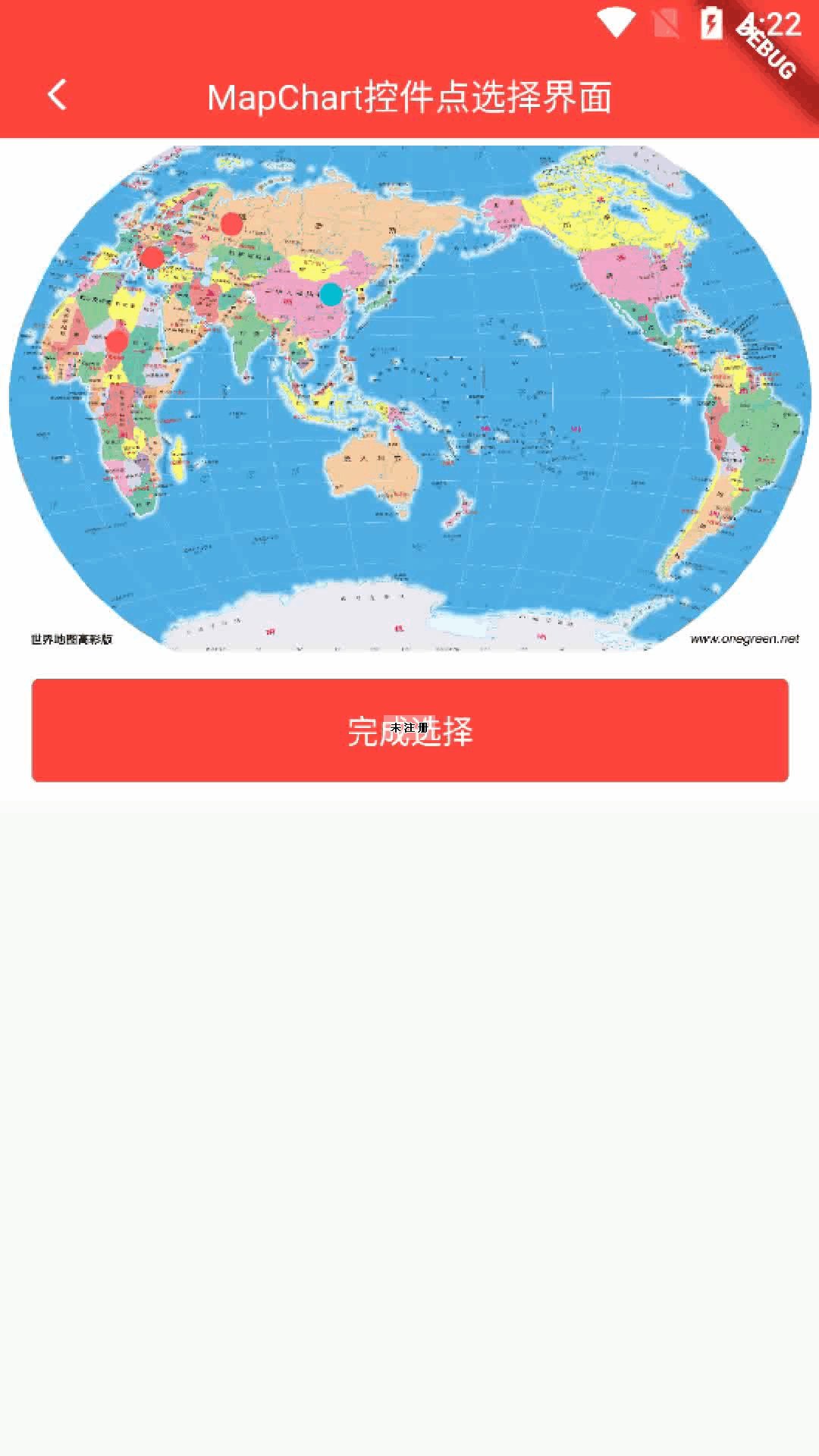
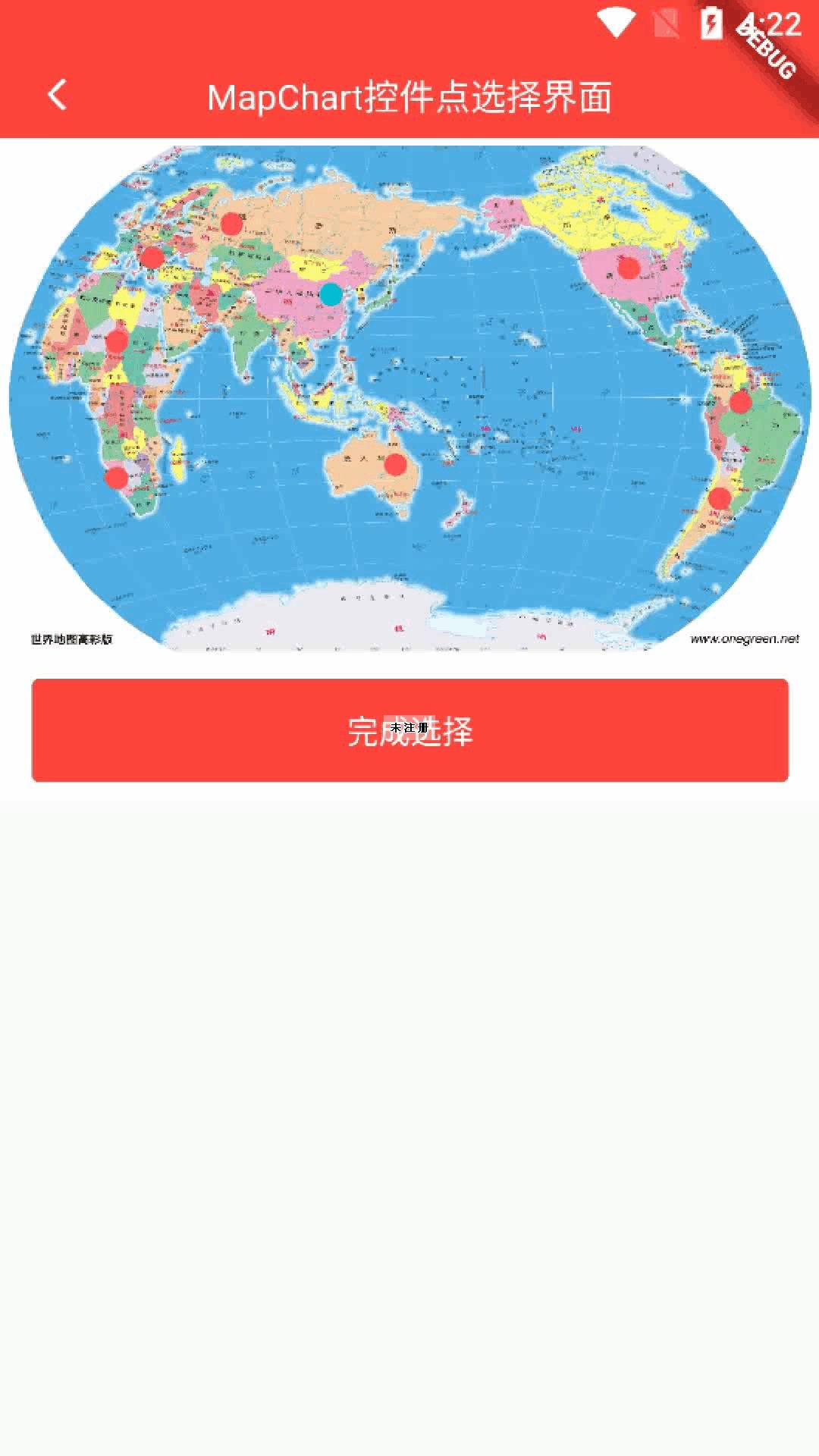
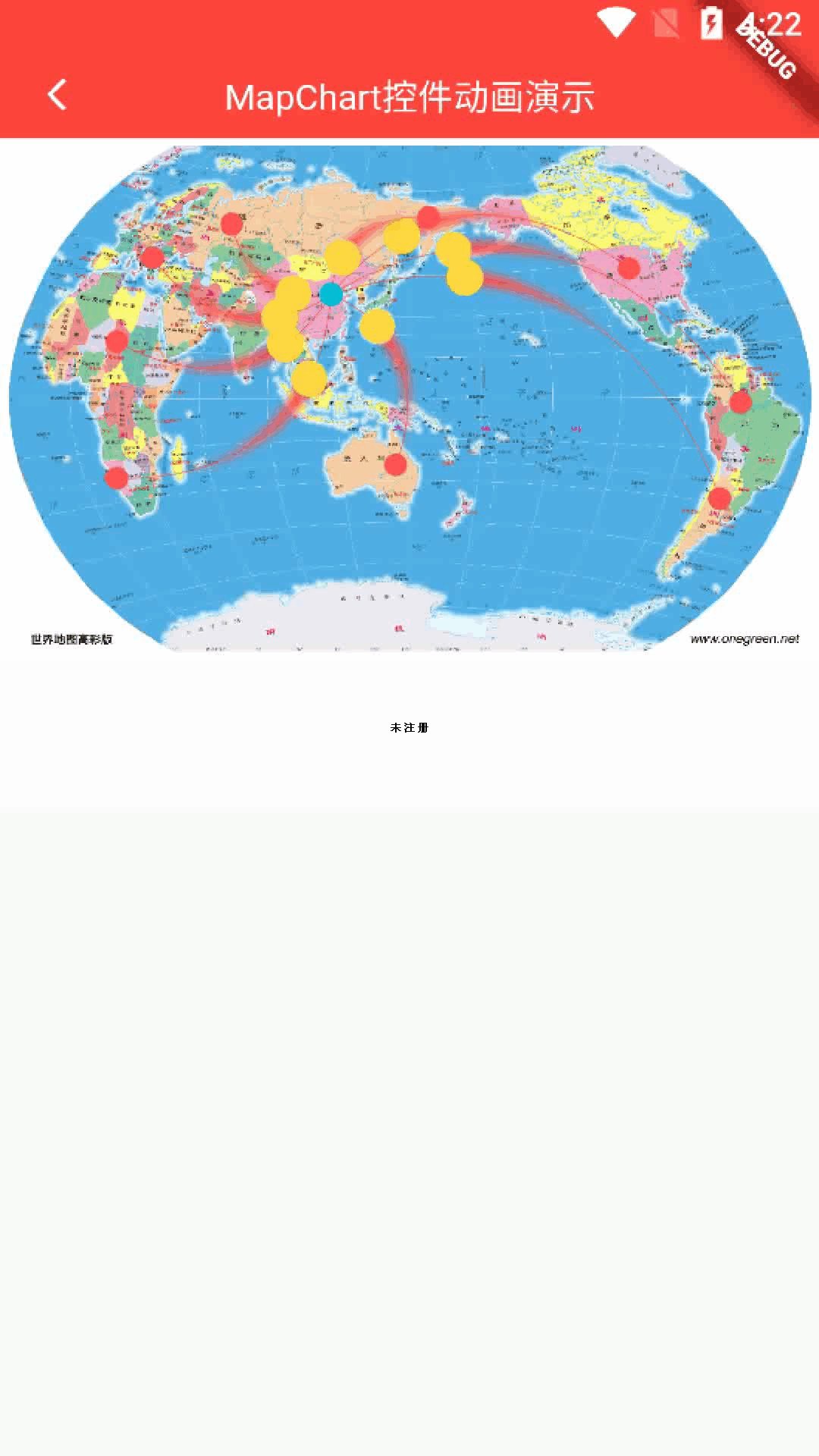
Flutter实现地图上汇聚到一点的效果。
要求效果: 实现的效果: 代码:
选择点的界面:
import dart:math;import package:flutter/material.dart;
import package:get/get.dart;
import package:kq_flutter_widgets/widgets/animate/mapChart/map_chart.dart;
import pa…












































































![【Dart】=> [01] Dart基础-下载安装环境配置](https://img-blog.csdnimg.cn/417a8ce21da4494a82d24f99cd02c982.png)